MVC开发Markdown编辑器(2)
MVC开发Markdown编辑器(2)
MVC Markdown
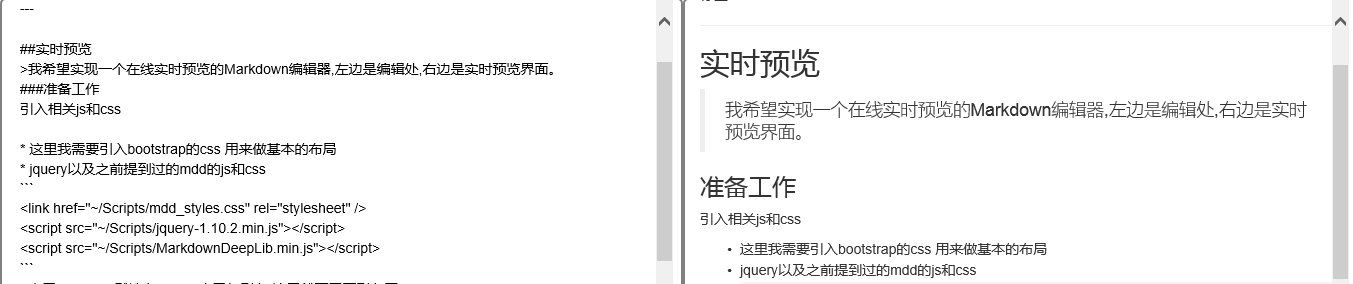
实时预览
我希望实现一个在线实时预览的Markdown编辑器,左边是编辑处,右边是实时预览界面。
准备工作
引入相关js和css
- 这里我需要引入bootstrap的css 用来做基本的布局
- jquery以及之前提到过的mdd的js和css
<link href="~/Scripts/mdd_styles.css" rel="stylesheet" /><script src="~/Scripts/jquery-1.10.2.min.js"></script><script src="~/Scripts/MarkdownDeepLib.min.js"></script>
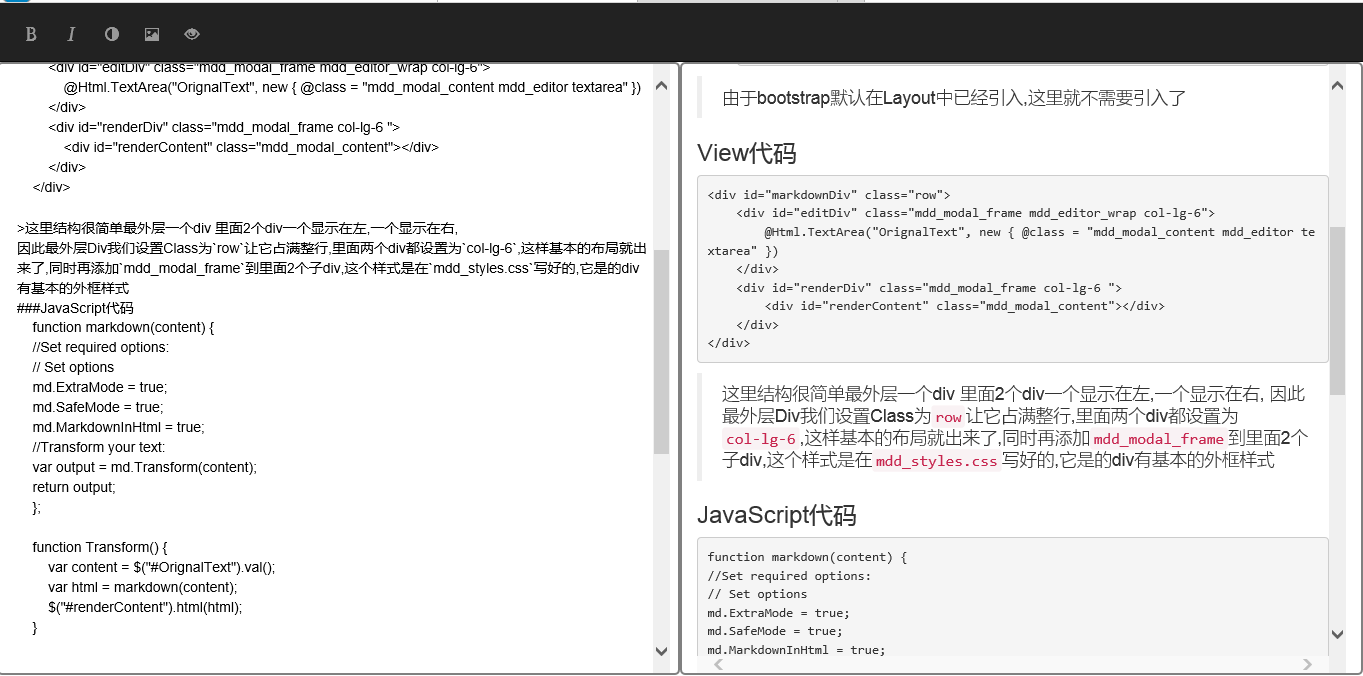
由于bootstrap默认在Layout中已经引入,这里就不需要引入了
View代码
<div id="markdownDiv" class="row"><div id="editDiv" class="mdd_modal_frame mdd_editor_wrap col-lg-6">@Html.TextArea("OrignalText", new { @class = "mdd_modal_content mdd_editor textarea" })</div><div id="renderDiv" class="mdd_modal_frame col-lg-6 "><div id="renderContent" class="mdd_modal_content"></div></div></div>
这里结构很简单最外层一个div 里面2个div一个显示在左,一个显示在右,
因此最外层Div我们设置Class为row让它占满整行,里面两个div都设置为col-lg-6,这样基本的布局就出来了,同时再添加mdd_modal_frame到里面2个子div,这个样式是在mdd_styles.css写好的,它是的div有基本的外框样式
JavaScript代码
function markdown(content) {//Set required options:// Set optionsmd.ExtraMode = true;md.SafeMode = true;md.MarkdownInHtml = true;//Transform your text:var output = md.Transform(content);return output;};function Transform() {var content = $("#OrignalText").val();var html = markdown(content);$("#renderContent").html(html);}
通过
Transform函数找到需要解析的文本框,将其内容解析并添加到renderContentdiv中
var enterOrignal = false;//鼠标是否在OrigbanText的上var enterRender = false;//鼠标是否在RenderText的上$(function() {$("#OrignalText").click(function() {this.focus();});//本文点击是获取焦点$("#OrignalText").keyup(Transform);$("#OrignalText").scroll(function () {if (enterOrignal){//只有进入OrignalText了才滚动renderContent,var height = ($("#renderContent").height() * 1.0 / $("#OrignalText").height()) * $("#OrignalText").scrollTop();$("#renderContent").scrollTop(height);}});$("#renderContent").scroll(function () {if (enterRender){//只有进入renderContent了才滚动orignal,var height = ($("#OrignalText").height() * 1.0 / $("#renderContent").height()) * $("#renderContent").scrollTop();$("#OrignalText").scrollTop(height);}});$("#OrignalText").mouseenter(function () {enterOrignal = true;//鼠标进入则设置为true});$("#OrignalText").mouseleave(function () {enterOrignal = false;//鼠标离开则设置为false});$("#renderContent").mouseenter(function () {enterRender = true;});$("#renderContent").mouseleave(function () {enterRender = false;});});//滚动条同步滚动});
在页面加载时绑定事件


双向滚动就完成了
