[iOS UI进阶 - 2.1] 彩票Demo v1.1

- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
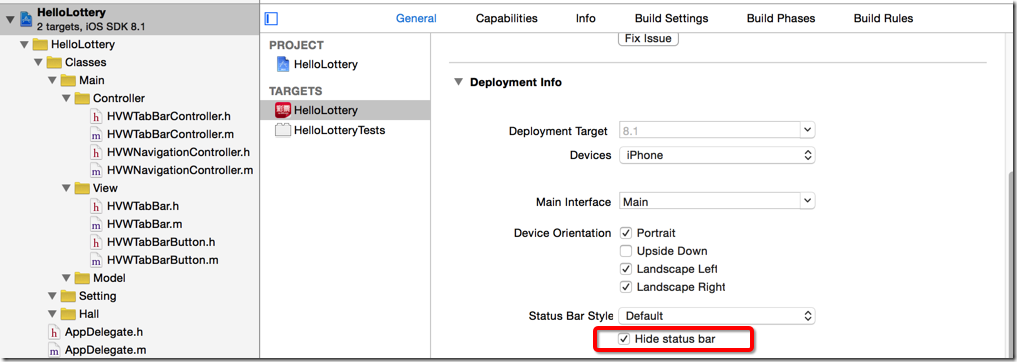
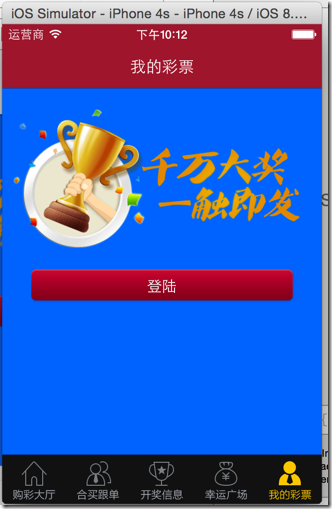
// 设置状态栏样式为白色
application.statusBarHidden = NO;
application.statusBarStyle = UIStatusBarStyleLightContent;
return YES;
}






//
// TitleExtendButton.m
// HelloLottery
//
// Created by hellovoidworld on 15/1/3.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "TitleExtendButton.h" @interface TitleExtendButton() @property(nonatomic, strong) UIFont *titleFont; @end @implementation TitleExtendButton /** 从文件加载对象就会调用此方法,例如xib和storybard */
- (id)initWithCoder:(NSCoder *)aDecoder {
NSLog(@"从文件加载TitleButton");
if (self = [super initWithCoder:aDecoder]) {
[self initializeButton];
} return self;
} /** 从代码中加载对象就会调用此方法 */
- (instancetype)initWithFrame:(CGRect)frame {
NSLog(@"从代码加载TitleButton");
if (self = [super initWithFrame:frame]) {
[self initializeButton];
} return self;
} - (void) initializeButton {
// 设置font
self.titleFont = [UIFont systemFontOfSize:]; // 暂时先自定义font
self.titleLabel.font = self.titleFont; // 图标居中
[self.imageView setContentMode:UIViewContentModeCenter];
} /** 返回title的frame */
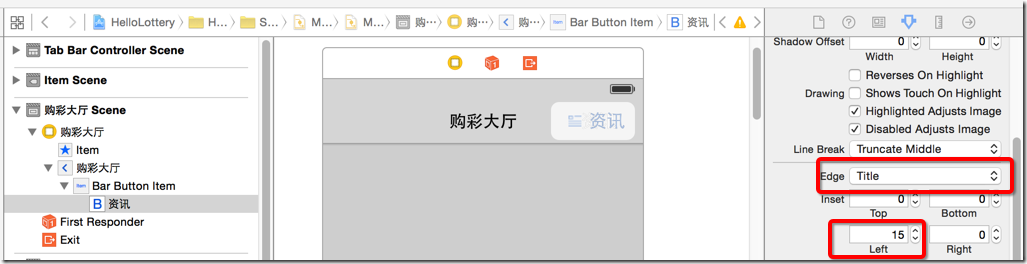
- (CGRect)titleRectForContentRect:(CGRect)contentRect {
CGFloat titleX = ;
CGFloat titleY = ; NSDictionary *attr = @{NSFontAttributeName : self.titleFont};
CGFloat titleWidth; // 只有 iOS7 版本以上才能运行以下代码
if (iOS7) {
// 只有 Xcode5 或以上版本才能识别这段代码
#ifdef __IPHONE_7_0
titleWidth = [self.currentTitle boundingRectWithSize:CGSizeMake(MAXFLOAT, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin attributes:attr context:nil].size.width;
