python测试开发django-54.xadmin添加自定义页面
前言
xadmin后台如何添加一个自己写的页面呢?如果仅仅是在GlobalSettings添加url地址的话,会丢失左侧的导航菜单和顶部的页面,和整体的样式不协调。
新增页面后希望能保留原来的样式,只改主体部分显示。
base_site.html模板继承
在自己的app下新增一个页面模板,继承xadmin里面的 base_site.html

自己写的html在app名称/teamplates目录,使用extends继承母模板{% extends 'xadmin/base_site.html' %},重写里面的content 这个block,格式如下
{% extends 'xadmin/base_site.html' %}
{% block content %}
{# 注释,自己需要写的页面,html代码放到这里就可以了#}
{% endblock %}
比如,我把登录的页面嵌套在里面,保存为login_xx.html
{% extends 'xadmin/base_site.html' %}
{% block content %}
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login_test/" method="post">
{% csrf_token %}
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<p style="color:red">
{{msg}}
</p>
<input type="submit" value="确定">
<a href="/forget">忘记密码?</a>
</form>
<br><br>
<a href="/registerx">新用户先注册</a>
</div>
{% endblock %}
BaseAdminView 类
这是所有 AdminView 类的基类, 它继承于 BaseAdminObject 和 django.views.generic.View。
Xadmin 框架的核心类, 所有的 AdminView 类需要继承于这个类。 Xadmin 和 Django Admin 最明显的区别是每一个请求将导致一个 AdminView 类的实例被创建, 也是基于 class 的 view 方式, 在 Django 1.3 中实现。 可以参考 Django 官方文档 Class-based generic views https://docs.djangoproject.com/en/1.4/topics/class-based-views/。
基于 class 的 view 有很多的好处。 首先, 无论何时进来请求, 都会创建一个具有当前请求的相关变量的实例来响应。 当扩展一个类或重写父类方法时, 这种方式很有用。
其次, 基于 class 的 view 方式很容易去实现一个插件方法或动态加载插件, 因为每一个 AdminView 实例需要根据自身情况加载一些指定的插件, 详情参见 BaseAdminPlugin 类。
实现一个定制化的 AdminView 类是非常简单的, 举例如下:
from xadmin.sites import site
from xadmin.views import BaseAdminView
class MyAdminView(BaseAdminView):
def get(self, request, *args, **kwargs):
pass
site.register_view(r'^me_test/$', MyAdminView, name='my_test')
这样您就可以通过 my_test/来访问这个视图了。 同时, Xadmin 提供了一些通用的 AdminView 类, 它们是:
CommAdminView 类: 通用用户界面的基本 view, 提供 Xadmin 通用用户界面(比如目录)需要的数据;
ModelAdminView 类: 核心类中的一个, 提供基于 Model 的 AdminView 类;
xadmin注册信息
xadmin.py代码如下
import xadmin
from xadmin import views
from .views import TestView # 导入试图类
class GlobalSettings(object):
site_title = "开发平台" # title内容
site_footer = "yoyo" # 底部@后面
# menu_style = "accordion" # 菜单折叠
# 自定义菜单
def get_site_menu(self):
return [
{
'title': '自定义菜单',
'icon': 'fa fa-bars', # Font Awesome图标