MVC开发Markdown编辑器(2)的更多相关文章
- MVC开发Markdown编辑器(1)
MVC markdown MVC开发Markdown编辑器(1) 前言 安装 解析 结束语 前言 想在近段时间通过mvc开发个人博客,编辑器希望是markdown风格的,这样写文字会很方便.首先先解决 ...
- 用nw.js开发markdown编辑器-已完成功能介绍
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/10/29/hexomd-introduction 文章目录 1. 功能列表 ...
- Markdown编辑器开发记录(二):Markdown编辑器的使用与开发入门
Markdown编辑器的使用与开发入门 在部门做技术分享的时候简单整理了一下手里的资料 1 是什么 1.1 Markdown是一种轻量级标记语言 Markdown是一种轻量级标记语言,创始人为约翰·格 ...
- Markdown编辑器开发记录(一):开发的初衷和初期踩的坑
先说下选择Markdown编辑器的原因,我们进行平台开发,需要很多的操作手册和API文档,要在网站中展示出来就需要是HTML格式的文件,但是由于内容很多,不可能全部由技术人员进行文档的编写,如果是只有 ...
- 自己动手开发更好用的markdown编辑器-04(实时预览)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/04/25/hexomd-04/ 程序打包 文章目录 1. 打开新窗口 ...
- 原创|我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
原始冲动 最近一直在学习 Electron 开发桌面应用程序,目的是想做一个桌面编辑器,虽然一直在使用Typore这款神器,但无奈Typore太过国际化,在国内水土不服,无法满足我的一些需求. 比如实 ...
- 我是如何从零学习开发一款跨平台桌面软件的(Markdown编辑器)
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 原始冲动 最近一 ...
- 自己动手开发更好用的markdown编辑器-07(扩展语法)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/05/19/hexomd-07/ 文章目录 1. 准备工作 2. 目录语法 ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
随机推荐
- 深入ThreadLocal之一
想必很多朋友对ThreadLocal并不陌生,今天我们就来一起探讨下ThreadLocal的使用方法和实现原理.首先,本文先谈一下对ThreadLocal的理解,然后根据ThreadLocal类的源码 ...
- xss 和 csrf攻击详解
在那个年代,大家一般用拼接字符串的方式来构造动态 SQL 语句创建应用,于是 SQL 注入成了很流行的攻击方式.在这个年代, 参数化查询 已经成了普遍用法,我们已经离 SQL 注入很远了.但是,历史同 ...
- dede:arclist 如何调用文章正文?
{dede:arclist flag=h typeid=2 row=1 titlelen='200' orderby=pubdate}<div class="data-news&quo ...
- C++学习29 重载[](下标运算符)
前面已经提到,下标操作符[]必须以类的成员函数的形式进行重载.在类中的声明格式如下: 返回值类型 & operator[] (参数) 或 const 返回值类型 & operator[ ...
- java小程序 实例 二分法查找
使用二分法在一个数组中查找一个数: package com.test; public class BinaryFind { private final static int size = 500000 ...
- lucene-源码分析
lucene-源码分析 http://www.cnblogs.com/forfuture1978/p/3940965.html
- python 之 模拟GET/POST提交
以 POST/GET 方式向 http://127.0.0.1:8000/test/index 提交数据. # coding:utf-8 import httplib import urllib cl ...
- DevExpress某些控件继承后的可编辑性
今天在使用DevExpress的BarManager菜单控件时,发现在进行继承时无法在继承的子类窗体中对其进行编辑与修改,另外像GridView也有类似的情形,后来查阅资料后,现在可通过DevExpr ...
- C Primer Plus(第五版)9
第 9 章 函数 在本章中你将学习下列内容: · 关键字: return (返回) · 运算符 * (一元) & (一元) · 函数及其定义方式. · 参数和返回值的使用方法. · 使用指针变 ...
- NSDictionary、NSMutableDictionary的基本用法
NSDictionary.NSMutableDictionary的基本用法 1.不可变词典NSDictionary 字典初始化 NSNumber *numObj = [NSNumber numberW ...