#else
titleWidth = [self.currentTitle sizeWithFont:self.titleFont].width;
#endif
} else { // 否则使用旧的API
titleWidth = [self.currentTitle sizeWithFont:self.titleFont].width;
} CGFloat titleHeight = contentRect.size.height; return CGRectMake(titleX, titleY, titleWidth, titleHeight);
} /** 返回image的frame */
- (CGRect)imageRectForContentRect:(CGRect)contentRect {
CGFloat imageWidth = ;
CGFloat imageHeight = contentRect.size.height;
CGFloat imageX = contentRect.size.width - imageWidth;
CGFloat imageY = ;
return CGRectMake(imageX, imageY, imageWidth, imageHeight);
} @end



//
// HVWBuyViewController.m
// HelloLottery
//
// Created by hellovoidworld on 15/1/3.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWBuyViewController.h"
#import "TitleExtendButton.h" @interface HVWBuyViewController () @property(nonatomic, weak) UIView *popupView; /** 标题点击事件 */
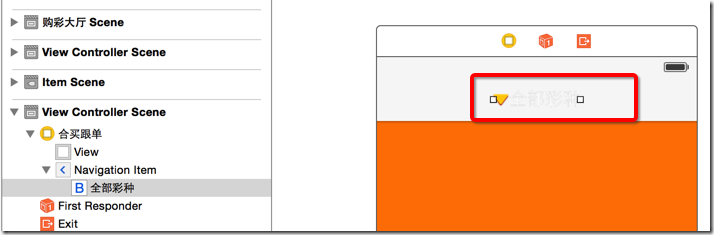
- (IBAction)titleClicked:(TitleExtendButton *)sender; @end @implementation HVWBuyViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view. } - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} /** 延迟初始化弹出view
* (发现放在viewDidLoad的时候,在点击按钮调用的时候pupupView的frame没有被初始化)
*/
- (UIView *)popupView {
if (_popupView == nil) {
// 初始化弹出view
UIView *popupView = [[UIView alloc] init];
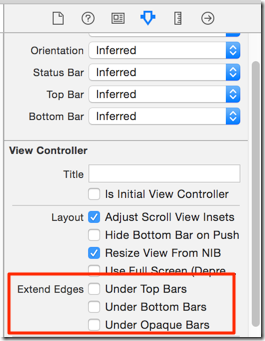
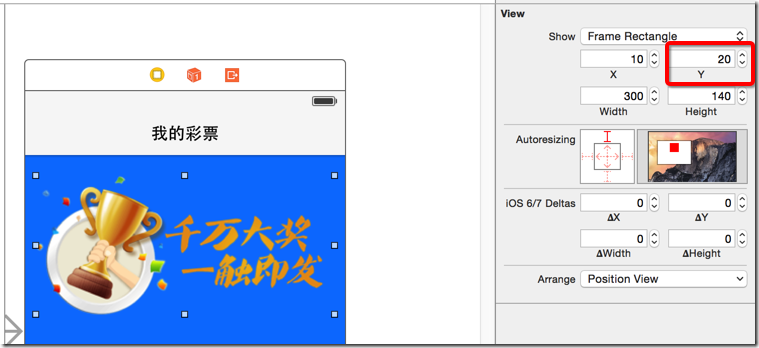
CGFloat popupViewX = ;
CGFloat popupViewY = [UIApplication sharedApplication].statusBarFrame.size.height + self.navigationController.navigationBar.frame.size.height;
