[css] 认识margin
原文链接http://www.zhangxinxu.com/wordpress/2009/08/css-margin%E7%9A%84%E7%9B%B8%E5%85%B3%E5%B1%9E%E6%80%A7%EF%BC%8C%E9%97%AE%E9%A2%98%E5%8F%8A%E5%BA%94%E7%94%A8/
1、ie6下margin双边距问题

产生问题条件:margin + folat + block
解决问题的办法: inline 并 去掉float
为什么能解决 :
本身inline元素是不支持宽高及垂直paddign、margin的,但是有了float可以让inline haslayout,所以让inline元素支持宽高及垂直padding、margin。
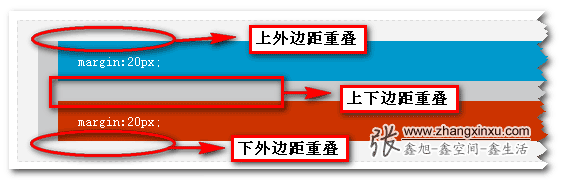
2、margin 重叠问题

表现:css 2.0规范对margin重叠有如下的描述:
1.水平边距永远不会重合。
2.垂直边距可能在特定的框之间重合:
* 常规流向中两个或多个块框相邻的垂直边距会重合。结果的边距宽度是相邻边距宽度中较大的值。如果出现负边距,则在最大的正边距中减去绝对值最大的负边距。如果没有正边距,则从零中减去绝对值最大的负边距。
* 在一个浮动框和其它框之间的垂直边距不重合。//这句话是不够严谨,在IE浏览器下确实如此,但是Firefox等浏览器下依旧重合。
* “绝对定位的框”与“相对定位的框”边距不重合。//这句话有待斟酌,我在Firefox等浏览器下测试,效果貌似很糟糕的。
解决办法
http://www.zhangxinxu.com/study/200908/margin-overlap.html
3、margin负值的相关应用
图片与文字对齐问题
图片和文字默认是底部对齐,
解决方法一:vertical-align:middle;对齐。在火狐下效果是不错,但是IE下,虽然是效果好了些,但还是不够。
方法二:如果,图片是个20像素*20像素左右的小图片,文字也差不多12px大,则使用vertical-align:text-bottom;是不错的个方法。还有个屡试不爽,兼容性不错的方法就是使用margin负值了。img标签是个很不错的标签,支持margin四个方向的正的和负的定位。一般img标签打头的小图标与文字对齐的话,img{margin:0 3px -3px 0;}可以说是公式版的东西,能实现效果和兼容性俱佳的对齐效果。
[css] 认识margin的更多相关文章
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- CSS中margin边界叠加问题及解决方案
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加. CSS的margin边界叠加深度剖析 边界叠加简 ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- CSS中margin属性
css中margin块级元素的垂直相邻外边距会合并,比如 方框的上下外边距并不是2px,而是合并为1px了. 设置float属性就可以避免这种同级元素边距合并
- css & no margin & print pdf
css & no margin & print pdf no header & no footer https://stackoverflow.com/questions/46 ...
- CSS的margin塌陷(collapse)
<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head&g ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS 百分比 margin & padding
前段时间我同事对于margin和padding应用百分比值似乎有些误解,觉得可能是个普遍问题,所以觉得有必要拿出来单独写一下. margin和padding都可以使用百分比值的,但有一点可能和通常的想 ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
随机推荐
- 关于childNodes的length的问题
<ul id="ul1"> <li></li> <li></li> </ul> 这个时候如果 documen ...
- 1014 C语言文法定义与C程序的推导过程 程序:冒泡算法C程序(语法树)
阅读并理解提供给大家的C语言文法文件. 参考该文件写出一个自己好理解版的现实版的完整版的C语言文法. 给出一段C程序,画出用上述文法产生这段C程序的完整语法树. 程序:冒泡算法C程序 点此文字查看原图 ...
- C#中通过Selenium定位<a>标签的问题
刚才在QQ群里看到有人提问,如何实现退出百度登录问题.那么之所以会有这个问题,主要是因为这个元素,如下图所示,是无法直接定位到的: 经过研究发现,要想定位到这种元素,拢共分两步: 第一步,把鼠标移到能 ...
- WPFの布局中Panel的选用
一.Canvas 这个容器能够对元素做准确的定位,但同时也是其创建的页面不够灵活. 二.StackPanel 最大的优点是:他会顺序的对他的子元素进行排列显示.(没有任何附加属性) 要注意的是:他有两 ...
- 公共控件Listview
ListView属性中,Items是行的总集合,Items集合中的每一个是一行,Items集合里面有ListViewItem集合,这个集合实例化:ListViewItem li=new ListVie ...
- MVC4 经典增删改查详情demo
MVC4 经典增删改查详情demo 源码 不解释 Mvc4增删改查详情Demo.7z public ActionResult Detail(int? id) { ViewData.Model ...
- 【Java】Java原生的序列化和反序列化
写一个Java原生的序列化和反序列化的DEMO. 需序列化的类: package com.nicchagil.nativeserialize; import java.io.Serializable; ...
- 【leetcode❤python】 19. Remove Nth Node From End of List
#-*- coding: UTF-8 -*-#双指针思想,两个指针相隔n-1,每次两个指针向后一步,当后面一个指针没有后继了,前面一个指针的后继就是要删除的节点# Definition for sin ...
- can not find UIAutomationClient
'ClientApp.vshost.exe' (CLR v4.0.30319: ClientApp.vshost.exe): Loaded 'C:\Windows\Microsoft.Net\asse ...
- Creating Dynamic LOV in Oracle D2k Forms
Dynamic Lov is a good idea for the form where too many Lov requirement is there with different recor ...
