jquery导航二级栏目下拉
<div class="Nav_L L">
<ul>
<li><a href="" title="">首页</a></li>
<li><a href="" title="">关于我们</a>
<dl>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
</dl>
</li>
<li><a href="" title="">康复中心</a>
<dl>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
<dd><a href="" title="">医院简介</a></dd>
</dl>
</li>
<li><a href="" title="">体检中心</a></li>
<li><a href="" title="">会员通道</a></li>
<li><a href="" title="">配套服务</a></li>
<li><a href="" title="">医院资讯</a></li>
<li><a href="" title="">客户中心</a></li>
<li><a href="" title="">联系我们</a></li>
</ul>
</div>
<script type="text/javascript">
$(".Nav_L ul li ").hover(function () {
$(this).find("dl").stop(false, true).slideToggle(300); }); </script>
.Nav{background:#00a0aa;height:55px;}
.Nav .Nav_L ul li{float:left}
.Nav .Nav_L ul li a{color:#fff;line-height:55px;font-size:16px;display:inline-block;width:110px;text-align:center}
.Nav .Nav_L ul li:hover,.Nav .Nav_L ul li a.curent{background:#fb7538;}
.Nav .Nav_L ul li dl{display:none}
.Nav .Nav_L ul li dl dd{height:30px;margin:;padding:}
.Nav .Nav_L ul li dl dd a{display:inline-block;height:30px;line-height:30px;width:110px;background:#fb7538;font-size:14px}
.Nav .Nav_L ul li dl dd a:hover{background:#e66c34;}
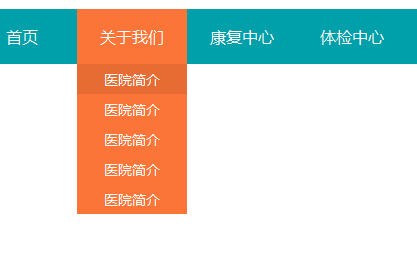
最终效果

jquery导航二级栏目下拉的更多相关文章
- html_栏目下拉
========================================================= =================[ 下拉栏目菜单 ]=============== ...
- jQuery实现的3个基础案例(仿QQ列表分组,二级联动下拉框,模拟员工信息管理系统)
1.仿QQ列表分组 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- 基于jQuery动画二级下拉导航菜单
春节回来给大家分享一款基于jQuery动画二级下拉导航菜单.鼠标经过的时候以动画的形式出现二级导航.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- (实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单
二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动.本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果. 先看下效果 大类: 前端技术 ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- Bootstrap历练实例:导航内的下拉菜单
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- Smint – 用于单页网站制作的 jQuery 导航菜单插件
Smint 是一款用于实现单页风格网站的 jQuery 导航插件,包含两部分:固定在页面顶部的精美导航条和能够在你点击的时候自动滚动到对应内容的菜单按钮.Smint 使用非常简单,只有一个参数用于设置 ...
随机推荐
- Eclipse自动补全功能和自动生成作者、日期注释等功能设置
修改作者.日期注释格式:打开Windows->Preferences->Java->Code Style->Code Templates,点击右边窗口中的Comments,可以 ...
- java:jdk环境变量配置+tomcat环境变量配置
一:JDK1.先安装jdk 查看jdk版本: DOC下输入java -version2.配置环境变量(添加系统变量) JAVA_HOME D:\study\jdk-6\jdk-6(j ...
- angularjs ng-select ng-options 默认选中项.
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="utf- ...
- SQLSERVER:计算数据库中各个表的数据量和每行记录所占用空间
转:http://www.cnblogs.com/lyhabc/p/3828496.html CREATE TABLE #tablespaceinfo ( nameinfo ) , rowsinfo ...
- JavaScript显示分页按钮
/** * 获取分页按钮 * @param total_page 总页数 * @param current_page 当前页 * @param num 每页显示多少个分页按钮 * @returns { ...
- LayoutInflater.Factory的夜间模式
自定义实现个Factory,可以用来解析自定义的属性.public interface Factory { /** * Hook you can supply that is called when ...
- Hive分布式的数据仓库
1.hive介绍 hive是一个数据仓库的解决方案,它的数据存储依赖于HDFS,数据结算依赖于MR,也就是说,hive就是一个在数据仓库的服务,它只需要安装到一台普通的PC上即可,仅仅对外提供SQL服 ...
- Spring SpEL表达式的理解
Spring的IOC本质就一个容器,也就是一个对象的工厂,我们通过配置文件注册我们的Bean对象,通过他进行对象的组装与床架. SpEL表达式就是一种字符串编程,类似于JS里面的EVAL的作用,通过它 ...
- Redis附加功能之Redis事务
一.事务 Redis 的事务功能允许用户将多个命令包裹起来,然后一次性地.按顺序地执行被包裹的所有命令.在事务执行的过程中,服务器不会中断事务而改去执行其他命令请求,只有在事务包裹的所有命令都被执行完 ...
- Party Games
Party Games You've been invited to a party. The host wants to divide the guests into 2 teams for par ...
