sopcinfo路径改变,nios工程该怎么办?
操作系统:Win7 64 bit
开发环境:Quartus II 14.0 (64-Bit) + Nios II EDS 14.0
使用Quartus 时,有时候出于备份的考虑,或者从网上下载别人的硬件工程, 硬件工程目录会改变,导致NIOS工程不能找到sopcinfo文件,从而不能进行下一步软件开发。比较笨重的方法是新建一个NIOS工程,然后将原始的NIOS工程源文件添加到这个新工程中。这样的做法比较繁琐,而且新建的新工程需要重新编译BSP工程,带来不必要的麻烦。比较这里介绍一种较为简单的方法。
例如:
- 原始硬件工程目录(sopcinfo文件所在目录)
- D:\_prj\Altera\DE2_70_NIOS_VGA\
- NIOS工程目录
- D:\_prj\Altera\DE2_70_NIOS_VGA\Software
修改之后的:
- 新的硬件工程目录(新sopcinfo文件所在目录)
- E:\_prjbak\Altera\DE2_70_NIOS_VGA\
- 新的NIOS工程目录
- E:\_prjbak\Altera\DE2_70_NIOS_VGA\Software
1、发现问题
启动NIOS ECLIPSE,将workspace切换到新的NIOS工程目录下,即E:\_prjbak\Altera\DE2_70_NIOS_VGA\Software。这个时候,如果直接编译原工程,会提示找不到sopcinfo文件:
- make all
- Info: Building ../VGA_bsp/
- make --no-print-directory -C ../VGA_bsp/
- makefile:580: Warning: SOPC File D:\_prj\Altera\DE2_70_NIOS_VGA\DE2_70_SOPC.sopcinfo could not be found.
[BSP build complete]
[VGA build complete]
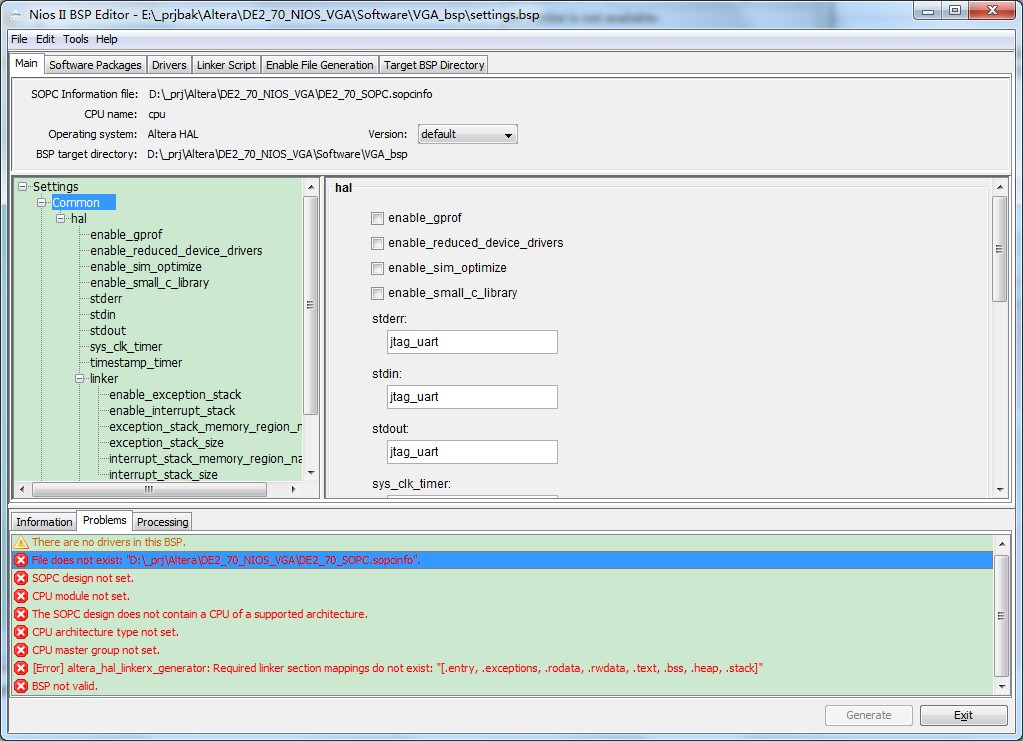
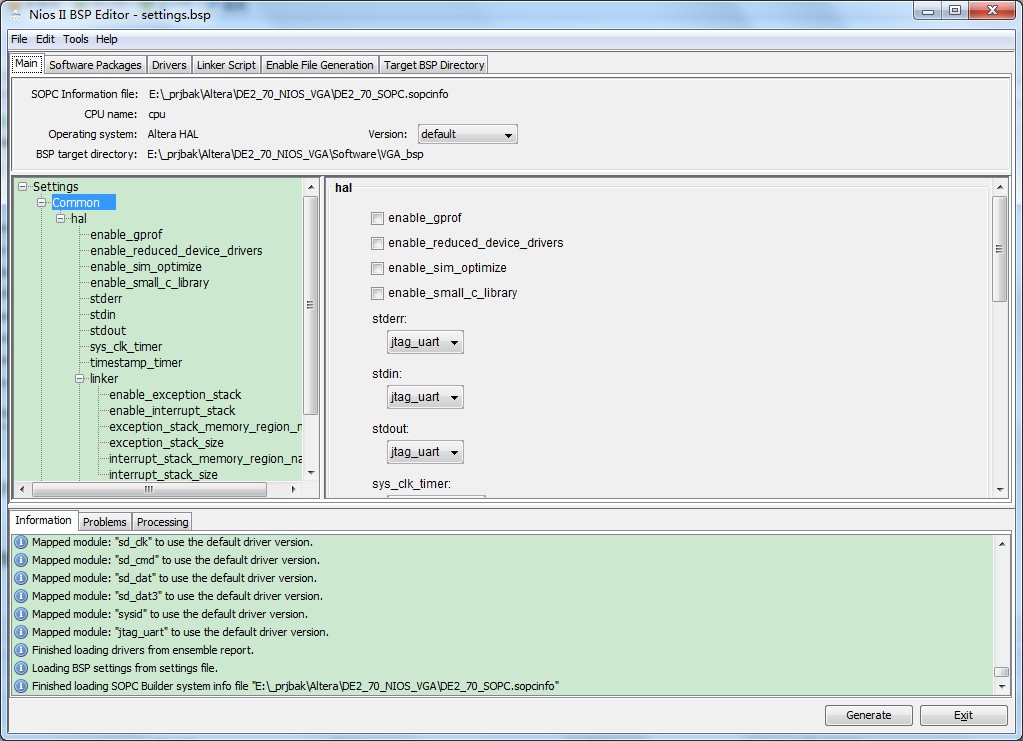
这个时候,如果查看bsp信息,会提示bsp找不到sopcinfo文件和sopc设计,CPU之类的信息同样不会找到了

