CSS中:display:none与visible:hidden的区别
display:none视为不存在且不加载,即,不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。
visibility:hidden隐藏,但在浏览时保留位置,即,使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;
而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
代码演示:
表格初始状态:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
</html>
效果如下:

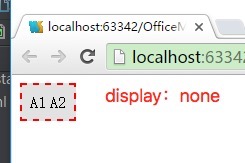
在表格第二行的 tr 加上 style="display:none"后:

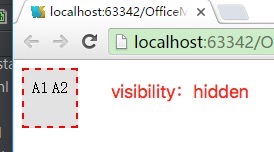
在表格第二行的 tr 加上 style="visibility:hidden"后:

CSS中:display:none与visible:hidden的区别的更多相关文章
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block; visibility: hidden:元素隐藏,占用其本来的页面空间-------- ...
- display:none与visible:hidden的区别 slideDown与
display:none与visible:hidden的区别 display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被 ...
- Readonly和disabled的区别 display:none和visible:hidden的区别
怎样使input中的内容为只读,也就是说不让用户更改里面的内容. <input type="text" name="input1" value=" ...
- display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就 ...
- CSS样式display:none和visibility:hidden的区别
同样是隐藏,display:none与visibility:hidden有什么区别呢? 虽然display:none与visibility:hidden都能达到隐藏可见元素的作用(视觉上),但事实上, ...
- 【javascript】jq之display:none与visible:hidden
今天学习到jquery的hide()部分时,突然有一个想法,jquery中的隐藏/显示部分的实现是给目标元素附加一个"display: none"属性,那么如果在类似于下面的布局中 ...
- jq之display:none与visible:hidden
http://www.cnblogs.com/linxiong945/p/4075146.html 今天学习到jquery的hide()部分时,突然有一个想法,jquery中的隐藏/显示部分的实现是给 ...
- display:none与visible:hidden区别
if(list.style.display=='none'){ list.style.display='block'; }else{ ...
随机推荐
- MSDN在线
https://msdn.microsoft.com/zh-cn/library/aa139615.aspx
- iOS 开发之重力动画效果
步骤:1.使用single view application创建新的项目 2.在viewcontroller.h文件中创建一个图片实例并与相关图片相连,然后创建一个UIDynamicAnimator ...
- PHP中的正则表达式的使用
PHP中的正则表达式基础知识1.正则表达式就是描述字符串排列模式的一种自定义语法规则2.如果可以使用字符串处理函数完成的任务,就不使用正则表达式3.有一些复杂的操作,只能使用正则表达式完成4.正则表达 ...
- 【LeetCode OJ】Interleaving String
Problem Link: http://oj.leetcode.com/problems/interleaving-string/ Given s1, s2, s3, find whether s3 ...
- Cow Exhibition_背包(负数情况)
Description "Fat and docile, big and dumb, they look so stupid, they aren't much fun..." - ...
- 转载:C# Word操作实现代码
转载自:http://www.jb51.net/article/17770.htm 在VS2008平台下,引用.net-Microsoft.Office.Interop.Word.12,这样就可以在程 ...
- Android FM模块学习之一 FM启动流程
最近在学习FM模块,FM是一个值得学习的模块,可以从上层看到底层. 上层就是FM的按扭操作和界面显示,从而调用到FM底层驱动来实现广播收听的功能. FM启动流程:如下图: 先进入FMRadio.jav ...
- latex figure \label 放在\caption 后
http://www.cnblogs.com/loca/p/4264686.html latex figure \label 放在\caption 后,否则将显示\section 或者\subsect ...
- 实现简单ThreadPool
在很多的应用场景,需要根据任务去创建线程去异步处理问题,不过不停的创建线程和销毁线程本身是一个非常耗时和消耗系统资源的事情,所以通常这种情况使用线程池来实现,常用的场景比如web容器对于web请求的处 ...
- native
源博客:http://blog.csdn.net/jiakw_1981/article/details/3073613 一. 什么是Native Method 简单地讲,一个Native Meth ...
