HTML5自定义属性对象Dataset简介
一、html5 自定义属性介绍
我之前翻译的“你必须知道的28个HTML5特征、窍门和技术”一文中对于HTML5中自定义合法属性data-已经做过些介绍,就是在HTML5中我们可以使用data-前缀设置我们需要的自定义属性,来进行一些数据的存放,例如我们要在一个文字按钮上存放相对应的id:
<a href="javascript:" data-id="2312">测试</a>
这里的data-前缀就被称为data属性,其可以通过脚本进行定义,也可以应用CSS属性选择器进行样式设置。数量不受限制,在控制和渲染数据的时候提供了非常强大的控制。
二、Dataset基础
下面是元素应用data属性的一个例子:
<div id="day2-meal-expense"
data-drink="coffee"
data-food="sushi"
data-meal="lunch">¥20.12</div>
要想获取某个属性的值,可以像下面这样使用dataset对象:
var expenseday2 = document.getElementById('day2-meal-expense');
var typeOfDrink = expenseday2.dataset.drink;
关于这个基本使用,我做了个demo,您可以狠狠地点击这里:dataset基本使用实例demo
点击demo页面的按钮做测试,如果浏览器不支持dataset,例如FireFox 4,则弹出的结果就会类似下面:
如果支持,例如Chrome 11浏览器,则弹出的结果就是:
需要注意的是带连字符连接的名称在使用的时候需要命名驼峰化,即大小写组合书写,这与应用元素的style对象类似,dom.style.borderColor。例如,假设上面的例子中现在有如下data属性,data-meal-time,则我们要获取相应的值可以使用:
expenseday2.dataset.mealTime
data属性基本上所有的浏览器都是支持的,但是dataset对象就属于新贵,目前仅在Opera 11.1+, Chrome 9+下可以通过JavaScript,使用dataset访问你自定义的data属性。至于其他浏览器,FireFox 6+(未出)以及Safari 6+(未出)会支持dataset对象,至于IE浏览器,目前看来还是遥遥无期的趋势。具体的些兼容性数据,您可以点击这里访问。
三、我们为何需要dataset
如果使用传统的方法获取属性值应该会类似下面:
var typeOfDrink = document.getElementById('day2-meal-expense').getAttribute('data-drink');
现在,假设我们要获得多个自定义的属性值,得,折腾的事情就来了,我们可能要采用类似下面的N行代码实现了:
var attrs = expenseday2.attributes,
expense = {}, i, j;
for (i = 0, j = attrs.length; i < j; i++) {
if(attrs[i].name.substring(0, 5) == 'data-') {
expense[attrs[i].name.substring(5)] = attrs[i].value;
}
}
而使用dataset属性,我们根本不需要任何循环去获取你想要的那个值,直接秒杀:
expense = document.getElementById('day2-meal-expense').dataset;
dataset并不是典型意义上的JavaScript对象,而是个DOMStringMap对象,DOMStringMap是HTML5一种新的含有多个名-值对的交互变量。
四、dataset的操作
您可以像下面这样操作名-值对:
chartInput = [];
for (var item in expense) {
chartInput.push(expense[item]);
}
上面这几行代码作用是让所有的自定义的属性值塞到一个数组中。
如果你想删掉一个data属性,可以这么做:
delete expenseday2.dataset.meal;
如果你想给元素添加一个属性,可以这么做:
expenseday2.dataset.dessert = 'icecream';
五、跟getAttribute相比的速度
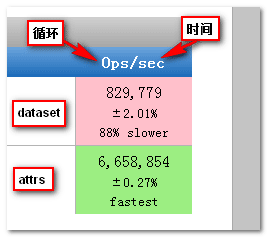
使用dataset操作data 要比使用getAttribute稍微慢些,这里有个页面专门对这两个方法速度做了测试,dataset vs attributes loop,请使用Chrome浏览器以及Opera 11.1+的浏览器,点击"run test"按钮后,会得到一些数据,如下截图:
但是,如果我们只是处理少量的data数据,这种速度上差异造成的影响是基本上没有的。反而,我们应该看到,使用dataset操作自适应属性要比其他类似getAttribute的形式要少很多让人头疼的麻烦,并且更具有可读性。因此,权衡来看,操作自定义属性,dataset操作是上选。
六、什么地方使用dataset
每次你使用自定义data属性的时候,使用dataset去获取名-值对就是个不错的选择。考虑到现在很多浏览器还是把dataset当作不认识的外星生物看待,所以,在实际使用的时候,有必要进行下特征检测,看看是否支持dataset,类似下面的使用:
if(expenseday2.dataset) {
expenseday2.dataset.dessert = 'icecream';
} else {
expenseday2.setAttribute('data-dessert', 'icecream');
}
注意:如果你的应用程序会频繁更新data属性值的话,建议使用JavaScript对象进行数据管理,而不是每次都经由data属性进行更新。
七、CSS中的data属性
我们可以基于data属性值对相应的元素设置CSS样式,例如下面这个例子:
HTML代码如下:
<div class="mm" data-name="张含韵"></div>
<div class="mm" data-name="undefined"></div>
CSS代码如下:
.mm{width:256px; height:200px;}
.mm[data-name='张含韵']{background:url(http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;}
.mm[data-name='undefined']{background:url(http://image.zhangxinxu.com/image/study/s/s256/mm3.jpg) no-repeat;}