CGFloat popupViewWidth = self.navigationController.navigationBar.frame.size.width;
CGFloat popupViewHeight = self.view.frame.size.height - popupViewY - self.tabBarController.tabBar.frame.size.height;
popupView.frame = CGRectMake(popupViewX, popupViewY, popupViewWidth, popupViewHeight);
popupView.backgroundColor = [UIColor grayColor]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
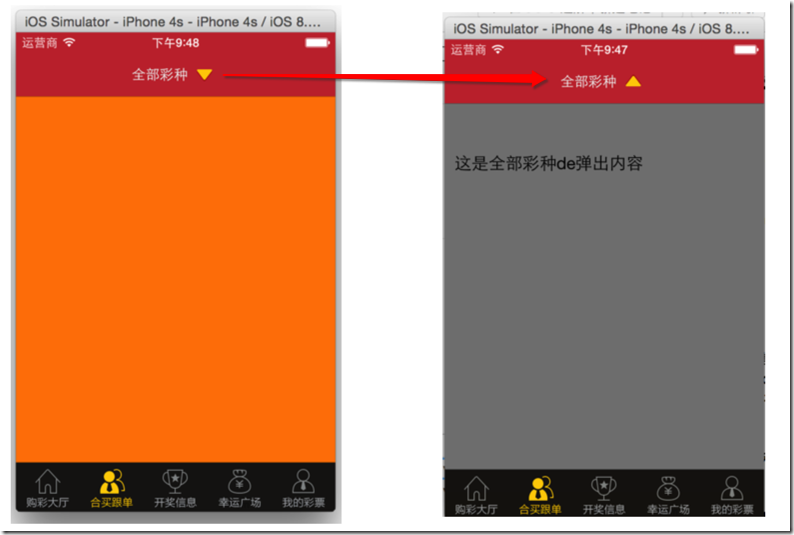
label.text = @"这是全部彩种de弹出内容";
[popupView addSubview:label]; self.popupView = popupView;
NSLog(@"%@", NSStringFromCGRect(self.popupView.frame));
} return _popupView;
} /** 标题点击事件
* 转换箭头方向
* 伸缩内容
*/
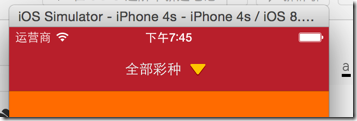
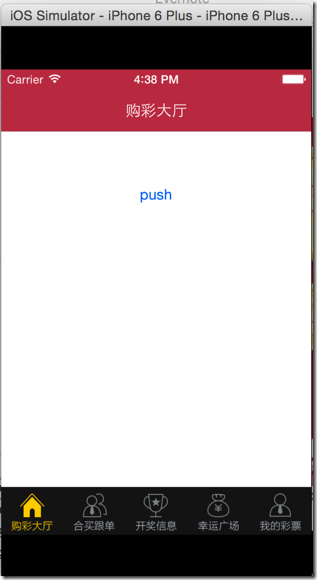
- (IBAction)titleClicked:(TitleExtendButton *)sender {
[UIView animateWithDuration:0.5 animations:^{
// 按钮旋转
sender.imageView.transform = CGAffineTransformRotate(sender.imageView.transform, M_PI);
}]; // 弹出view
if (![self.popupView isDescendantOfView:self.view]) {
[self.view addSubview:self.popupView];
} else {
[self.popupView removeFromSuperview];
}
}
@end

#define __IPHONE_2_0 20000
#define __IPHONE_2_1 20100
#define __IPHONE_2_2 20200
#define __IPHONE_3_0 30000
#define __IPHONE_3_1 30100
#define __IPHONE_3_2 30200
#define __IPHONE_4_0 40000
#define __IPHONE_4_1 40100
#define __IPHONE_4_2 40200
#define __IPHONE_4_3 40300
#define __IPHONE_5_0 50000
#define __IPHONE_5_1 50100
#define __IPHONE_6_0 60000
#define __IPHONE_6_1 60100
#define __IPHONE_7_0 70000
#define __IPHONE_7_1 70100
#define __IPHONE_8_0 80000
#define __IPHONE_8_1 80100









//
// UIImage+Extend.m