'menus':(
{
'title': 'bug统计',
'icon': 'fa fa-bug',
'url': "/xadmin/bug"
},
{
'title': 'a发邮件',
'icon': 'fa fa-envelope-o',
'url': self.get_model_url(Student, 'changelist'),
}
)
},
]
xadmin.site.register(views.CommAdminView, GlobalSettings)
xadmin.site.register_view(r'bug/$', TestView, name='bug_report')
views视图
views.py代码如下
from xadmin.views import CommAdminView
class TestView(CommAdminView):
def get(self, request):
context = super().get_context() # 这一步是关键,必须super一下继承CommAdminView里面的context,不然侧栏没有对应数据
title = "bug详情" #定义面包屑变量
context["breadcrumbs"].append({'url': '/cwyadmin/', 'title': title}) #把面包屑变量添加到context里面
context["title"] = title #把面包屑变量添加到context里面
return render(request, 'login_xx.html', context) #最后指定自定义的template模板,并返回context
显示效果
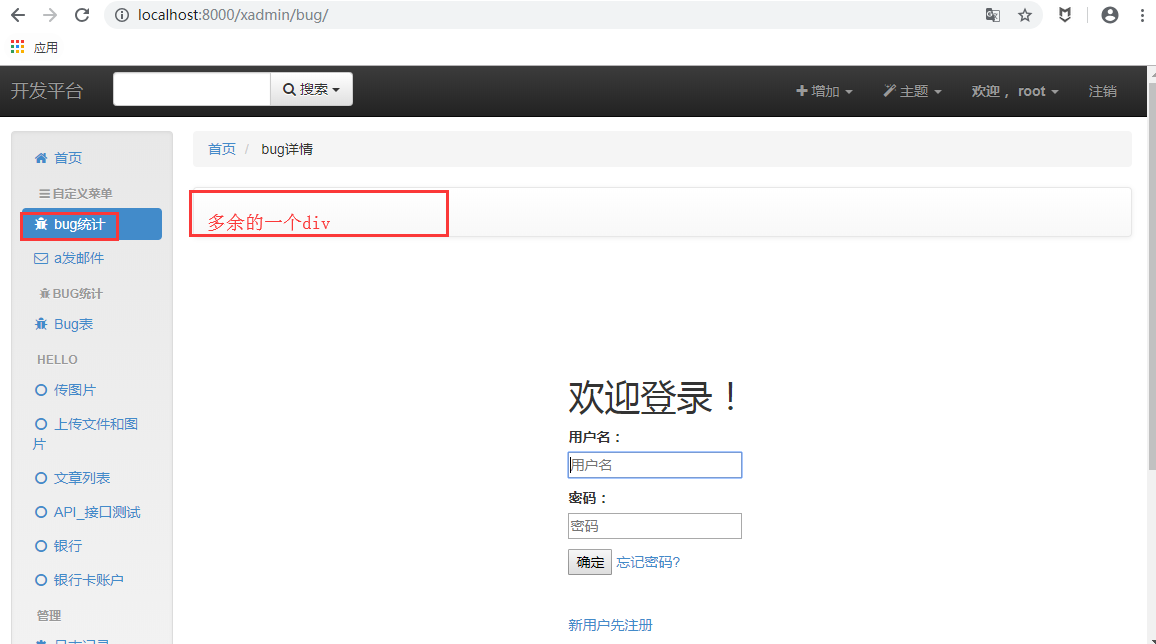
打开xadmin后台页面查看显示效果

这里会有个问题,页面多了一行书签这个div,接下来就想办法去掉
页面优化
页面优化想到了两个思路,第一个是加入jquery脚本,定位到这个div后删除remove() ,第二个方法是从继承的base_site.html里面删掉对应部分代码,这里我用第二个思路解决了
先把xadmin里面的base_site.html找到这段代码注释掉
{# {% block content-nav %}#}
{# <div class="navbar content-navbar navbar-default navbar-xs" data-toggle="breakpoint"#}
{# data-class-xs="navbar content-navbar navbar-inverse navbar-xs"#}
{# data-class-sm="navbar content-navbar navbar-default navbar-xs">#}
{# <div class="navbar-header">#}
{# {% view_block 'nav_toggles' %}#}
{# {% block nav_toggles %}#}
{# {% include "xadmin/includes/toggle_back.html" %}#}
{# {% endblock %}#}
{##}
{# <a class="navbar-brand" data-toggle="collapse" data-target="#top-nav .navbar-collapse">#}
{# {% block nav_title %}{% endblock %}#}
{# </a>#}
{# </div>#}
{# <div class="navbar-collapse collapse">#}
{# <ul class="nav navbar-nav">#}
{# {% view_block 'nav_menu' %}#}
{# </ul>#}
{# {% view_block 'nav_form' %}#}
{# {% block nav_form %}{% endblock %}#}
{# <div class="navbar-btn pull-right hide-xs">#}
{# {% view_block 'nav_btns' %}#}
{# {% block nav_btns %}{% endblock %}#}
{# </div>#}
{# </div>#}
{# </div>#}
{# {% endblock %}#}
注掉之后刷新页面,发现没有了,也就是找到了是 {% block content-nav %}这段控制的,注掉的这部分记得改回来,要不然其它页面也没有了。
那接下来重写content-nav这个block就可以了
{% extends 'xadmin/base_site.html' %}
