18个jQuery Mobile开发贴士和教程
jQuery Mobile 是 jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
Hardboiled CSS3 Media Queries

在 jQuery Mobile 中使用 Google Analytics

通过 Ajax 和 PHP 提交 jQuery Mobile表单

使用 jQuery Mobile 创建一个 WordPress 的移动版本

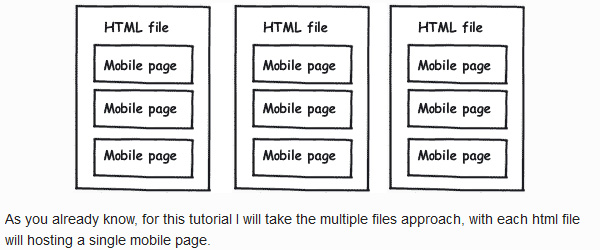
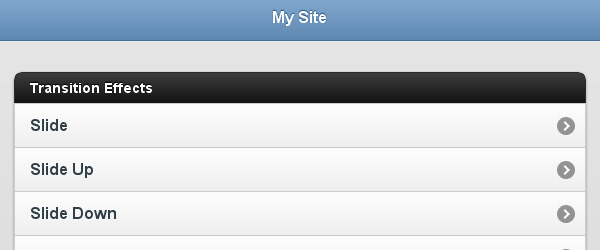
使用 jQuery Mobile 创建网站(一)

使用 jQuery Mobile 创建网站(二)

使用 jQuery Mobile 构建一个 RSS 阅读器

jQuery Mobile 表单验证

官方的 jQuery Mobile 开发手册

Adding driving directions to a jQuery Mobile web site

jQuery Mobile Framework – 表单教程

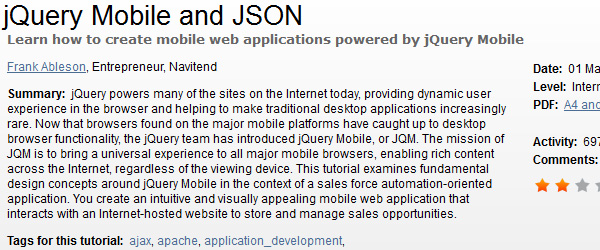
jQuery Mobile 和 JSON

使用 jQuery Mobile 构建一个本地的 Android 新闻阅读器 App

jQuery Mobile 基础教程

jQuery Mobile: 能为你做什么?

jQuery Mobile 和 Rails 3 入门

使用 jQuery Mobile 创建一个简单的 App

构建一个 jQuery Mobile 的调查 App,包含应用逻辑和接口

18个jQuery Mobile开发贴士和教程的更多相关文章
- 经典收藏 50个jQuery Mobile开发技巧集萃
http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 1.Backbone移动实例 这是在Safari中运行的一款Ba ...
- (转)经典收藏 50个jQuery Mobile开发技巧集萃
(原)http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 经典收藏 50个jQuery Mobile开发技巧集萃 ...
- jquery mobile开发笔记之Ajax提交数据(转)
http://my.oschina.net/xiahuawuyu/blog/81763 这两天学习了下,jquery mobile(以下简称jqm)的开发相关的内容.可能之前有过web的开发基础,相对 ...
- 利用JQuery Mobile开发web app
什么是web app web app 是基于web的应用程序,是针对移动设备优化后的web站点,它具有 开发成本低——采用web开发技术,不需要考虑跨平台以及底层适配问题: 升级简单——不需要通知用户 ...
- jQuery Mobile开发的新闻阅读器,适应iphone和android手机
程序猿都非常赖.你懂的! 我们常常上新浪,腾讯.雅虎等各大站点上面看新闻.他们也都各自推出了自家的手机新闻阅读器.今天我自己使用jQuery Mobile 来实现这一功能.图片大小上传限制了大小250 ...
- Jquery Mobile开发以及Js对象动态绑定
动态创建对象并绑定属性: var instantiate = function (Type, args) { var Constructor = function () { }; Constructo ...
- jQuery Mobile 开发中常见的问题
目录 页面缩放显示问题 页面跳转后样式丢失js失效 跳转时重复调用pageinit方法的解决办法 如何调用loading效果 1页面缩放显示问题 问题描述: 页面似乎被缩小了,屏幕太宽了. 解决办 ...
- jQuery mobile 开发问题记录
一.动态加载页面问题 1.存在这样一个页面布局: main.html 为主界面A,B为该页面中的三个page,其中A为splitview左部分页面,B为右半部页面 a1.html 为一个独立的页面 a ...
- jquery mobile开发中页面跳转后js不执行的问题
为了实现在移动设备上的无缝客户体验,jQueryMobile默认采用AJAX的方式载入一个目的链接页面.因此,当在浏览器中点击一个链接打一个新的页面时,jQueryMobile接收这个链接,通过AJA ...
随机推荐
- lintcode:打劫房屋
题目 打劫房屋 假设你是一个专业的窃贼,准备沿着一条街打劫房屋.每个房子都存放着特定金额的钱.你面临的唯一约束条件是:相邻的房子装着相互联系的防盗系统,且 当相邻的两个房子同一天被打劫时,该系统会自动 ...
- maven也是apache下的项目
maven也是apache下的项目,你看maven官网了,域名都在Apache下
- 搭建turnserver
参考文件: http://blog.csdn.net/kl222/article/details/20145423 为什么要搭建TURN服务器? 因为我们编写的sip客户端再和南瑞的sip服务器进行通 ...
- Linux下查看进程和线程
在linux中查看线程数的三种方法 1.top -H 手册中说:-H : Threads toggle 加上这个选项启动top,top一行显示一个线程.否则,它一行显示一个进程. 2.ps xH 手册 ...
- 机器人学 —— 轨迹规划(Sampling Method)
上一篇提到,机器人轨迹规划中我们可以在 Configuration Space 中运行A* 或者 DJ 算法.无论A* 还是DJ 算法,都必须针对邻域进行搜索,如果2自由度则有4邻域,2自由度则有8邻 ...
- ES6入门之Symbol
ES5对象属性名都是字符串容易造成属性名的冲突. eg:var a = { name: 'lucy'}; a.name = 'lili';这样就会重写属性 ES6引入了一种新的原始数据类型Symbol ...
- 数据仓库的自动ETL研究
但是,在实施数据集成的过程中,由于不同用户提供的数据可能来自不同的途径,其数据内容.数据格式和数据质量千差万别,有时甚至会遇到数据格式不能转换或数据转换格式后丢失信息等棘手问题,严重阻碍了数据在各部门 ...
- PHP读取Mongodb数据报错,Cannot natively represent the long 8331412483000 on this platform
在使用PHP进行读取Mongo数据时,如果读取的int数据过大时,会自动转变为int64位. 并会报以下错误: Cannot natively represent the long 833141248 ...
- IO(一)
文件相关 package com.bjsxt.io.file; import java.io.File; /** * 两个常量 * 1.路径分隔符 ; * 2.名称分隔符 /(windows) /(l ...
- Perl文件读写
Perl File Handling: open, read, write and close files #==================== Opening files Solution 1 ...