// HelloLottery
//
// Created by hellovoidworld on 15/1/3.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
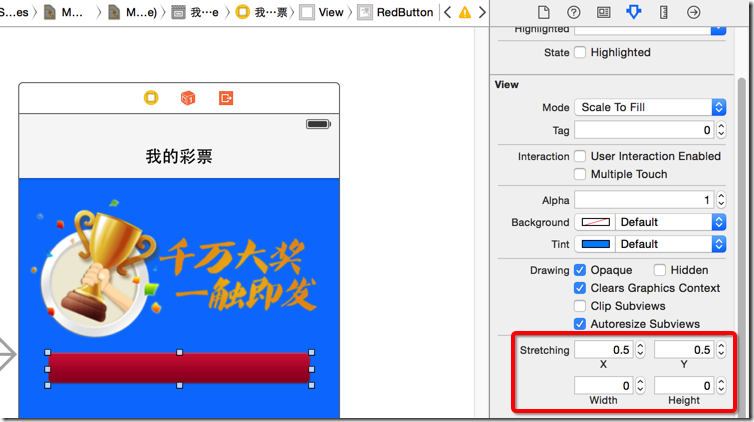
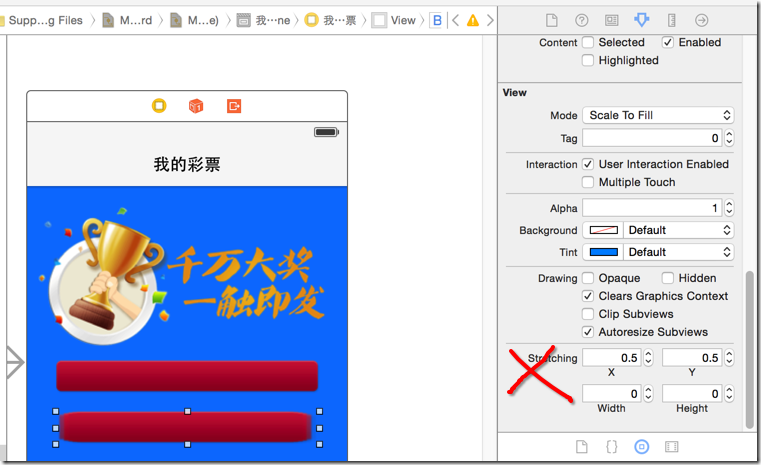
// #import "UIImage+Extend.h" @implementation UIImage(Extend) /** 返回一个中心扩展拉伸的图片 */
+ (UIImage *) resizableImage:(NSString *) imageName {
UIImage *image = [UIImage imageNamed:imageName]; // 这个参数决定了左边的保护区域,右边的保护区域为左边+1开始到末端
CGFloat width = image.size.width * 0.5; // 原理同左右保护区域
CGFloat height = image.size.height * 0.5; // 也就是,取中间1x1的区域作为扩展区域
return [image stretchableImageWithLeftCapWidth:width topCapHeight:height];
} @end

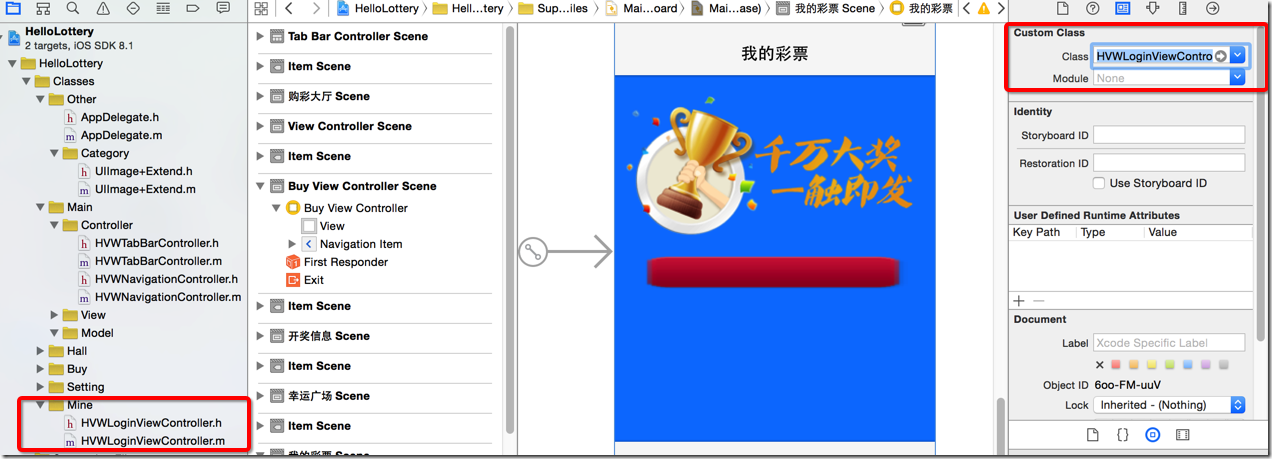
//
// HVWLoginViewController.m
// HelloLottery
//
// Created by hellovoidworld on 15/1/3.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWLoginViewController.h"
#import "UIImage+Extend.h" @interface HVWLoginViewController () /** 登陆按钮 */
@property (weak, nonatomic) IBOutlet UIButton *loginButton; @end @implementation HVWLoginViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view. UIImage *normal = [UIImage resizableImage:@"RedButton"];
UIImage *highlighted = [UIImage resizableImage:@"RedButtonPressed"]; [self.loginButton setBackgroundImage:normal forState:UIControlStateNormal];
[self.loginButton setBackgroundImage:highlighted forState:UIControlStateHighlighted];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end



[iOS UI进阶 - 2.1] 彩票Demo v1.1的更多相关文章
- [iOS UI进阶 - 2.4] 彩票Demo v1.4 转盘动画
A.需求 幸运广场界面中有一个幸运转盘,平时能够自动缓缓转动 能够选择星座 点击“开始选号”开速旋转转盘,旋转一定周数 转盘转动速度节奏:开始-慢-块-慢-结束 设置其余的背景和按钮 code s ...
