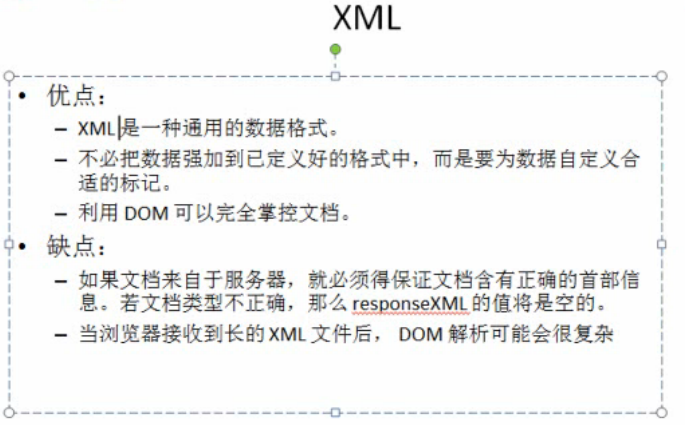
Ajax-数据格式-xml,json

xml demo
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test html data</title>
<script type="text/javascript">
window.onload=function(){
var aNodes=document.getElementsByTagName("a");
for(var i=0;i<aNodes.length;i++)
{
aNodes[i].onclick=function()
{
var request=new XMLHttpRequest();
//4.准备发送请求的数url,加上时间戳
var url=this.href;
var method="GET";
//5.调用XMLHttpRequest的open方法
request.open(method,url);
//6.调用XMLHttpRequest的send方法
request.send(null);
request.onreadystatechange=function(){
if(request.readyState==4)
{
if(request.status==200||request.status==304)
{
//1.目标格式为XML文件,用request.responseXML获取
var result=request.responseXML;
//2.结果不能址接使用,必须先创建对应的节点,再把节点加入到#details中
/***
目标格式为:
<h2><a href="mailto:andy@clearleft.com">Jeremy Budd</a></h2>
<a href="http://andybudd.com/">http://JeremyBudd.com</a>
***/
var name=result.getElementsByTagName("name")[0].firstChild.nodeValue;
var website=result.getElementsByTagName("website")[0].firstChild.nodeValue;
var email=result.getElementsByTagName("email")[0].firstChild.nodeValue;
//document.getElementById("details").innerHTML=request.responseText; var aNode=document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href="mailto:"+email; var h2Node=document.createElement("h2");
h2Node.appendChild(aNode); var aNode2=document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href=website; var detailNode=document.getElementById("details");
detailNode.innerHTML="";
detailNode.appendChild(h2Node);
detailNode.appendChild(aNode2); }
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.xml">Andy</a></li>
<li><a href="files/richard.xml">Richard</a></li>
<li><a href="files/jeremy.xml">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<details>
<name>Richard Bubb</name>
<website>http://adactio.com/</website>
<email>richard@sohu.com</email>
</details>
Richard

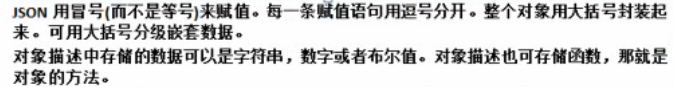
Json 示例
<script type="text/javascript">
var jsonObject={
"name":"atgugu",
"age":34,
"address":{"city":"Beijing","school":"bjtu"},
"teaching":function(){
alert("javaee,python.....");
}
};
alert(jsonObject.name);
alert(jsonObject.address.city);
alert(jsonObject.teaching());
</script>
json示例




Json Demo
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>test json data</title>
<script type="text/javascript">
/*
var jsonObject={
"name":"atgugu",
"age":34,
"address":{"city":"Beijing","school":"bjtu"},
"teaching":function(){
alert("javaee,python.....");
}
};
alert(jsonObject.name);
alert(jsonObject.address.city);
alert(jsonObject.teaching());
*/
window.onload=function(){
var aNodes=document.getElementsByTagName("a");
for(var i=0;i<aNodes.length;i++)
{
aNodes[i].onclick=function()
{
var request=new XMLHttpRequest();
//4.准备发送请求的数url,加上时间戳
var url=this.href;
var method="GET";
//5.调用XMLHttpRequest的open方法
request.open(method,url);
//6.调用XMLHttpRequest的send方法
request.send(null);
request.onreadystatechange=function(){
if(request.readyState==4)
{
if(request.status==200||request.status==304)
{
//1.目标格式为XML文件,用request.responseXML获取
var jsonresult=request.responseText;
var result=eval("("+ jsonresult + ")");
//2.结果不能址接使用,必须先创建对应的节点,再把节点加入到#details中
/***
目标格式为:
<h2><a href="mailto:andy@clearleft.com">Jeremy Budd</a></h2>
<a href="http://andybudd.com/">http://JeremyBudd.com</a>
***/
var name=result.person.name;
var website=result.person.website;
var email=result.person.email;
//document.getElementById("details").innerHTML=request.responseText; var aNode=document.createElement("a");
aNode.appendChild(document.createTextNode(name));
aNode.href="mailto:"+email; var h2Node=document.createElement("h2");
h2Node.appendChild(aNode); var aNode2=document.createElement("a");
aNode2.appendChild(document.createTextNode(website));
aNode2.href=website; var detailNode=document.getElementById("details");
detailNode.innerHTML="";
detailNode.appendChild(h2Node);
detailNode.appendChild(aNode2); }
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.js">Andy</a></li>
<li><a href="files/richard.js">Richard</a></li>
<li><a href="files/jeremy.js">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
testDatajson.jsp
{
"person":{
"name":"Richard Bubb",
"website":"http://adactio.com/",
"email":"Richard@sohu.com"
}
}
richard.js

