JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
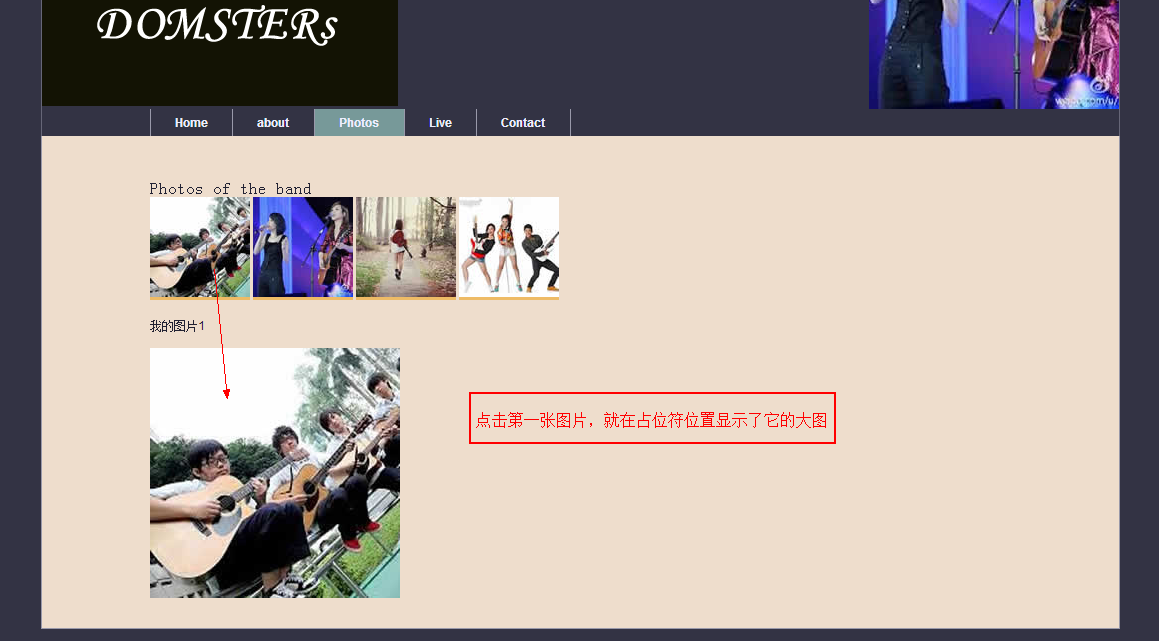
一、photos.html页面,点击每一张缩略图,就在占位符的位置那里,显示对应的大图。
看到的页面效果是这样的:

1、实现思路
这个功能在之前的JavaScript美术馆那里已经实现了。
首先在页面中使用ul列表显示出所有的缩略图,然后使用JavaScript,for循环检查出当前点击的是哪一张图片,最后把这张图片给显示出来。
用到三个函数:显示图片函数、创建占位符预装图片、点击显示图片
2、代码
(1)制作四张400px*300px的图片,然后把这四张图片缩小到100*100px的缩略图。把这八张图片都放进images/photos的文件夹里。
(2)新建一个photos.html
首先,把template.html的代码拷贝到photos.html中;
然后,讲div为content的部分替换为如下:

<div id="content">
<h1>Photos of the band</h1>
<ul id="imagegallery">
<li>
<a href="images/photos/basshead.jpg" title="我的图片1"><img src="data:images/photos/thumbnail_basshead.jpg" alt="漂亮的图片"/></a>
</li>
<li>
<a href="images/photos/bassist.jpg" title="我的图片2"><img src="data:images/photos/thumbnail_bassist.jpg" alt="漂亮的图片"/></a>
</li>
<li>
<a href="images/photos/drummer.jpg" title="我的图片3"><img src="data:images/photos/thumbnail_drummer.jpg" alt="漂亮的图片"/></a>
</li>
<li>
<a href="images/photos/lineup.jpg" title="我的图片4"><img src="data:images/photos/thumbnial_lineup.jpg" alt="漂亮的图片"/></a>
</li>
</ul>
</div>

3、修改webdesign.css样式
追加如下样式:#imagegallery li{
display:inline;
}
4、创建photos.js。用来编写photos页面的js效果

/***********************显示图片*********************/
function showPic(whichpic){
//浏览器 对象检测
if(!document.getElementById("placeholder")) return false; //获取元素
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder"); //显示图片
placeholder.setAttribute("src",source); //把当前图片的src赋值给占位符图片 //设置显示描述图片的文字
if(!document.getElementById("description")) return false;
if(whichpic.getAttribute("title")){
var text = whichpic.getAttribute("title");
}else{
var text = "";
}
var description = document.getElementById("description");
if(description.firstChild.nodeType == 3){
description.firstChild.nodeValue = text;
}
return false;
} /***************创建定位符预装图片***********************/
function preparePlaceholder(){
//浏览器对象检测
if(!document.getElementById) return false;
if(!document.createTextNode) return false;
if(!document.createElement) return false;
if(!document.getElementById("imagegallery")) return false; //设置新创建元素的属性
var placeholder = document.createElement("img");
placeholder.setAttribute("id","placeholder");
placeholder.setAttribute("src","./images/placeholder.png");
placeholder.setAttribute("alt","我的图片");
var description = document.createElement("p");
description.setAttribute("id","description");
var desctext = document.createTextNode("请选择一张图片:");
description.appendChild(desctext); //挂载显示新创建元素
var gallery = document.getElementById("imagegallery");
insertAfter(description,gallery);
insertAfter(placeholder,description);
} /***************点击,显示图片*************************/
function prepareGallery(){
//对象检测
if(!document.getElementById) return false;
if(!document.getElementsByTagName) return false;
if(!document.getElementById("imagegallery")) return false; //获取元素
var gallery = document.getElementById("imagegallery");
var links = document.getElementsByTagName("a"); //显示当前图片(for循环实现)
for(var i=0; i<links.length; i++){
links[i].onclick = function(){
return showPic(this);
}
}
} addLoadEvent(preparePlaceholder);
addLoadEvent(prepareGallery);

