移动端Reactive Native轮播组件
移动端Reactive Native轮播组件
总结下这段时间学习reactive native的一些东西,我们来认识一下,被炒得这么火的rn,究竟是个什么东西,以及如何去搭建自己的demo。
reactive native是什么
由facebook开发的一种应用框架,可以用react开发原生应用的框架。简单来说就是可以通过js和react来开发的一种框架。
react是什么
一套js的框架,也是facebook开源。特点:jsx语法(类似XML),组件化模式,virtual DOM,单向数据流。
基本模式:每个react应用可视为组件的组合,而每个react组件由属性和状态来配置,当状态发生变化更新ui,组件的结构是由虚拟的dom来维护。
react native的应用实例

react native的模式
*跨端应用开发(ios,安卓,web) ,基于react的组件化,具备web的发布能力和原生应用的性能。
优点:开发效率高,迭代周期短 ; 复用性(对一些组件进行复用封装)热部署 ; 采用web的方式来开发native的应用
react native的环境搭建
这里,我还是遇到不少问题,大概写下安装过程,官网上大部分写的比较清楚。地址:http://reactnative.cn/docs/0.31/getting-started.html#content ,以下为安卓模拟器使用。
1:安装node
2:执行react native命令行
3:android studio安装(需要配置sdk)
4:安装bluestacks模拟器(首推) 下载地址:http://www.bluestacks.cn/
运行项目
当你所有的环境都搭建好后,在项目目录下,打开命令指示符,输入命令:
|
1
|
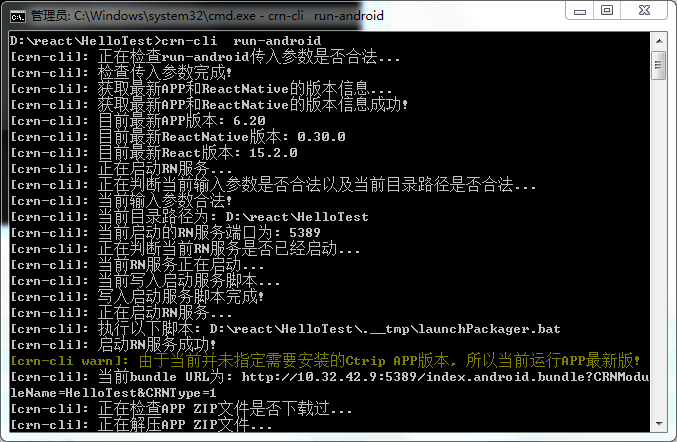
crn-cli run-android |
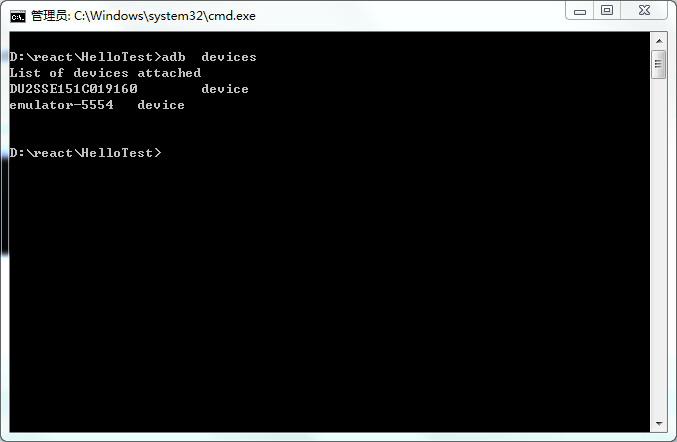
这时候,会自动启动模拟器,无需任何操作,但前提是确保你模拟器已经连接上,如何知道模拟器是否连接上呢?输入下面指令即可查看:
|
1
|
adb devices |


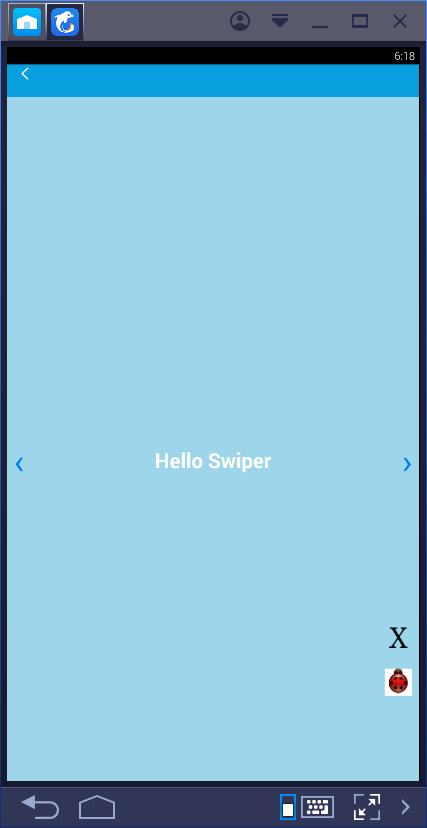
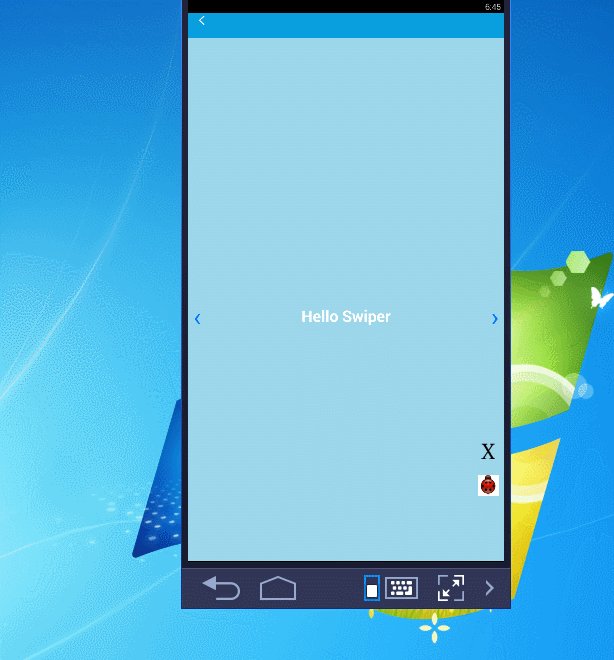
当项目的apk已经完全安装好后,会自动加载启动我们的项目:


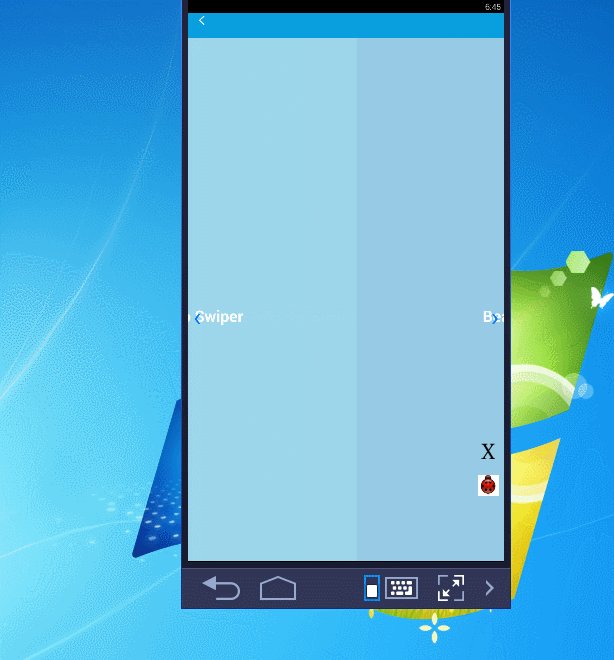
关于轮播组件的加载使用
首先在你的项目中安装该插件模块,然后在你项目代码中引入改模块,进行加载。需要注意的是,需要在某个页面使用该模块,就在该页面中引入该模块。
|
1
|
$ npm i react-native-swiper --save |
我们来看下轮播组件在自己框架项目中的某个页面该如何进行引入,这里贴下代码更直观。