2、解决问题
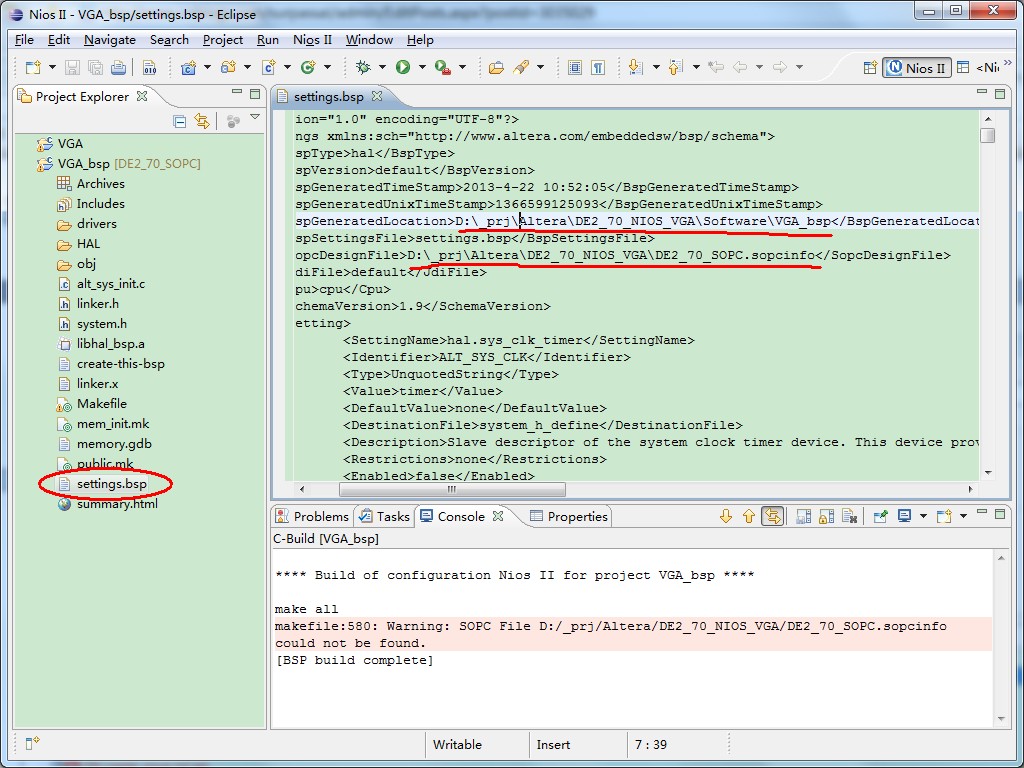
打开bsp工程的settings.bsp文件,这是一个xml格式的配置文件。发现BspGeneratedLocation节点和SopcDesignFile节点分别所指示的BSP生成路径和SOPC设计文件路径均是原有软件工程路径和硬件工程路径:

- 1 <?xml version="1.0" encoding="UTF-8"?>
- 2 <sch:Settings xmlns:sch="http://www.altera.com/embeddedsw/bsp/schema">
- 3 <BspType>hal</BspType>
- 4 <BspVersion>default</BspVersion>
- 5 <BspGeneratedTimeStamp>2013-4-22 10:52:05</BspGeneratedTimeStamp>
- 6 <BspGeneratedUnixTimeStamp>1366599125093</BspGeneratedUnixTimeStamp>
- 7 <BspGeneratedLocation>D:\_prj\Altera\DE2_70_NIOS_VGA\Software\VGA_bsp</BspGeneratedLocation>
- 8 <BspSettingsFile>settings.bsp</BspSettingsFile>
- 9 <SopcDesignFile>D:\_prj\Altera\DE2_70_NIOS_VGA\DE2_70_SOPC.sopcinfo</SopcDesignFile>
- 10 <JdiFile>default</JdiFile>
- 11 <Cpu>cpu</Cpu>
- 12 <SchemaVersion>1.9</SchemaVersion>
- 13 <Setting>
...

图示:

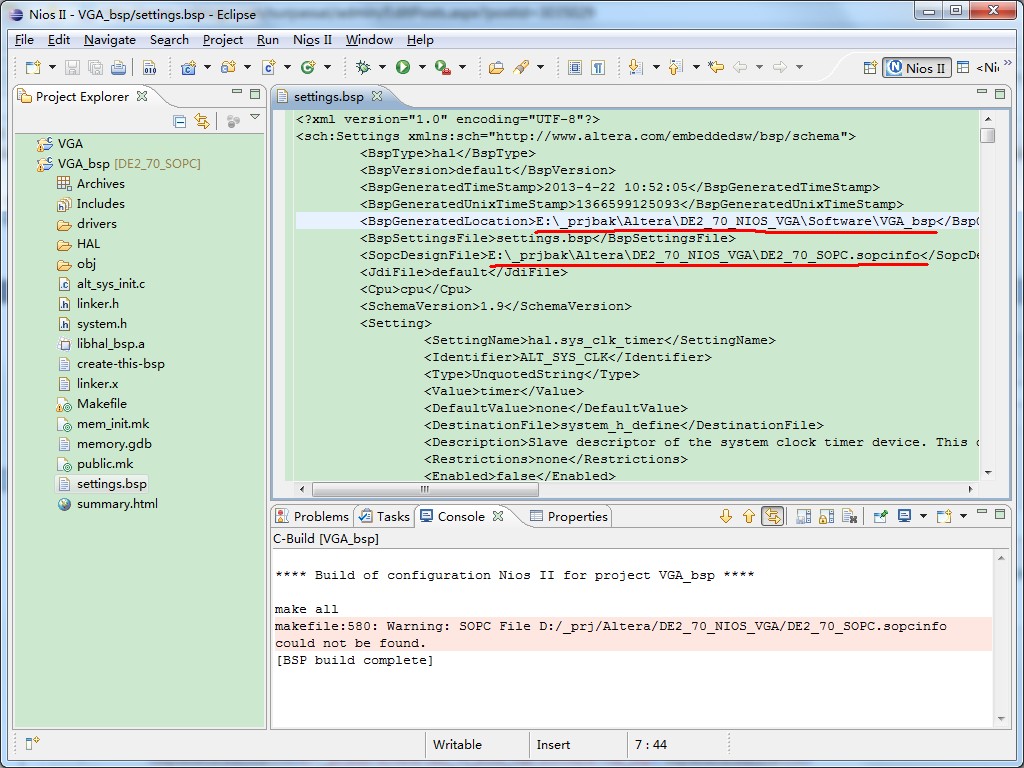
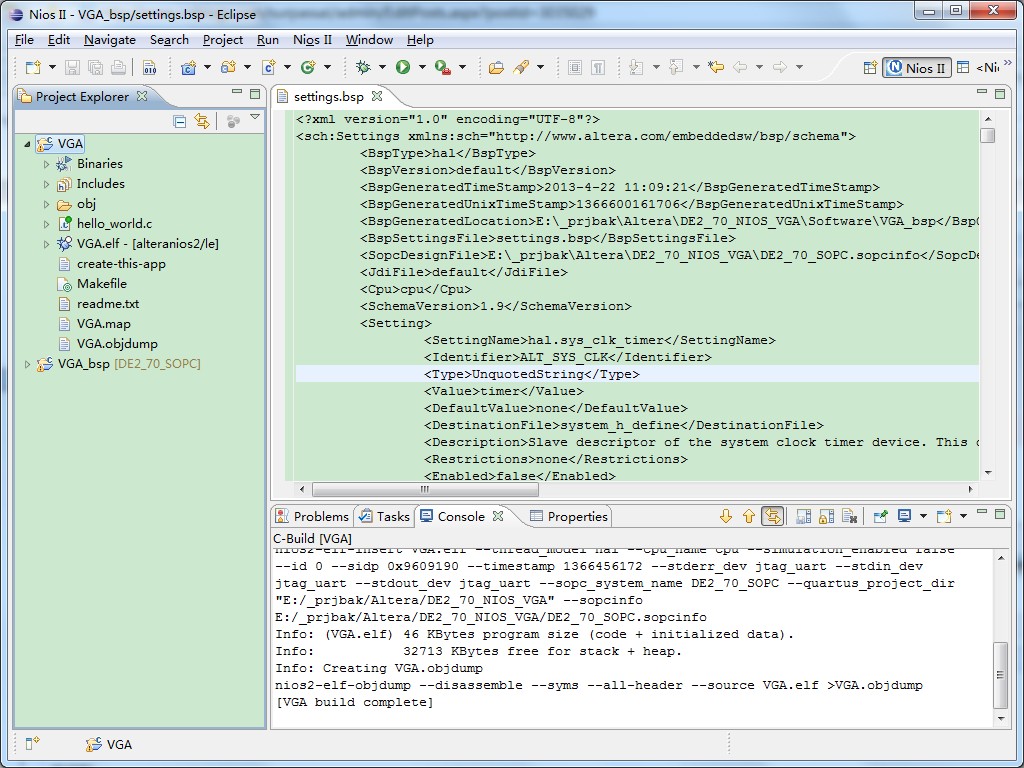
以此将其修改成新的软件工程和硬件工程路径即可。修改后的settings.bsp文件:

- 1 <?xml version="1.0" encoding="UTF-8"?>
- 2 <sch:Settings xmlns:sch="http://www.altera.com/embeddedsw/bsp/schema">
- 3 <BspType>hal</BspType>
- 4 <BspVersion>default</BspVersion>
- 5 <BspGeneratedTimeStamp>2013-4-22 10:52:05</BspGeneratedTimeStamp>
- 6 <BspGeneratedUnixTimeStamp>1366599125093</BspGeneratedUnixTimeStamp>
- 7 <BspGeneratedLocation>E:\_prjbak\Altera\DE2_70_NIOS_VGA\Software\VGA_bsp</BspGeneratedLocation>
- 8 <BspSettingsFile>settings.bsp</BspSettingsFile>
- 9 <SopcDesignFile>E:\_prjbak\Altera\DE2_70_NIOS_VGA\DE2_70_SOPC.sopcinfo</SopcDesignFile>
- 10 <JdiFile>default</JdiFile>
- 11 <Cpu>cpu</Cpu>
- 12 <SchemaVersion>1.9</SchemaVersion>
- 13 <Setting>
...

