MonoRail学习-入门实例篇
1.到官方网站下载安装文件,地址如下:
http://www.castleproject.org/index.php/Castle:Download
目前最新版本Beta5
(您也可以不需要下载,直接使用实例代码中lib中的dll)
2.添加对
Castle.MonoRail.Framework.dll
Castle.MonoRail.Framework.Views.CompositeView.dll
Castle.MonoRail.Framework.Views.NVelocity.dll
NVelocity.dll
的引用。
若你没有下载和安装Castle,在我的实例代码的lib中有这些dll的文件
3.创建一个Web项目,并在其下创建views和controllers目录
4.在controllers目录下创建HomeController.cs,并创建Index方法,代码如下:
using System;
using Castle.MonoRail.Framework; namespace MonoRailTest.controllers
{
/// <summary>
/// HomeController 的摘要说明。
/// </summary>
public class HomeController:Controller
{
public HomeController()
{
//
// TODO: 在此处添加构造函数逻辑
//
} public void Index()
{
PropertyBag.Add("name", "MonoRail实例"); } }
}
显示信息:$name
6.配置web.config文件
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="monoRail" type="Castle.MonoRail.Framework.Configuration.MonoRailSectionHandler, Castle.MonoRail.Framework" />
</configSections>
<!--如果要使用Castle的IOC,则为-->
<!--<monoRail useWindsorIntegration="true"> -->
<monoRail>
<controllers>
<!--定义controller所在的assembly-->
<assembly>MonoRailWeb</assembly>
</controllers>
<viewEngine
viewPathRoot="Views"
customEngine="Castle.MonoRail.Framework.Views.NVelocity.NVelocityViewEngine, Castle.MonoRail.Framework.Views.NVelocity" />
</monoRail>
<system.web>
<httpHandlers>
<!--定义httpHandler, 让MonoRailHttpHandlerFactory接管指定扩展名的url-->
<add verb="*" path="*.rails"
type="Castle.MonoRail.Framework.MonoRailHttpHandlerFactory, Castle.MonoRail.Framework" />
<!-- 阻止模板文件被下载 -->
<add verb="*" path="*.vm" type="System.Web.HttpForbiddenHandler" />
</httpHandlers>
</system.web> </configuration>
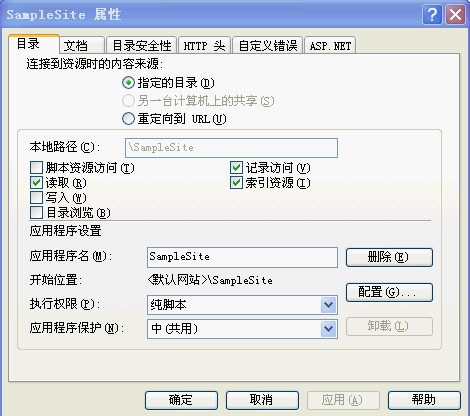
7.配置iis,在iis中注册.rails的扩展名
要在IIS里面映射.rails的扩展名文件到aspnet_isapi.dll 里面

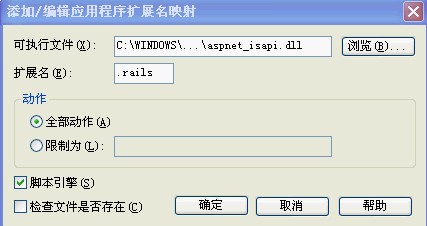
然后在"映射"的标签下面点击"添加"按钮,
在可执行文件那里选择aspnet_isapi.dll的路径(eg.C:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\aspnet_isapi.dll)
然后在扩展名中填写".rails",最后记得把"检查文件是否存在"前面的勾去掉,最后当我们要点击.
8.在Views目录下创建nvelocity.properties文件,内容如下:
input.encoding=GB2312
output.encoding=GB2312
这是解决模板中中文乱码的问题
MonoRail学习-入门实例篇的更多相关文章
- Asp.Net MVC2.0 Url 路由入门---实例篇
本篇主要讲述Routing组件的作用,以及举几个实例来学习Asp.Net MVC2.0 Url路由技术. 接着上一篇开始讲,我们在Global.asax中注册一条路由后,我们的请求是怎么转到相应的Vi ...