我们只需要在头部插入引入的插件,如下:
|
1
|
import Swiper from 'react-native-swiper'; |
在进行render的时候,进行调用,就可以轻松的使用该插件,应用到我们的开发项目中。
|
1
2
3
4
5
6
7
8
9
10
11
|
<Swiper style={styles.wrapper} showsButtons={true}> <View style={styles.slide1}> <Text style={styles.text}>Hello Swiper</Text> </View> <View style={styles.slide2}> <Text style={styles.text}>Beautiful</Text> </View> <View style={styles.slide3}> <Text style={styles.text}>And simple</Text> </View></Swiper> |
这里贴下该页面的完整代码,关于rn的样式问题,其实对比css差距还是比较大的,这里给个样式对比地址:https://github.com/foreverjiangting/react-native-stylesheet-guide
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
'use strict';import React, { Component } from 'react';import Swiper from 'react-native-swiper';import { StyleSheet, Text, View,} from 'react-native';export default class Page1 extends Page { render() { return ( <ViewPort> <Swiper style={styles.wrapper} showsButtons={true}> <View style={styles.slide1}> <Text style={styles.text}>Hello Swiper</Text> </View> <View style={styles.slide2}> <Text style={styles.text}>Beautiful</Text> </View> <View style={styles.slide3}> <Text style={styles.text}>And simple</Text> </View> </Swiper> </ViewPort> ); }}const styles = StyleSheet.create({ wrapper: { }, slide1: { flex: 0.5, justifyContent: 