图示:

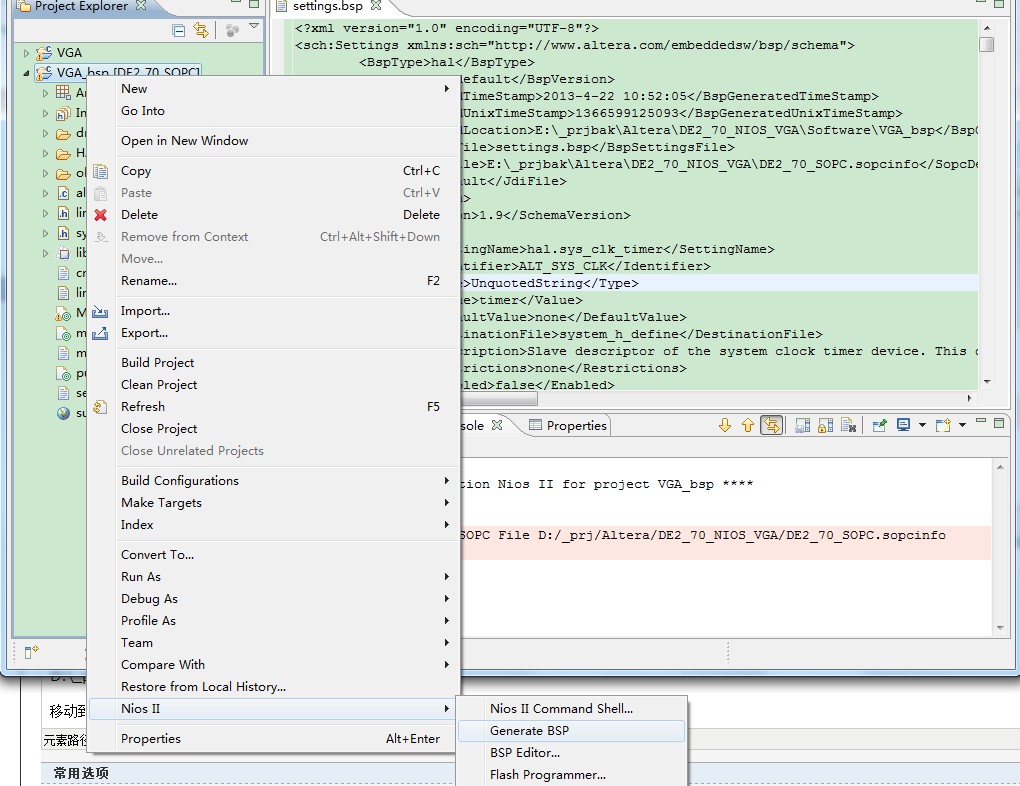
红色部分是修改后的。保存。再重新生成bsp

再查看bsp信息,已经识别到新的sopcinfo文件了

重新编译原工程(如果愿意可以先clean原工程和bsp工程),可以完成编译并生成可执行文件elf

========================
注:这种方法适应于Quartu II 10.0/ NIOS IDE 10.0以后的版本,对于Quartu II 10.0/ NIOS IDE 10.0以前版本,修改的是syslib里面的配置文件system.stf文件。这个文件和settings.bsp类似,也是一个xml文件:

- 1 <?xml version="1.0" encoding="UTF-8" standalone="no"?>
- 2 <stf>
- 3 <project ptf="E:\Sample_SOPC\nios_system.ptf" target="Nios II System Library">
- 4 </project>
- 5 <cpu name="cpu_0">
- 6 </cpu>
- 7 <os_spec clean_exit="yes" direct_drivers="no" exception_stack="no" instruction_emulation="no" name="none (single-threaded)" no_c_plus_plus="no" no_exit="no" profiling="no" small_footprint="no" sopc_component_dir="altera_hal" stack_checking="no" stderr="jtag_uart_0" stdin="jtag_uart_0" stdout="jtag_uart_0">
- 8 <sys_defines>
- 9 <define name="alt_max_fd" quote="no" value="32"/>
- 10 <define name="alt_sys_clk" quote="no" value="none"/>
- 11 <define name="alt_timestamp_clk" quote="no" value="none"/>
- 12 </sys_defines>
- 13 <make_macros>
- 14 <macro name="alt_sim_optimize" quote="no" value="0"/>
- 15 </make_macros>
- 16 </os_spec>
- 17 <link_spec auto_gen_script="yes">
- 18 <script name="none">
- 19 <section memory="onchip_memory2_0" name=".text"/>
- 20 <section memory="onchip_memory2_0" name=".rodata"/>
- 21 <section memory="onchip_memory2_0" name=".rwdata"/>
- 22 </script>
- 23 </link_spec>
- 24 </stf>