- Asp.Net MVC2.0 Url 路由入门---实例篇 【转】
本篇主要讲述Routing组件的作用,以及举几个实例来学习Asp.Net MVC2.0 Url路由技术. 接着上一篇开始讲,我们在Global.asax中注册一条路由后,我们的请求是怎么转到相应的Vi ...
- 实体框架(Entity Framework)快速入门--实例篇
在上一篇 <实体框架(Entity Framework)快速入门> 中我们简单了解的EF的定义和大体的情况,我们通过一步一步的做一个简单的实际例子来让大家对EF使用有个简单印象,看操作步骤 ...
- java学习——入门扫盲篇
概要 近期这几天開始进入java的学习,接触到了好多不是非常了解的概念,像JDK.JRE.JVM.GC等等这些,放到这里来进行下扫盲. java java是一种面向对象程序设计语言和java平台的总称 ...
- linux下网络编程学习——入门实例ZZ
http://www.cppblog.com/cuijixin/archive/2008/03/14/44480.html 是不是还对用c怎么实现网络编程感到神秘莫测阿,我们这里就要撕开它神秘的面纱, ...
- C#学习入门第二篇
4.转义字符\b 退格符\n 换行\r 回车,移到本行开头\t 水平制表符\\ 代表反斜线字符“\“\' 代表一个单引号字符@字在字符串前面表示 ...
- C#学习入门第一篇
1. using System; using System.Collections.Generic; using System.Ling; using System.Text; using Syste ...
- Json.Net6.0入门学习试水篇
原文:Json.Net6.0入门学习试水篇 前言 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.简单地说,JSON 可以将 JavaScript 对象中 ...
- 给深度学习入门者的Python快速教程 - 番外篇之Python-OpenCV
这次博客园的排版彻底残了..高清版请移步: https://zhuanlan.zhihu.com/p/24425116 本篇是前面两篇教程: 给深度学习入门者的Python快速教程 - 基础篇 给深度 ...
随机推荐
- 使用Java编写一个简单的Web的监控系统cpu利用率,cpu温度,总内存大小
原文:http://www.jb51.net/article/75002.htm 这篇文章主要介绍了使用Java编写一个简单的Web的监控系统的例子,并且将重要信息转为XML通过网页前端显示,非常之实 ...
- mustache.js渲染带事件的模板
http://zccst.iteye.com/blog/2183111 最近遇到这样一个问题,预览内容可点击,问题是通过$.Mustache.render("templateId" ...
- Intent 隐式跳转,向下一个活动传递数据,向上一个活动返回数据。
一.每个Intent只能指定一个action,多个Category. 使用隐式跳转,我们不仅可以跳转到自己程序内的活动,还可以启动其他程序的活动.使得Android多个程序之间的功能共享成为可能. 例 ...
- gdb 调试学习
gdb 是unix/linux 系统下的程序调试工具,和IDE(如VS, Eclipse等)的图形化调试工具相比,gdb在断点,跟踪显示方面有着不足,但是它在某些方面比图形化调试工具更加丰富的功能. ...
- ECMAScript 6入门 - let和const命令
详细学习链接: http://es6.ruanyifeng.com/#docs/let let命令 基本用法 ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命 ...
- 【软件使用】TortoiseSVN版本管理软件使用简单说明
TortoiseSVN版本管理软件使用简单说明 很多时候在写一个小的项目不想使用github等工具,只想简单在本地搭建一个版本管理器.那么TortoiseSVN就非常适合. 第一步:下载Tortois ...
- html5重定义标签
1.details: 可以同details与figure一同使用,定义包含文本 <details> <dd>无限互联1</dd><dd>无限互联1< ...
- canvas实现绘画
html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 30 个有用的 HTML5 和 CSS3 表单设计
基本上表单是任何一个网站都必须要用到的元素,本文介绍的这 30 个设计方案供你参考,这些方案如果要单独下载完整可运行的文件则需要支付2-5美元的费用. 1. Fresh Forms 2. Pretty ...
- css--block formatting context
block formatting context(块级格式化上下文) 如何产生BFC:当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context: float ...
