Fun with layers
Fun with layers
这篇文章的有些内容很奇怪,我根本就没有这种现象,所以暂时就这样吧
In this post, I’ll explain how to add a border, rounded corners, and drop shadow to any UIView using some simple CALayer properties. I’m not a CALayer guru, but these few tricks from the layer world are particularly nice to know about.
These properties are present for every UIView, since every view is actually drawn using an underlying CALayer object owned by the UIView. You can do a lot without even knowing about CALayers because UIViews encapsulate a lot of their functionality. These properties, however, are useful pieces that are not available directly through the UIView interface.
To use these properties, you need to include the QuartzCore header:
Borders
To get a border, just set the borderColor and borderWidth properties of the layer, for example:
label.layer.borderWidth = 1;
The borderColor is a CGColorRef, which you can easily extract from any UIColor as in the above example, which generates a border like this:

The border is just inside the frame of the view. Fractional values are allowed for the borderWidth as well.
Corners
You can create rounded corners with code like this:
label.layer.borderColor = [UIColor grayColor].CGColor;
label.layer.borderWidth = 3;
just the cornerRadius property is needed; I’ve also set the border to show how these properties work together:

As you can see in the example screenshot, the backgroundColor of the UIView is also restricted by the corner radius. You need to have clipsToBounds set to YES on your UIView for rounded corners to work.
Shadows
You can also create a drop shadow that will be based on the alpha
component of whatever is drawn in your view. Often this will result in a
shadow just around the edges of the view. This example code on a UILabel:
label.layer.shadowOpacity = 1.0;
label.layer.shadowRadius = 5.0;
label.layer.shadowOffset = CGSizeMake(0, 3);
label.clipsToBounds = NO;
results in this appearance:

In this case, you need clipsToBounds to be NO
in order for a shadow outside the frame of your view to show up. Next
I’ll show you how you can actually combine rounded corners and drop
shadows, since I’m sure that’s what you really want to do now.
All together
Let’s say you want to present an image with a border, rounded
corners, and a drop shadow. The obvious problem from the above
explanations is that clipsToBounds needs to be YES for the rounded corners to work and NO for the drop shadows. What’s a coder to do?
We can get around this apparent paradox by using the fact that the CALayer treats its own background color (which may be image-based) differently than the UIView‘s background color. Specifically, we can set clipsToBounds to NO and still achieve rounded corners by using direct properties of the layer instead of the UIView. This code:
imgView.backgroundColor = [UIColor clearColor];
UIImage *image = [UIImage imageNamed:@"mandel.png"];
imgView.layer.backgroundColor = [UIColor colorWithPatternImage:image].CGColor;
// Rounded corners.
imgView.layer.cornerRadius = 10;
// A thin border.
imgView.layer.borderColor = [UIColor blackColor].CGColor;
imgView.layer.borderWidth = 0.3;
// Drop shadow.
imgView.layer.shadowColor = [UIColor blackColor].CGColor;
imgView.layer.shadowOpacity = 1.0;
imgView.layer.shadowRadius = 7.0;
imgView.layer.shadowOffset = CGSizeMake(0, 4);
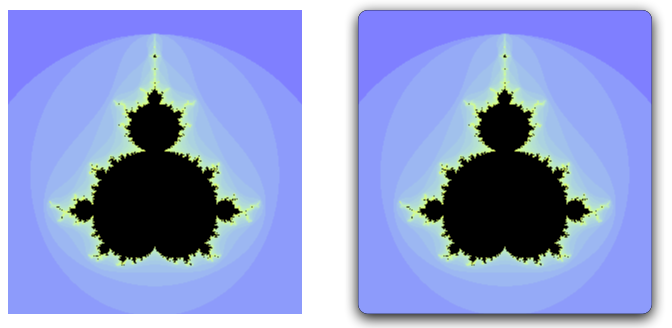
Generates the image on the right, using the left image as the source (mandel.png):