'center', alignItems: 'center', backgroundColor: '#9DD6EB', }, slide2: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#97CAE5', }, slide3: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#92BBD9', }, text: { color: '#fff', fontSize: 30, fontWeight: 'bold', }}); |
关于各个模块之间的结构可看下下面代码,我们在index.android.js中添加如下代码:
|
1
2
3
4
5
6
7
8
9
|
'use strict';import { AppRegistry //注册app} from 'react-native';const theCompnent = require('./main'); AppRegistry.registerComponent('HelloTest', () => theCompnent);//Attention: 此处module.exports必须保留module.exports = theCompnent; |
如何在pc端进行调试呢?
作为开发人员,没有调试工具,真的是很难过啊,还好模拟器提供了调试工具,我们来看下演示demo操作。打开js devmodel即可。调试很方便啦!对于我们在pc上修改的任何东西都会立即显示出来。


OK,打开浏览器,我们就可以很方便的看到我们自己的文件目录啦。这样我们就可以很方便的在chrome上进行开发啦。
最后
最后呢,给大家分享一下这两天听QCON的开发大会的资料,收获还是蛮大的,关键是尤雨溪男神,讲解vue.js,简直棒棒哒,贴上所有的ppt演讲资料,有兴趣的可以看下:
ppt链接网址:http://ppt.geekbang.org/qconsh2016?from=groupmessage&isappinstalled=0
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/5990367.html
移动端Reactive Native轮播组件的更多相关文章
- 基于移动端Reactive Native轮播组件的应用与开发详解
总结下这段时间学习reactive native的一些东西,我们来认识一下,被炒得这么火的rn,究竟是个什么东西,以及如何去搭建自己的demo. reactive native是什么 由facebo ...
- C-Swipe Mobile 一个适用于Vue2.x的移动端轮播组件
近期在做的一个Vue2项目里需要一个可以滑动的轮播组件,但是又因为现有的传统轮播库功能过于繁琐和笨重.因此自己写了一个针对于Vue2.x的轻型轮播组件. 项目GitHub链接:C-Swipe Mobi ...