结果就会出现一个小美女和一个大美女的图片,例如下面在IE7文档模式下的截图:
您可以狠狠地点击这里:HTML5自定义属性与CSS3样式demo
八、简单的综合实例
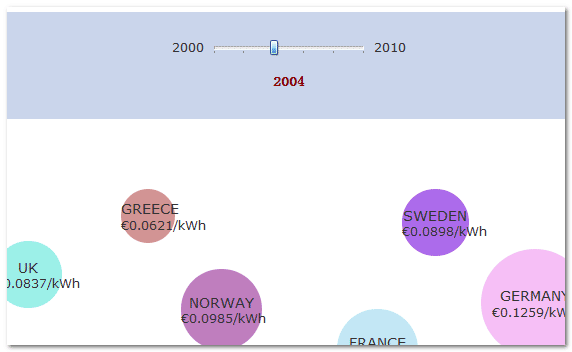
为了展示dataset的应用,这里提供一个demo页面,如果利用dataset制作数据图效果,您可以狠狠地点击这里:HTML5 dataset下的数据图demo
滑动HTML5 range控件,可以看到下面的数据以及图形大小跟着改变了,如下截图(截自Opera 11.1):
九、结语
使用dataset获取元素的自定义属性是个很不错的方法,随着以后越来越多的浏览器支持,例如FireFox浏览器,这个对象属性在实际项目中正式使用是很有可能的。虽然说使用dataset不能提高代码的性能,但是对于简洁代码,提高代码的可读性和可维护性是很有帮助的。
如果您对dataset有兴趣,做了些demo什么的,可以去这里Opera Github repository玩转你的些小成果。
参考文章:An Introduction to Datasets
demo支持:Cost of Electricity €/kWh over the decade
原创文章,转载来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
(本篇完)
HTML5自定义属性对象Dataset简介的更多相关文章
- HTML5自定义属性对象dataset
前面转载的"图片懒加载",因为基础不好,里面判断dataset的语句看不懂,经别人推荐找到一篇专门讲解dataset的文章,我心甚悦^ http://www.zhangxinxu. ...
- HTML5 自定义属性 data-*属性名一定要小写吗?
最近学习 javascript ,参考书籍是< javascript 高级程序设计>第三版,在介绍自定义元素属性时书中给出了一个例子,如下:<div id="myDiv&q ...
- HTML5自定义属性操作
一.自定义属性(html5标准)data-属性名称="属性值" 自定义属性的名称驼峰式命名规则需要用-隔开 自定义属性名称如果连在一起写,大写会自动转为小写 data-user=& ...
- 数据库学习任务四:数据读取器对象SqlDataReader、数据适配器对象SqlDataAdapter、数据集对象DataSet
数据库应用程序的开发流程一般主要分为以下几个步骤: 创建数据库 使用Connection对象连接数据库 使用Command对象对数据源执行SQL命令并返回数据 使用DataReader和DataSet ...
- Tensorflow中的数据对象Dataset
基础概念 在tensorflow的官方文档是这样介绍Dataset数据对象的: Dataset可以用来表示输入管道元素集合(张量的嵌套结构)和"逻辑计划"对这些元素的转换操作.在D ...
- Jquery 操作HTML5自定义属性data-*
HTML5自定义属性规范的写法<a data-roleid="12"></a>,也可以直接写<a roleid="12">& ...
- HTML5自定义属性之data-*
HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性.在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放.当然高级浏览器下 ...
- HTML5自定义属性的设置与获取
<div id="box" aaa="bbb" data-info="hello"></div> <body& ...
- HTML5 数据集属性dataset
有时候在HTML元素上绑定一些额外信息,特别是JS选取操作这些元素时特别有帮助.通常我们会使用getAttribute()和setAttribute()来读和写非标题属性的值.但为此付出的代价是文档将 ...
随机推荐
- java获取指定时间的年月日
作者:Night Silent链接:http://www.zhihu.com/question/35650798/answer/63983440来源:知乎著作权归作者所有,转载请联系作者获得授权.1. ...
- 大神写的一个纯CSS圆角框,膜拜!(支持IE9一下的低版本)
留着提醒自己,底层才是最重要的,不要一直傻瓜的编程下去! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- Servlet上下文
Servlet上下文 运行在Java虚拟机的每一个Web应用程序都有一个与之相关的Servlet上下文. Java Servlet API提供了一个ServletContext接口来表示上下文.在这个 ...
- SY全局系统字段
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- [SAP ABAP开发技术总结]OLE
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- 转一篇讲camera的 mb好多年不搞3d 都忘光了
Camera定义 游戏中,Camera用来向用户展示场景,Camera就像一个摄像机,摄像机里面的景象就是Camera的展示范围,如下图所示: 在3D空间中Camera被定义为一个位置,有一个单位“方 ...
- 细心看完这篇文章,刷新对Javascript Prototype的理解
var person={name:'ninja'}; person.prototype.sayName=function(){ return this.name; } 分析上面这段代码,看看有没有问题 ...
- ubuntu12.04 gdb安装使用
参考文档:http://blog.csdn.net/haoel/article/details/2879 http://www.programlife.net/gdb-manual.html [新手笔 ...
- 输出sed的重定向
默认情况下,sed编辑器会将进步的结果输出到STDOUT上,你可以在shll脚本中使用所有重订向sed编辑器输出的标准方法. 你可以在脚本中用反引号来将sed编辑器命令的输出重定向到一个变量中供后面使 ...
- S3C2440的GPIO编程
一.初步认识S3C2440A [S3C2440A简介] S3C2440A是三星公司推出的基于ARM920t内核的32/16位RISC微处理器.主要用于手持设备和中高端电子产品中.它内部集成16k数据c ...