{% block content-nav %}
{% endblock %}#}
{% block content %}
{# 注释,自己需要写的页面,html代码放到这里就可以了#}
{% endblock %}
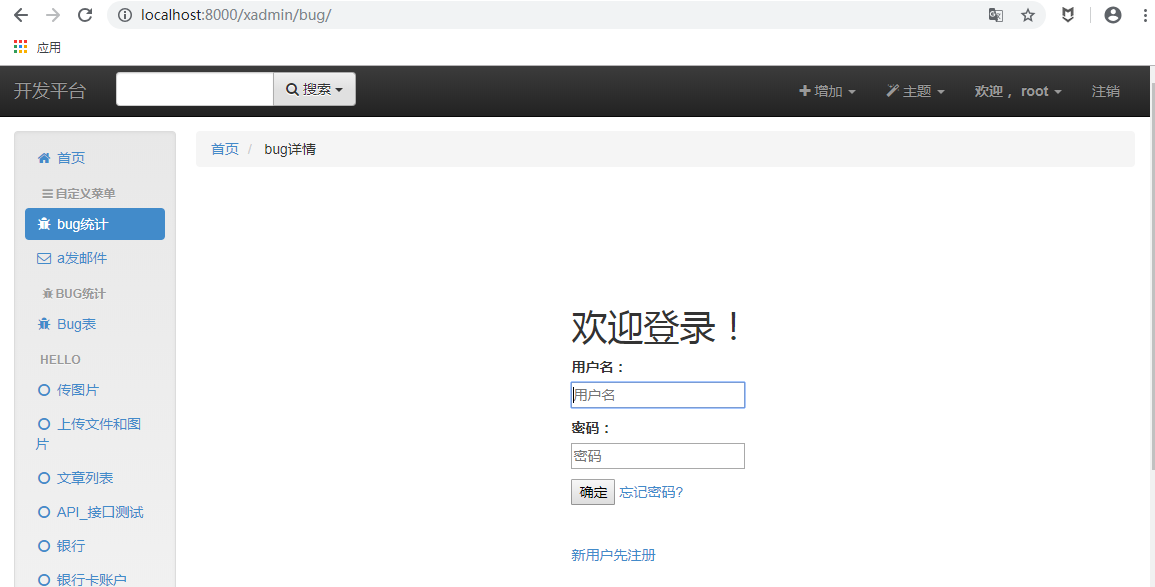
最终显示效果

备注:参考的这篇博客,https://blog.csdn.net/killersdz/article/details/89018834,在他的基础上去掉了中间那一栏
python测试开发django-54.xadmin添加自定义页面的更多相关文章
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- Python测试开发必知必会-PEP
互联网发展了许多年,不仅颠覆了很多行业,还让很多职位有了更多的用武之地.产品发布迭代速度不断加快,让测试开发这个岗位简直火得不要不要的. Python语言,作为一种更接近人来自然语言的开发语言,以简洁 ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- 《Python测试开发技术栈—巴哥职场进化记》—前言
写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ...
- 《Python测试开发技术栈—巴哥职场进化记》—软件测试工程师“兵器库”
上文<Python测试开发技术栈-巴哥职场进化记>-初来乍到,请多关照 我们介绍了巴哥入职后见到了自己的导师华哥,第一次参加团队站会,认识了团队中的开发小哥哥和产品小姐姐以及吃到了公司的加 ...
随机推荐
- 【Android】LMK 工作机制
Android分析之LowMemoryKiller Android Kernel 会定时执行一次检查,杀死一些进程,释放掉内存. 那么,如何来判断,那些进程是需要杀死的呢?答案就是我们的标题:Low ...
- (一)cygwin和vim——hello world!
好吧,我现在初出茅庐,一无所有,只有一台win xp.做什么呢?要不要试试Unix命令行编程的感觉,想到就做.Just try! 1.首先安装cygwin,最好是选择离线安装包. 2.默认选择安装所有 ...
- keepalived配置介绍
第一节 keepalived 高可用集群: 系统的可性= MTBF /(MTBF+MTTR) 系统可用时间,系统故障修复时间. 活动的节点将通过心跳不停的将自己的状态信息同步到备用节点上,一但主节点挂 ...
- Codeforces 653F Paper task SA
Paper task 如果不要求本质不同直接st表二分找出最右端, 然后计数就好了. 要求本质不同, 先求个sa, 然后用lcp求本质不同就好啦. #include<bits/stdc++.h& ...
- selenium 常见面试题以及答案
1.怎么 判断元素是否存在? 判断元素是否存在和是否出现不同, 判断是否存在意味着如果这个元素压根就不存在, 就会抛出NoSuchElementException 这样就可以使用try catch,如 ...
- Codeforces 980F Cactus to Tree 仙人掌 Tarjan 树形dp 单调队列
原文链接https://www.cnblogs.com/zhouzhendong/p/CF980F.html 题目传送门 - CF980F 题意 给定一个 $n$ 个节点 $m$ 条长为 $1$ 的边 ...
- springmvc+ajax——第一讲(搭建)
下面是整个整合测试的代码: ajax01.html TestController web.xml springmvc.xml applicationContext.xml <!DOCTYPE h ...
- day64 url用法以及django的路由系统
此篇博客是以备后查的,用到的时候记得过来查找即可! 路由系统:就是我们的django项目创建的时候自带的那个urls.py 它本身里面是映射的对应关系,一个大的列表里面,一个个元祖,元祖里面是url或 ...
- node 简单的爬虫
基于express爬虫, 1,node做爬虫的优势 首先说一下node做爬虫的优势 第一个就是他的驱动语言是JavaScript.JavaScript在nodejs诞生之前是运行在浏览器上的脚本语言, ...
- 2017-2018-2 20165220『Java程序设计』课程 结对编程练习_四则运算
需求分析 题目要求 一个命令行程序实现: 自动生成小学四则运算题目(加.减.乘.除) 支持整数 支持多运算符(比如生成包含100个运算符的题目) 支持真分数 统计正确率 需求理解 输入:需要计算的式子 ...