5、打开浏览器浏览,看到效果,photos页面ok啦!
二、学与思
1、li的样式设置为inline
#imagegallery li{
display:inline;
}
块级元素变成行内元素,这样子所有的li就能水平显示。
2、nodeType==3为文本节点类型
description.firstChild.nodeType == 3
JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果的更多相关文章
- JavaScript网站设计实践(一)网站结构以及页面效果设计
这是JavaScript DOM编程艺术里的构建JavaScript网站设计的例子,这本书给我学习JavaScript带来许多启发,在这个乐队宣传网站中,把前面学到的知识点整合在这个项目了.在这里记录 ...
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一.现在我们在网站设计(三)的基础上,来编写about.html页面. 这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV about.html页面在前面我们为了 ...
- JavaScript网站设计实践(六)编写live.html页面 改进表格显示
一.编写live.html页面,1.JavaScript实现表格的隔行换色,并且当鼠标移过时当前行高亮显示:2.是输出表格中的abbr标签的内容 实现后的效果图是这样的: 1.实现思路 在输出表格的时 ...
- JavaScript网站设计实践(三)设计有特色的主页,给主页链接添加JavaScript动画脚本
一.主页一般都会比较有特色,现在在网站设计(二)实现的基础上,来给主页添加一点动画效果. 1.这里实现的动画效果是:当鼠标悬停在其中某个超链接时,会显示出属于该页面的背景缩略图,让用户知道这个链接的页 ...
- JavaScript网站设计实践(七)编写最后一个页面 改进表单
一.最后一个页面 contact.html.改进表单 在该页面实现的功能: 几乎所有的网站都会有表单填写,对于用户输入和填写的数据,首先我们一般现在前台验证,然后再去后台验证. 在前台最简单的验证:检 ...
- JavaScript网站设计实践(二)实现导航栏当前所选页面的菜单项高亮显示
一.(一)中的代码还可以修改的地方. 在(一)中,如果是运行在服务器下,如apache等,可以把head和navigation的div抽取出来,放置在另一个html文件里,然后在页面中,include ...
- 一天JavaScript示例-点击图片显示大图片添加鼠标
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- [书目20131223]Android、iPhone、Windows Phone手机网页及网站设计:最佳实践与设计精粹 - 张亚飞
目录 第I篇 手机版专用网站设计和开发入门篇 第1章 准备创作环境和测试环境 3 1.1 使用Mobile Safari测试网页 4 1.1.1 iOS Simulator安装 5 1.1.2 使用M ...
- 优化网站设计(十):最小化JAVASCRIPT和CSS
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
随机推荐
- 3.2版uploadify详细例子(含FF和IE SESSION问题)
最近做项目中碰到上传需要显示进度的问题,通过uploadfiy很好的解决了这个问题不过(IE9出现了按钮不能点击的问题,至今仍找不到良策) 在使用uploadfiy3.2版本时需要下载jquery.t ...
- Iterator和ListIterator区别
我们在使用List,Set的时候,为了实现对其数据的遍历,我们经常使用到了Iterator(迭代器).使用迭代器,你不需要干涉其遍历的过程,只需要每次取出一个你想要的数据进行处理就可以了. 但是在使用 ...
- docker专题(2):docker常用管理命令(上)
http://segmentfault.com/a/1190000000751601 本文只记录docker命令在大部分情境下的使用,如果想了解每一个选项的细节,请参考官方文档,这里只作为自己以后的备 ...
- Zabbix探索:使用msmtp进行邮件告警
在Nagios时代就已经使用msmtp发送告警了,不过那时候偷懒,使用mutt发送来简化格式. 在Zabbix时代,更多人使用msmtp,所以官方论坛上有个zext_msmtp.sh的脚本,但是不要以 ...
- 【JS】Advanced1:Object-Oriented Code
Object-Oriented Code 1. var Person = function (name) { this.name = name; }; Person.prototype.say = f ...
- Mongodb操作总结
1.Mongovue里面可以直接group by ,这个时候一定要注意,group by的任何条件的是 json, 注意当值是Int,非string型的时候,值不要加上双引号 2.注意group by ...
- Java学习笔记(1)
封装基本原则之一: 将实例变量标记为private,将getters与setters标记为public,用setters来检查参数并判断是否可以执行: 局部变量与实例变量的区别: 你无需初始实例变量, ...
- 《Genesis-3D开源游戏引擎完整实例教程-跑酷游戏篇05:二段跳》
5.二段跳 二段跳概述: 基本跑酷游戏的框架搭建完毕,开发者会根据开发的游戏特性,增设一些额外功能,使游戏具有可玩性性和画面感.下面我们以角色的二段跳为例,来了解在跑酷游戏中增设其它功能的流程.二段跳 ...
- JDBC注册驱动的三种方式
JDBC注册驱动的三种方式 1.通过导入的JDBC的驱动包拿到的com.mysql.jdbc.Driver对象,利用java.sql.DriverManager对象的DriverManager.reg ...
- 创建本地CM 离线服务器
一.包管理工具及CentOS的yum 1.包管理工具如何发现可以用的包 包管理工具依赖一系列软件源,工具下载源的信息存储在配置文件中,其位置随某包管理工具不同而变化 使用yum的RedHat/Cent ...