只需要第三行project ptf节点内容改成新硬件工程的ptf文件路径就可。
sopcinfo路径改变,nios工程该怎么办?的更多相关文章
- iOS pch文件创建使用,和info.plis文件路径改变,路径的设置
一 路径报错: 二 pch创建设置: 一:如果要更改Info.plist与Prefix.pch文件实际路径,也就是实际文件的位置(不是在工程中的组织路径),需要到Build Settings中修改对应 ...
- 关于react-router 路径改变页面没有刷新
routert.js 中: <Router> <Switch> <Route exact path="/" component={Login}> ...
- Tomcat通过配置一个虚拟路径管理web工程
关于虚拟路径.学问javaweb训练课程,如今,鉴于这种情况下老师. 当我们的项目,当在不同的文件夹项目.我们如何使用tomcat去管理web工程. 教师提出的解决方案是 使用虚拟路径方式,并按照实施 ...
- <原创> 通过PEB获得进程路径 (附完整工程)
完整工程:http://files.cnblogs.com/files/Gotogoo/%E8%BF%9B%E7%A8%8B%E7%AE%A1%E7%90%86%E5%99%A8%28x86%26%2 ...
- js 获取input file路径改变图像地址
html代码 <img id="newImage" alt="100x100" src="__PUBLIC__/img/1.jpg" ...
- js获取input file路径改变图像地址
版权声明:好歹是我写的或者总结的或者抄的,总待给我个名份吧~ https://blog.csdn.net/sangjinchao/article/details/52250318 html代码 < ...
- 改变eclipse工程中代码的层次结构
1. 代码的层次结构 一般之代码包(package)结构 有两种:扁平结构和继承两种. 扁平结构(flat)如下图所示: 继承结构(hierarchical) 2. 如何修改: 1. 选中packag ...
- js 路径改变时获取url参数
当我们在使用react或vue的router作路由跳转时,为了保持菜单与地址栏状态一致,我们可以使用window.onhashchange捕获#后面的变化 window.onhashchange = ...
- 【小梅哥SOPC学习笔记】NIOS II工程目录改变时project无法编译问题
解决NIOS II工程移动在磁盘上位置后project无法编译问题 说明:本文档于2017年3月4日由小梅哥更新部分内容,主要是增加了讲解以Quartus II13.0为代表的经典版本和以15.1为代 ...
随机推荐
- 通过改变计算机策略来解决“只能通过Chrome网上应用商店安装该程序”的方法及模版文件下载
通过改变计算机策略来解决“只能通过Chrome网上应用商店安装该程序”的方法及模版文件下载 操作步骤 1.开始 -> 运行 -> 输入gpedit.msc -> 回车确定打开计算机本 ...
- 【Reporting Services 报表开发】— 数据表存储格式修改
文本框 Format属性:日期:输入d(表示简易日期).2007/5/1 0:00:00 输入d之后 变成 2007/5/1 金额:输入C0(表示货币),系统会根据设定值产生对应的货币符号,至于0 ...
- java中字符串的非空判断
问题如下:在java 中 字符串为null 如何判断String str;if(str==null) ??str.equal("null") ?? 答:我觉得应该搞清楚字符串对象和 ...
- Android 网络编程--URL互联网资源
1.加入权限 <uses-permission android:name="android.permission.INTERNET"/> 2.Layout设计 < ...
- Java与.NET兼容的RSA密钥持久化方法
默认情况下,.NET生成的RSA密钥对可以用XML或字节流来保存,而JAVA中生成的RSA密钥对只能用字节流来保存.而它们的字节流格式不同,就导致Java中生成的RSA密钥对不能在.NET中使用,而. ...
- 剑指offer系列29-----链表中环的入口节点-
[题目]一个链表中包含环,请找出该链表的环的入口结点. [思路]方法一:使用双指针 方法二:利用set集合的特性,不能添加重复数字,否则返回false package com.exe7.offer; ...
- 【转】Java HashMap 源码解析(好文章)
.fluid-width-video-wrapper { width: 100%; position: relative; padding: 0; } .fluid-width-video-wra ...
- jQuery formValidator使用入门
使用插件必须加载的文件 //加载jQuery类库 <script type="text/javascript" src="jquery-1.7.1.min.js&q ...
- 单实例Singleton
单实例Singleton设计模式可能是被讨论和使用的最广泛的一个设计模式了,这可能也是面试中问得最多的一个设计模式了.这个设计模式主要目的是想在 整个系统中只能出现一个类的实例.这样做当然是有必然的, ...
- 准备学一学go-lang啦 ~~ 学习Go应该用什么姿势? !
go毕竟是新语言,没有那么多历史包袱,并且是google出品,c语言创始人为语言设计组成员,应该还是不错的. go天生具有并行能力,这个在现代服务器端编程领域作用很显而易见,高效服务,快速编码,适合互 ...
