Delphi美化界面 转载
手头的项目做的差不多了,交给客户,结果给出的结论是界面太难看了,至少要做成像QQ类似的界面。(目前是QQ2009界面确实还是不错的,本人也非常喜欢)。
1.透明问题。
要重新调整界面确实很麻烦,以前用DELPHI开发的界面都很土,和WEB真是没办法比。(我以前用的是DELPHI7),现在回想起来,DELPHI难做的原因是:没有透明控件。所有控件都是不透明的,并且大部分控件就是灰色的,一放到窗体上,就像一块膏药一样贴在上面。即使界面上放几副图片也难以和控件的那种灰灰的颜色融合起来。所以,一直在想QQ是怎么开发的。还是挺佩服腾讯那帮家伙的。
后来打开DELPHI2009,竟然发现有些控件支持背景,特别是PANEL控件,比以前增加了一个ParentBackGround属性。这个发现让我激动万分。透明问题解决了一般,虽然不能像WPF或者FLAX那样设置透明度,但是至少能和背景融合,不会像一块膏药了。这样就使得在窗体上放置图片成了可能。
2.按钮控件
随后有产生了一个新的问题,就是按钮。不管用什么类型的按钮,都是灰色的,没有颜色设置属性。即使使用SPEEDBUTTON,FLAT属性设置成TRUE,当鼠标移上去 的时候,还是会出现一个和图片和不吻合的灰框,非常难看。

我想要让这个灰框完全和背景融合,根本没办法做到,打开SPEEDBUTTON的代码,在他的Paint方法里发现如下代码:
Details := ThemeServices.GetElementDetails(ToolButton);
ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);
PaintRect := ThemeServices.ContentRect(Canvas.Handle, Details, PaintRect);
原来DELPHI在画一个按钮的时候,不管如何情况,都需要调用ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);也就是使用WINDOWS操作系统的主题画一个按钮。而WINDOWS操作系统的主题默认设置是灰的。就是这个原因导致了这个膏药的产生。研究了半天代码,没有发现DELPHI提供如何方法或者事件来屏蔽使用操作系统主题画按钮的这段代码。实在没辙,只能自己写一个SPEEDBUTTON控件。
这个控件很简单,就把SPEEDBUTTON控件的代码抄抄过来,然后屏蔽掉ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);就可以画一个只有图片的SPEEDBUTTON了。

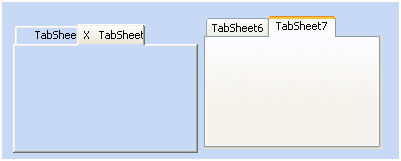
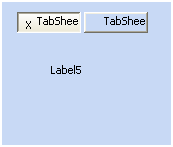
3.PAGECONTROL
由于我们现在这个项目用到了大量的PAGECONTROL,但是正常情况下这个PAGECONTROL是没有ParentBackGround,同样会在背景上出现一个灰色的边框.

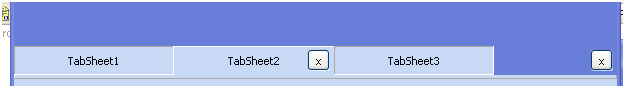
由于项目需要,PAGECONTROL的TAB页还需要增加一个关闭按钮,为了偷懒,用OWNERDROW,自己画了一个X进去,这样的结果导致画面更加难看。边框一条粗粗的线条没办法取消掉。继续研究TABECONTROL代码。发现,当STYLE设置成非tsTabs的时候,就回取消掉边框。

这个发现意味着PAGECONTROL还是可以用的,只不过TAB需要自己画。研究了半天腾讯TT,发现他的PAGECONTROL的头是用图片和一些特效画出来的,其实做起来也挺简单的,只不过要坐一些各种线条的图片。偷个懒,先不用图片画一个。
鉴于前面的发现,现在的PANEL是支持透明的,就用PANEL画一个TAB页的头。

这样就可以用这个控件去控制PAGECONTROL了。当然这个控件的关闭按钮还是使用了SPEEDBUTTON,如果换成前面的自己写的SPEEDBUTTON,并且用图片,就会有很好的效果了。
有了这个基础,在在这些PANEL上设置图片的话,就可以很方便的做到很漂亮的效果了。
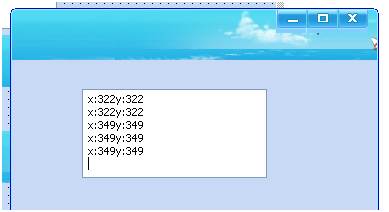
4.没有CAPTION的窗体
WINDOWS默认的窗体的最上面都是一个蓝色条的CAPTION,并且右边只有三个系统按钮,如果想自己加一个也不方便。如果整个窗体风格采用图片的画,着条蓝色的先非常不和谐。所以必须取消掉。