- [iOS UI进阶 - 2.0] 彩票Demo v1.0
A.需求 1.模仿“网易彩票”做出有5个导航页面和相应功能的Demo 2.v1.0 版本搭建基本框架 code source:https://github.com/hellovoidworld/H ...
- [iOS UI进阶 - 2.3] 彩票Demo v1.3
A.需求 真机调试 "关于”模块 存储开关状态 打电话.发短信 应用评分 打开其他应用 cell 在iOS6 和 iOS7的适配 block的循环引用 屏幕适配 code source: ...
- [iOS UI进阶 - 2.2] 彩票Demo v1.2 UICollectionView基本
A.需要掌握的 设计.实现设置界面 cell的封装 UICollectionView的使用 自定义UICollectionView 抽取控制器父类 "帮助"功能 code sour ...
- [iOS UI进阶 - 5.0] 手势解锁Demo
A.需求 1.九宫格手势解锁 2.使用了绘图和手势事件 code source: https://github.com/hellovoidworld/GestureUnlockDemo B ...
- [iOS UI进阶 - 4.0] 涂鸦app Demo
A.需求 1.超简易画图,只有一种画笔 2.清屏功能 3.回退功能 4.保存功能 5.使用了cocos2D code source: https://github.com/hellovoidwor ...
- [iOS UI进阶 - 0] Quiartz2D
A.简介 1. 需要掌握的 drawRect:方法的使用 常见图形的绘制:线条.多边形.圆 绘图状态的设置:文字颜色.线宽等 图形上下文状态的保存与恢复 图形上下文栈 1.基本图形绘制* 线段(线宽. ...
- iOS UI进阶-1.0 Quartz2D
概述 Quartz 2D是一个二维绘图引擎,同时支持iOS和Mac系统.Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成PDF ...
- UI进阶之--网易彩票手写plist文件,动态创建控制器与tableViewcell
点击右上角设置按钮 点击按钮后发生的事件:1. 控制器的跳转,进入新的控制器.view, 2. 跳转的时候对将要跳转的目标控制的子控件进行了布局.---通过手写plist文件的方式加载 为按钮注册单击 ...
随机推荐
- [HDOJ2874]Connections between cities(LCA, 离线tarjan)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2874 这题有不连通的情况,特别注意. 觉得是存query的姿势不对,用前向星存了一遍,还是T…… /* ...
- ACM - ICPC World Finals 2013 D Factors
原题下载:http://icpc.baylor.edu/download/worldfinals/problems/icpc2013.pdf 题目翻译: 问题描述 一个最基本的算数法则就是大于1的整数 ...
- SQL查看数据库所用用户表数量和使用的空间
SQL Server数据库管理员通常硬盘空间奋斗,不断努力清理“表”,撰写许多查询,发现该表使用的硬盘空间. 本文介绍了如何查询系统表的空间使用情况,帮助数据库管理员识别正在使用最多的空间,以便存档旧 ...
- BZOJ2111: [ZJOI2010]Perm 排列计数
题目:http://www.lydsy.com/JudgeOnline/problem.php?id=2111 题意:一个1,2,...,N的排列P1,P2...,Pn是Magic的,当且仅当2< ...
- AI 状态机
by AKara 2010-11-11 @ http://blog.csdn.net/akara @ akarachen(at)gmail.com @weibo.com/akaras 一个简单横版游戏 ...
- UVA 1151 Buy or Build (MST最小生成树,kruscal,变形)
题意: 要使n个点之间能够互通,要使两点直接互通需要耗费它们之间的欧几里得距离的平方大小的花费,这说明每两个点都可以使其互通.接着有q个套餐可以选,一旦选了这些套餐,他们所包含的点自动就连起来了,所需 ...
- Java [Leetcode 263]Ugly Number
题目描述: Write a program to check whether a given number is an ugly number. Ugly numbers are positive n ...
- innodb buffer pool
add page to flush list buffer pool中的page,有三种状态: l free: 当前page未被使用 l clean: 当前page被使用,对应于数 ...
- POJ 2253 Difference of Clustering
题意:给出一堆点,求从起点到终点的所有通路中相邻点的距离的最大值的最小值.(意思就是自己百度吧……) 解法:用相邻点的最大值作为权值代替路径的距离跑最短路或者最小生成树.然后我写了一个我以为是优化过的 ...
- hdu 3518(后缀数组)
题意:容易理解... 分析:这是我做的后缀数组第一题,做这个题只需要知道后缀数组中height数组代表的是什么就差不多会做了,height[i]表示排名第i的后缀与排名第i-1的后缀的最长公共前缀,然 ...