- Omi-touch实战 移动端图片轮播组件的封装
pc端的轮播,移动端的轮播都很常见.一年前,我还为手机端没有左滑,右滑事件从而封装了一个swipe库,可以自定义超过多少滑动时间就不触发,也可以设置滑动多少距离才触发,这一个功能的代码就达到400多行 ...
- Angular2组件与指令的小实践——实现一个图片轮播组件
如果说模块系统是Angular2的灵魂,那其组件体系就是其躯体,在模块的支持下渲染出所有用户直接看得见的东西,一个项目最表层的东西就是组件呈现的视图.而除了直接看的见的躯体之外,一个完整的" ...
- React-Native之轮播组件looped-carousel的介绍与使用
React-Native之轮播组件looped-carousel的介绍与使用 一,关于react-native轮播组件的介绍与对比 1,react-native-swiper在动态使用网页图片,多张图 ...
- 一分钟搞定AlloyTouch图片轮播组件
轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹. 除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至 ...
- bootstrap轮播组件,大屏幕图片居中效果
在慕课网学习bootstrap轮播组件的时候,了解到轮播的图片都放在了类名为item下的img中 视频中老师对图片自适应采用给图片img设置width=100%完成,然而这样自适应处理图片在不同屏幕中 ...
- 轮播组件iceSlider
~~~~作为编写组件的一个参考吧,在js输出组件样式的问题上 探讨一下 尽量简化组件的调用 function iceSlider(element,options) { /* 功能:广告翻转切换控制 参 ...
- bootstrap轮播组件之“如何关闭自动轮播”
在一个页面里使用多个bootstrap轮播组件的时候,如果还让所有轮播图都自动轮播的话,整个画面都在动,会给用户一种很不好的体验感受.所以,需要关闭轮播图的自动轮播. 关闭方法:去除如下属性即可: d ...
随机推荐
- C#基础篇03
1:不管是实参还是形参,都在内存中开辟空间. 2:写一个方法,它的功能一定要单一,方法中最忌讳的就是出现提示用户输入的字眼. 3:out参数 如果在一个方法中,返回多个类型相同的值时,可以考虑返回一个 ...
- Android_Spinner_SimpleAdapter
xml布局文件: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xml ...
- js解析XML
//在当前页面内追加换行标签和指定的HTML内容function w( html ){ $(document.body).append("<br/>" + htm ...
- Java并发编程专题
为了防止无良网站的爬虫抓取文章,特此标识,转载请注明文章出处.LaplaceDemon/ShiJiaqi. http://www.cnblogs.com/shijiaqi1066/p/4852149. ...
- 最小生成树------Kruskal算法
Kruskal最小生成树算法的概略描述:1 T=Φ:2 while(T的边少于n-1条) {3 从E中选取一条最小成本的边(v,w):4 从E中删去(v,w):5 if((v,w)在T中不生成环) { ...
- 210 - Concurrency Simulator(WF1991, deque, 模拟)
题目有点长,理解题花了不少时间 粘下别人的翻译~ 你的任务是模拟n个程序(按输入顺序编号为1~n)的并行执行.每个程序包含不超过25条语句,格式一共有5种: var=constant(赋值): pri ...
- Eratosthenes筛选法
说到素数,最基本的算是一百以内的那些数了.这些数在数学竟赛中常常会被用到.比如说有这样一道题:“一百以内有多少在加2后仍然是素数的素数?”11和17就是这样的素数.如果对素数很熟悉的话,就能迅速得出答 ...
- java 网络API访问 web 站点
package cn.magicdu.think.socket; import java.io.BufferedReader; import java.io.InputStreamReader; im ...
- LVS概述
LVS原理概述: lvs是一个开源软件,是Linux virtual server的简写,即linux虚拟服务器,是一个虚拟的服务器集群系统,lvs集群采用ip负载均衡技术和基于内容的请求分发技术.将 ...
- ###Git使用问题
#@date: 2014-05-04 #@author: gerui #@email: forgerui@gmail.com 一.git reset的使用 今天修改了代码,就git add ./,添加 ...