实现方法很简单,把窗体的BorderStyle设置成bsNone,就没有边框了。然后就是放置图片,由于PANEL支持透明,不存在任何问题,右上方放置3个用前面提到的自己开发的SPEEDBUTTON。然后就是要实现圆角和画边框。
代码如下:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, HlCaptionPnl, pngimage, StdCtrls;
type
TForm1 = class(TForm)
imgLeft: TImage;
HlCaptionPanel1: THlCaptionPanel;
Memo1: TMemo;
imgRight: TImage;
procedure FormCreate(Sender: TObject);
private
hr:THandle;
{ Private declarations }
procedure WMNCHitTest(var Msg:TWMNCHitTest); message WM_NCHITTEST;
procedure WMNCPaint(var Msg: TWMNCPaint); message WM_NCPAINT;
procedure DrawFormLine;
procedure CreateHr;
protected
procedure Resize; override;
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.CreateHr;
begin
// hr:=CreateRoundRectRgn(0,21,Width,Height,80,80);
hr:=CreateRoundRectRgn(0,0,Width,Height,10,10);
SetWindowRgn(handle,hr,true);
end;
procedure TForm1.DrawFormLine;
var
dc: hDc;
Pen: hPen;
OldPen: hPen;
OldBrush: hBrush;
begin
dc := GetWindowDC(Handle);
Self.Refresh;
Pen := CreatePen(PS_SOLID, 1, RGB(0, 0, 200));
// Pen := CreatePen(PS_SOLID, 2, RGB(18, 49, 99));
// Pen := CreatePen(PS_SOLID, 1, RGB(0, 255, 0));
OldPen := SelectObject(dc, Pen);
OldBrush := SelectObject(dc, GetStockObject(NULL_BRUSH));
RoundRect(dc,0,0,Width - 1,Height - 1,10,10);
// RoundRect(dc,1,1,Width - 1,Height - 1 ,15,15);
SelectObject(dc, OldBrush);
SelectObject(dc, OldPen);
DeleteObject(Pen);
// Pen := CreatePen(PS_SOLID, 1, RGB(255, 255, 255));
Pen := CreatePen(PS_SOLID, 1, RGB(137, 245, 255));
OldPen := SelectObject(dc, Pen);
OldBrush := SelectObject(dc, GetStockObject(NULL_BRUSH));
// Self.Refresh;
RoundRect(dc,1,1,Width - 2,Height - 2,10,10);
SelectObject(dc, OldBrush);
SelectObject(dc, OldPen);
DeleteObject(Pen);
ReleaseDC(Handle, Canvas.Handle);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
CreateHr;
imgRight.Left := ClientWidth - imgRight.Width;
imgRight.Top := 0;
imgLeft.Left := 0;
imgLeft.Width := imgRight.Left;
imgLeft.Top := 0;
HlCaptionPanel1.ShowButton('D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\CloseButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\MaxButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\MinButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\RestoreButton.bmp');
end;
procedure TForm1.Resize;
begin
inherited;
CreateHr;
end;
procedure TForm1.WMNCHitTest(var Msg: TWMNCHitTest);
var
tmpPoint: TPoint;
const
C_BORDERWIDTH = 4;
begin
tmpPoint.X := Msg.Pos.x;
tmpPoint.Y := Msg.Pos.y;
tmpPoint := ScreenToClient(tmpPoint);
Memo1.Lines.Add('x:' + IntToStr(tmpPoint.X) + 'y:' + IntToStr(tmpPoint.X));
if (tmpPoint.x <= C_BORDERWIDTH) and (tmpPoint.y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOPLEFT;//左上
end else
if (tmpPoint.x <= C_BORDERWIDTH) and (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOMLEFT;//左下
end else
if (tmpPoint.x >= Width - C_BORDERWIDTH) and (tmpPoint.y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOPRIGHT;//右上
end else
if (tmpPoint.x >= Width - C_BORDERWIDTH) and (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOMRIGHT;//右下
end else
if (tmpPoint.x <= C_BORDERWIDTH) then
begin
Msg.Result := HTLEFT;//左
end;
if (tmpPoint.x >= Width - C_BORDERWIDTH) then
begin
Msg.Result := HTRIGHT;//右
end;
if (tmpPoint.Y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOP;//上
end;
if (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOM;//下
end;
end;
procedure TForm1.WMNCPaint(var Msg: TWMNCPaint);
begin
DrawFormLine;
end;
end.
这样界面的美化技术工作基本完成了。
主窗体如下:

接下去的工作就是交给美工,制作图片和选择颜色。
5.最后美工给我的结果
Delphi美化界面 转载的更多相关文章
- DELPHI美化界面(2009开始TPanel增加了ParentBackGround)
1.透明问题. 要重新调整界面确实很麻烦,以前用DELPHI开发的界面都很土,和WEB真是没办法比.(我以前用的是DELPHI7),现在回想起来,DELPHI难做的原因是:没有透明控件.所有控件都是不 ...
- VC之美化界面(内容覆盖十分全面,经典)
界面美化 摘要本文专题讨论VC中的界面美化,适用于具有中等VC水平的读者.读者最好具有以下VC基础: 1. 大致了解MFC框架的基本运作原理: 2. 熟悉Windows消息机制,熟悉MFC的消息映射和 ...
- OpenLayers学习笔记3——使用jQuery UI美化界面设计
PC端软件在开发是有较多的界面库能够选择,比方DevExpress.BCG.DotNetBar等,能够非常方便快捷的开发出一些炫酷的界面,近期在学习OpenLayers.涉及到web前端开发,在设计界 ...
- Android自定义Dialog(美化界面)
前言:在做项目的时候,发现dialog界面太丑陋,从csdn上下载了一份自定义dialog的源码,在他的基础上对界面进行美化...有需要的朋友可以直接拿走 效果图如下: 主要代码: /** * 自定义 ...
- 做个无边框winform窗体,并美化界面
今天下午程序写完,有些时间就搞下界面美化,做个无框窗体.首先把窗体的FormBorderStyle设置为None,就变成无框的啦,不过你会发现这样窗体上就没有原来的最大最小化和关闭按钮了哦,所以要自己 ...
- Delphi——Window 消息 - 转载▼
Delphi是Borland公司的一种面向对象的可视化软件开发工具. Delphi集中了Visual C++和Visual Basic两者的优点:容易上手.功能强大,特别是在界面设计.数据库编程.网络 ...
- Linux安装xwindow图形界面(转载)
http://jingyan.baidu.com/article/7f766daf42ce984100e1d045.html 1.检查Linux系统是否能够联网. 2.执行命令 yum -y grou ...
- 如何利用预编译指令来判断Delphi 的版本转载
条件符号 含义 VERxx 编译器版本,XX表示版本,例如:Delphi 1.0 的编译器版本为80.Delphi 5.0 的编译器版本为130WIN32 是否WIN32的运行环境(Windows 9 ...
- input type=file 上传文件样式美化(转载)
input type=file 上传文件样式美化 来源:https://www.jianshu.com/p/6390595e5a36 在做input文本上传时,由于html原生的上传按钮比较丑,需要对 ...
随机推荐
- C#判断ip地址是否ping的通
Ping pingSender = new Ping(); PingReply reply = pingSender.Send("127.0.0.1",120);//第一个参数为i ...
- goto语句 switch语句
goto语句 #include <iostream> using namespace std; int main() { int i = 1; number: i++; std::cout ...
- MIFARE系列2《非接触卡标准》
根据信号发送和接收方式的不同,ISO/IEC14443-3定义了TYPEA.TYPEB两种卡型.它们的不同主要在于载波的调制深度及二进制数的编码方式.从读写机具向卡传送信号时,二者是通过13.56Mh ...
- .NET开源工作流RoadFlow-流程设计-流程步骤设置-基本设置
流程属性设置完成后点击确定之后,即可进行流程步骤设置了. 点击工具栏上的步骤按钮,即可添加一个新步骤. 在新步骤图形上双击即可弹出该步骤相应属性设置框. 步骤ID:系统自动为该步骤生成的唯一ID. 步 ...
- 'mysql.column_stats' doesn't exist and Table 'mysql.index_stats' doesn't exist
在生产库MariabDB中修改字段类型,提示如下错误:Table 'mysql.column_stats' doesn't existTable 'mysql.index_stats' doesn' ...
- ubuntu server获取并自动设置最快镜像的方法
一,安装方法1 add-apt-repository ppa:ossug-hychen/getfastmirrorapt-get install getfastmirror 如果添加了临时源,这样移除 ...
- libevent I/O示例
I/O示例使用一个windows平台上服务器/客户端的例子来演示.由于为了减少代码篇幅等各种由于本人懒而产生的原因,以下代码没有做错误处理以及有些小问题,但是我想应该不影响演示,大家多包涵. 服务器代 ...
- thinkphp用phpexcel读取excel,并修改列中的值,再导出excel,带往excel里写入图片
<?php class GetpriceAction extends AdministratorAction { // 文件保存路径 protected $savepath; // 允许上传的文 ...
- python 安装scrapy
1. 首先你先得安装PYTHON...还是推荐2.7吧,之前装了3.3似乎和这个世界格格不入...先装个2.7. 并将python加入系统的环境变量. 2. 去scrapy 官网下载最新版本的scra ...
- Careercup - Google面试题 - 5634470967246848
2014-05-06 07:11 题目链接 原题: Find a shortest path ,) to (N,N), assume is destination, use memorization ...