Reference
I originally learned about this stuff from this blog post.
Post a comment or leave a trackback: Trackback URL.
Fun with layers的更多相关文章
- OpenLayers 3 中Layers的相关知识
昨天自己一遍又一遍的把API里Accessible map那个例子写下来,终于好像有熟悉一点点.找到一篇博文详细讲Layers的.整理一下贴出来(本来想在网上做笔记可以重新排版,比写在本子上要容易有结 ...
- Caffe学习系列(3):视觉层(Vision Layers)及参数
所有的层都具有的参数,如name, type, bottom, top和transform_param请参看我的前一篇文章:Caffe学习系列(2):数据层及参数 本文只讲解视觉层(Vision La ...
- Making raycast ignore multiple layers
I know how to make the raycast ignore a layer but I want it to ignore layers 9 and 10 but collide wi ...
- 【转】Unity3D中Layers和LayerMask解析
http://blog.csdn.net/yupu56/article/details/50441151 Unity中是用int32来表示32个Layer层.int32表示二进制一共有32位(0-31 ...
- 【Unity3D游戏开发】基础知识之Tags和Layers (三二)[转]
Tags和Layers分别表示是Unity引擎里面的标签和层,他们都是用来对GameObject进行标识的属性,Tags常用于单个GameObject,Layers常用于一组的GameObject.添 ...
- [Unity2D]Tags和Layers
Tags和Layers分别表示是Unity引擎里面的标签和层,他们都是用来对GameObject进行标识的属性,Tags常用于单个GameObject,Layers常用于一组的GameObject.添 ...
- Deep Learning: Assuming a deep neural network is properly regulated, can adding more layers actually make the performance degrade?
Deep Learning: Assuming a deep neural network is properly regulated, can adding more layers actually ...
- [原]Unity3D深入浅出 - 认识开发环境中的Layers面板
Layers(分层)下拉列表:用来控制Scene视图中游戏对象的显示,在下拉菜单中为勾选状态的物体将显示在Scene视图中. Everything:显示所有的游戏对象 Nothing:不显示任何游戏对 ...
- Investigation of Different Nets and Layers
Investigation of Different Nets and Layers Overview of AlexNet (MIT Places | Flickr Finetuned | Oxfo ...
随机推荐
- ADT(android-bundler) HTML EDIT 编辑 xml HTML
逗比的ADT,安装个html一直不成功,最后发现了如下方法 Helper_Install New Software_ http://download.eclipse.org/releases/indi ...
- linux为命令取别名
在linux的命令中,有些命令很长并且经常使用到,我们可以为命令添加一个别名,格式如下: $ alias 别名='命令' 例如: # 列出home文件夹的文件 $ alias lsh='ls -l / ...
- QGraphicsEffect介绍(十分漂亮)
原文链接:Qt 图形特效(Graphics Effect)介绍 QGraphicsEffect也是Qt-4.6引入的一个新功能.它让给图形元素QGraphicsItem增加更佳视觉效果的编程变得非常简 ...
- 捉虫记2:windows程序句柄泄露的上下文环境
作为程序员,开发程序是基本功,而调试程序也是必不可少的技能之一.软件在主体功能开发完成后会经历各个阶段的测试,才会被发布.在测试过程中,出现较多的可能就是内存泄漏,句柄泄漏,异常崩溃等属于非功能型的软 ...
- JBoss7 局域网无法访问 解决方法
JBoss7 局域网无法访问 解决方法 在standalone模式,修改/standalone/configuration/standalone.xml.如下 修改或新增一个interface. &l ...
- easyui返回数据类型
/** * 我申请的事项List * * @param personalParamVo * @param pagePara * @return */ @ResourceMapping("my ...
- JavaScript DOM高级程序设计 2.4-try{}catch{}--我要坚持到底!
先看一段有异常的语句 var sound = 'Roar!'; function myOrneryBeast() { this.style.color='green';//window没有style属 ...
- Factorial
Factorial 计算阶乘 In mathematics, the factorial of a non-negative integer n, denoted by n!, is the pro ...
- 流行的MySql版本
简介 MySQL是历史上最受欢迎的免费开源程序之一.它是成千上万个网站的数据库骨干,并且可以将它(和Linux)作为过去10年里Internet呈指数级增长的一个有力证明. 那么,如果MySQL真的这 ...
- SPOJ 962 Intergalactic Map (从A到B再到C的路线)
[题意]在一个无向图中,一个人要从A点赶往B点,之后再赶往C点,且要求中途不能多次经过同一个点.问是否存在这样的路线.(3 <= N <= 30011, 1 <= M <= 5 ...
