从浏览器启动应用程序 - Application URL
关键字:Browser,Application,URL Protocol,Windows,Mac,IE,Chrome,Safari。
OS: Windows 7, OS X Yosemite。
Windows:
1.写一个C++ 应用程序,代码如下:
- #include <iostream>
- #include <string>
- using namespace std;
- int main(int argc, char* argv[])
- {
- if(argc > )
- {
- std::string argi(argv[]);
- cout<<argi<<endl;
- }
- cout<<"Press any key to continue"<<endl;
- int i;
- cin>>i;
- return ;
- }
2.在windows上新建文件MyApp.reg,文件内容如下:
- Windows Registry Editor Version 5.00
- [HKEY_CLASSES_ROOT\MyApp]
- @="Open MyApp"
- "URL Protocol"=""
- [HKEY_CLASSES_ROOT\MyApp\shell]
- [HKEY_CLASSES_ROOT\MyApp\shell\open]
- [HKEY_CLASSES_ROOT\MyApp\shell\open\command]
- @="\"L:\\Dev\\MyApp\\Debug\\MyApp.exe\" \"%1\""
注:把"L:\\Dev\\MyApp\\Debug\\MyApp.exe\"更新为MyApp.exe所在的路径。
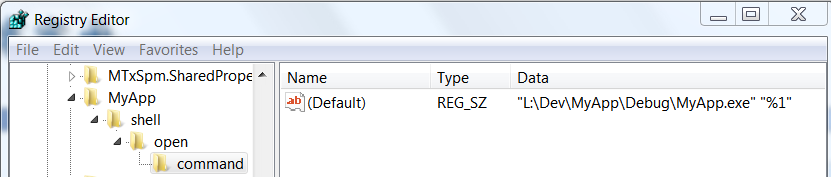
在Windows上运行MyApp.reg添加内容到注册表,如下图:

4.写一段HTML测试代码如下,保存到文件MyAppTest.html:
- <!DOCTYPE html>
- <html>
- <body>
- file URL or path: <input id='fileinput' type='text'/><br>
- <button type='button' onclick='window.location.href = "MyApp://command=open&file=" + encodeURIComponent(document.getElementById("fileinput").value)'>Open in MyApp</button>
- <button type='button' onclick='window.location.href = "MyApp://command=insert&file=" + encodeURIComponent(document.getElementById("fileinput").value)'>Insert in MyApp</button>
- </body>
- </html>
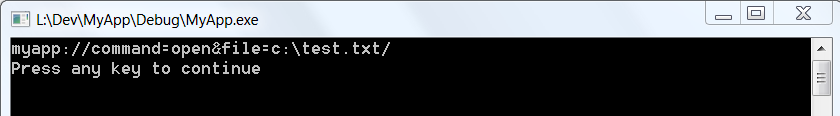
分别在Windows上用浏览器运行MyAppTest.html,点击“Open in MyApp”,结果如下:

OSX:
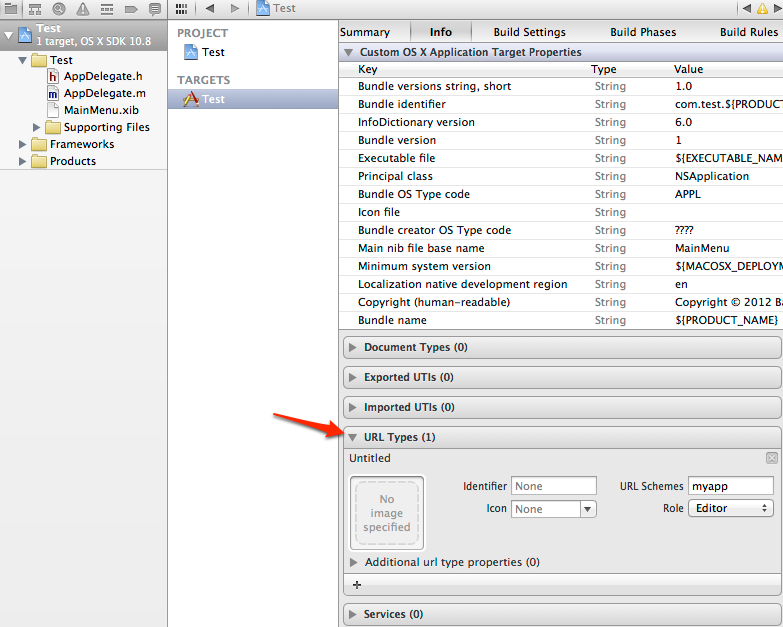
用Xode打开你的project
1.选择你的 project.
2.选择你的 target.
3.打开 Info tab.
4.在URL Types下面添加新的URL.
如下图:

在Safari里面运行URL:myapp://,将启动这个应用。
从浏览器启动应用程序 - Application URL的更多相关文章
- Windows和Mac浏览器启动本地程序
前言 这几天有个需求,需要在IE上启动本地程序,就如下面一样. 一开始,我还以为IE有提供特殊的接口,类似上图中的“RunExe”,可以找了大半天觉得不对经(找不到该方法). 后来想想不对,这种方式是 ...
- Android 浏览器启动应用程序
点击浏览器中的URL链接,启动特定的App. 首先做成HTML的页面,页面内容格式如下: <a href="[scheme]://[host]/[path]?[query]" ...
- C# 新建 exe文件,并且自定义协议从浏览器中启动该程序
1. C# 新建一个 exe 文件: 打开你的 vs ,[文件] ---> [新建] ---> [项目] 选择 Windows 窗体应用,并起一个名字: 接着该文件会在当前项目的 myap ...
- Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率..
Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率.. 1. hybrid App 1 1.1. Hybrid Ap ...
- ASP.NET 应用程序(Application)生命周期概述
原文:ASP.NET 应用程序(Application)生命周期概述 引用MSDN:ASP.NET 应用程序生命周期概述 本 主题概述应用程序生命周期,列出重要的生命周期事件,并描述如何编写适合应用程 ...
- Chrome浏览器启动参数大全(命令行参数)
前言 在开发Web项目当中,浏览器必不可少,而浏览器的启动参数可以帮我们实现很多功能. 常用参数 常用参数请参考下表. 序号 参数 说明 1 --allow-outdated-plugins 不停用过 ...
- iOS 打开本地 其他应用程序(URL Types)
iOS 打开本地其他应用程序(URL Types) /*前言废话:Xcode是神奇的,是我所见到的编译器中最为神奇的,如:它可以同时运行两个甚至更多Project到我们模拟器上,可以同时使用一个模拟器 ...
- 吉特仓库管理系统(开源)-如何在网页端启动WinForm 程序
在逛淘宝或者使用QQ相关的产品的时候,比如淘宝我要联系店家点击旺旺图标的时候能够自动启动阿里旺旺进行聊天.之前很奇怪为什么网页端能够自动启动客户端程序,最近在开发吉特仓储管理系统的时候也遇到一个类似的 ...
- 如何在网页端启动WinForm 程序
在逛淘宝或者使用QQ相关的产品的时候,比如淘宝我要联系店家点击旺旺图标的时候能够自动启动阿里旺旺进行聊天.之前很奇怪为什么网页端能够自动启动客户端程序,最近在开发吉特仓储管理系统的时候也遇到一个类似的 ...
随机推荐
- Java中jar命令详解
做项目的时候我们肯定接触过很多jar包,那么jar包是什么呢?笔者了解到jar是java archive file 的简写.从名字就可以知道,它的应用与Java息息相关.下面就详细介绍如何自己生成ja ...
- 使用JS制作一个鼠标可拖的DIV(四)——缩放
原理与鼠标拖动 DIV 相同. 下面就先实现一个在DIV的右上角显示一个小正方形(类似). 当鼠标按下并拖动时,DIV会以要拖动的元素的左下角的坐标点定位,根据鼠标的拖动,按比例的扩大或缩小. 一.思 ...
- nodejs的mysql模块学习(三)数据库连接配置选项详解
连接选项 当在创建数据连接的时候 第一种大多数人用的方法 let mysql = require('mysql'); let connection = mysql.createConnection({ ...
- asp.net下的b/s架构
最近一直在做asp.net下的b/s架构的程序.整理一下可以采用的架构. 简单三层架构 基于接口和工厂模式的三层 前台用jquery调用http请求(ashx),ashx再调用逻辑接口 虽然很早就知道 ...
- 知道网站PV流量,如何选何云主机配置带宽大小
- C#电脑自动关机代码指令
Process p = new Process();//实例化一个独立进程 p.StartInfo.FileName = "cmd.exe";//进程 ...
- DOM操作在jQuery中的实用------文字提示和图片提示
关于文字提示想必是家喻户晓,操作呢说简单一点就是在超链接中加入title属性.但是在人机交互越来越倍受恩宠的年代,依靠浏览器自带的文字提示即title属性,提示效果的响应速度就(还是人艰不拆了吧~)s ...
- Maven搭建SpringMVC+Hibernate项目详解
前言 今天复习一下SpringMVC+Hibernate的搭建,本来想着将Spring-Security权限控制框架也映入其中的,但是发现内容太多了,Spring-Security的就留在下一篇吧,这 ...
- WCF简介
WCF(Windows communication Foundation),顾名思义,就是在windows平台下解决通信的基础框架.WCF做为.NET Framework 3.0的一个组件发布出来的, ...
- Ubuntu中wine安装的程序如何卸载
很多朋友尝试在Ubuntu中用wine安装exe格式的应用程序,但经常遇到装完之后启动程序就崩溃.或者根本无法启动.无法使用的情况,于是想立即把安装的程序卸载,可是在wine中却找不到卸载exe软件的 ...