Ajax-数据格式-xml,json的更多相关文章
- Ajax中XML和JSON格式的优劣比较
刚做完一个小的使用Ajax的项目.整个小项目使用JavaScript做客户端,使用PHP做服务器端.利用xmlHttpRequest组件作为交互工具,利用XML作为数据传输的格式.做完后基本做一个简单 ...
- 一、Ajax 二、JSON数据格式 三、Ajax+Jquery 四、分页的实现
一.Ajax概述###<1>概述 ###<2>组成 以XMLHttpRequest为核心,发送Ajax请求和接收处理结果 以javascript为语言基础 以XML/JSON作 ...
- Ajax返回类型JSON,XML
Ajax的三种返回类型 **一.TEXT *二.JSON 数据显示页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- Ajax调用返回json,xml数据类型(0517--pm)
一.返回Json型数据: 1.主页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 异步请求Ajax(取得json数据)
异步请求Ajax 没有学习Ajax之前请求数据的时候都是整个页面全部刷新了一次,也就是每次请求都会重新请求所有的资源.但是在很多时候不需要页面全部刷新,仅仅是需要页面的局部数据刷新即可,此时需要发送异 ...
- iOS开发笔记3:XML/JSON数据解析
这篇主要总结在iOS开发中XML/JSON数据解析过程用到的方法.XML数据解析主要使用SAX方式的NSXMLParser以及DOM方式的GDataXML,JSON数据解析主要使用NSJSONSeri ...
- string xml json格式区别
string 是一种最普通的储存一串字符的数据格式 xml 是一种可扩展标记语言,它可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言. 它非常适合万维网传输,提供统一的方 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- SpringMVC 避免IE执行AJAX时,返回JSON出现下载文件
<?xml version="1.0" encoding="UTF-8"?> <!-- SpringMVC配置文件 --> <be ...
- iOS基础 - XML & JSON
一.HTML & XML HTML 是用来描述网页的一种语言 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记 ...
随机推荐
- NHibernate - ICriteria 查询
http://blog.knowsky.com/213234.htm http://blog.chinaunix.net/uid-20463341-id-1673509.html http://www ...
- Codeforces Gym 100286F Problem F. Fibonacci System 数位DP
Problem F. Fibonacci SystemTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.hust.edu.cn/vjudg ...
- [Angular 2] Create Shareable Angular 2 Components
Components that you use across multiple applications need to follow a module pattern that keeps them ...
- [MEAN Stack] First API -- 7. Using Route Files to Structure Server Side API
Currently, the server.js is going way too long. In the real world application, it is likely that we ...
- iOS开发——网络Swift篇&NSURLSession加载数据、下载、上传文件
NSURLSession加载数据.下载.上传文件 NSURLSession类支持三种类型的任务:加载数据.下载和上传.下面通过样例分别进行介绍. 1,使用Data Task加载数据 使用全局的 ...
- NonEmpty和Non Empty的区别[转]
One of my favourite questions in MDX is the difference between Non Empty and NonEmpty because even t ...
- 实例源码--Android自定义Gallery动画效果
相关文档与源码: 下载源码 技术要点: 1.自定义控件的使用 2.Gallery控件的使用实例 3.详细的源码注释 ...... 详细介绍: 1.自定义控件的使用 本套源码通过自定义控件的方式,继 ...
- hdu 3849 (双联通求桥)
一道简单的双联通求桥的题目,,数据时字符串,,map用的不熟练啊,,,,,,,,,,,,, #include <iostream> #include <cstring> #in ...
- Helpers\Sessions
Helpers\Sessions The session is a static class, this means it can be used in any controller without ...
- do {...} while (0) in macros
If you are a C programmer, you must be familiar with macros. They are powerful and can help you ease ...
