ExtJS4.2学习(八)表格限制输入数据的类型(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-14/177.html
------------------------------------------------------------------------------------------
如何软件和系统都会对输入的数据类型进行限制。Ext提供了多种数据类型的组件,比如NumberField限制只能输入数字,ComboBox限制只能输入备选项,DateField限制只能选择日期,CheckBox则限制从true和false中选择其一,等等。
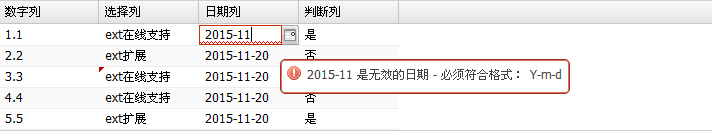
效果:

代码:
/**
* Grid
* 此js演示了在可编辑表格中限制数据输入类型
*/
//表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){
var comboData=[
['0','新版ext教程'],
['1','ext在线支持'],
['2','ext扩展']
];
var columns = [{
header:'数字列',
dataIndex:'number',
editor:new Ext.form.NumberField({
allowBlank: false,
// allowNegative: false,//不允许输入负数。(Extjs4.2.1无此属性)
maxValue: 10,
minValue:0//不允许输入负数(取代allowNegative)
})
},{
header:'选择列',
dataIndex:'combo',
editor:new Ext.form.ComboBox({
store: new Ext.data.SimpleStore({//Extjs4.2.1无此类
fields:['value','text'],
data: comboData
}),
emptyText: '请选择',
mode: 'local',
triggerAction: 'all',//在编辑时使用所有的配置项进行查询
valueField: 'value',
displayField: 'text',
editable: false
}),
renderer: function(value){
return comboData[value][1];//返回当前数据(value)的第二个值
}
},{
header:'日期列',
dataIndex:'date',
editor:new Ext.form.DateField({
format: 'Y-m-d',
minValue: '2007-12-14',
disabledDays: [0, 6],
disabledDaysText: '只能选择工作日'
}),
renderer: function(value) {
return Ext.Date.format(value, "Y-m-d");//返回格式化后的当前数据
}
},{
header:'判断列',
dataIndex:'check',
editor:new Ext.form.Checkbox({
allowBlank: false
}),
renderer:function(value) {
return value ? '是' : '否';//当当前数据为不为null时返回‘是’,否则返回‘否’
}
}];
// 放到grid里显示的原始数据
var data = [
[1.1,1,new Date(),true],
[2.2,2,new Date(),false],
[3.3,0,new Date(),true],
[4.4,1,new Date(),false],
[5.5,2,new Date(),true]
]; var store = new Ext.data.ArrayStore({
data: data,
fields: [
{name: 'number'},
{name: 'combo'},
{name: 'date'},
{name: 'check'}
]
});
store.load(); var grid = new Ext.grid.GridPanel({
autoHeight: true,
renderTo: 'grid',
store: store,
columns: columns,
selType: 'cellmodel',
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
]
});
});
大家仔细研究一下渲染函数renderer。经常有人会遇到EditorGrid里的ComboBox无法正常显示数据的情况,其实,这是因为少了这个renderer函数。当没写这个函数时,显示的数据是value值,而不是text。毕竟Editor里的编辑器只在实际编辑时起作用,表格与editor直接共享的是数据,显示层都要依靠各自的实现。不过这样做更灵活,不需要两者都使用一样的显示方式。
ExtJS4.2学习(八)表格限制输入数据的类型(转)的更多相关文章
- ExtJS4.2学习(五)表格渲染与复选框
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-10/174.html --------------- ...
- ExtJS4.2学习(六)表格分页与通过后台脚本获得分页数据
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-12/175.html --------------- ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS4.2学习(18)时间控件(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html 感谢“束洋洋 ”的付出. 前言 ...
- Python Tutorial 学习(八)--Errors and Exceptions
Python Tutorial 学习(八)--Errors and Exceptions恢复 Errors and Exceptions 错误与异常 此前,我们还没有开始着眼于错误信息.不过如果你是一 ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- redis 学习(4)-- 哈希类型
redis 学习(4)-- 哈希类型 介绍 redis 中哈希键值结构: 可以看出:哈希键值包括 key,field,value 这三部分,即键,属性,值这三部分.可以这样来表示: key, (fie ...
- ExtJS4.2学习(20)动态数据表格之前几章总结篇1(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2014-02-18/196.html --------------- ...
- ExtJS4.2学习(21)动态菜单与表格数据展示操作总结篇2
运行效果: 此文介绍了根据操作左侧菜单在右面板展示相应内容. 一.主页 先看一下跳转主页的方式:由在webapp根目录下的index.jsp跳转至demo的index.jsp 下面是demo的inde ...
随机推荐
- MyBatis(3.2.3) - Configuring MyBatis using XML, typeAliases
In the SQL Mapper configuration file, we need to give the fully qualified name of the JavaBeans for ...
- webBrowser1_DocumentCompleted不停被调用
原文地址:http://blog.csdn.net/shuishenlong/article/details/7950576 关于DocumentCompleted事件,MSDN给出的解释是在文档加载 ...
- 动态执行C#代码
using System; using System.CodeDom.Compiler;using System.Collections.Generic;using System.Linq;using ...
- PowerDesigner16.5 生成SQL脚本执行出错:collate chinese_prc_ci_as
PowerDesigner16.5 生成SQL脚本执行出错, collate chinese_prc_ci_as 点DataBase-edit current dbms —— 左边Script - O ...
- android自学笔记(1):android简介
Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发.尚未有统一中文名称,中国大陆地区较 多人使用“安卓 ...
- Oracle中存储过程传入表名学习
Oracle中存储过程传入表名: 一.动态清除该表的数据 create or replace procedure p_deletetable(i_tableName in varchar2) as ...
- Swift字典集合
字典表示一种非常复杂的集合,允许按照某个键来访问元素.字典是由两部分集合构成的,一个是键(key)集合,一个是值(value)集合.键集合是不能有重复元素的,而值集合是可以重复的,键和值是成对出现的. ...
- 初识 AutoLayout
一.使用"公式": 1.frame: 原点以及自身的位置来确定自身的位置 2.autoLayout: 根据参照视图的位置 来定义自己的位置 3.autoLayout: 相对布局 ...
- 判断DataReader中是否有指定列
取出的DataReader如果在读取过程中报没有列的错误可以用这个方法. //调用该方法判断datareader中是否有指定列 public static bool readerExists(IDat ...
- OpenGL8-直接分配显存-极速绘制(2)
视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440/*** OpenGL8-直接分配显存-极速绘制(Opengl1 ...
