js:作用域总结1
先说几个概念:
1、js代码从上往下执行
2、变量提升:
变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域叫window,window分两个模块,一个叫内存模块,一个叫运行模块,内存模块找到当前作用域下的所有带var和function的关键字,执行模块执行js代码,从上到下执行,遇到变量就会通过内存地址去查找这个变量,有和没有这个变量。有这个变量就会看赋值没赋值,如果赋值就是后面的值,如果没有赋值就是undefined,如果没有找到就说这个变量 is not defined。
3、作用域链:
当函数内部的变量被使用时,首先会在自己的私有作用域下查找是否有这个变量,如果有就使用,如果没有就会向上一级(父级)查找,父级有就使用父级的,如果没有就继续向上一级找,有就使用,没有就接着往上找,直到window,window有就用,没有就是is not defined。我们管这种查找机制叫做作用域链。
一、简单的小案例:
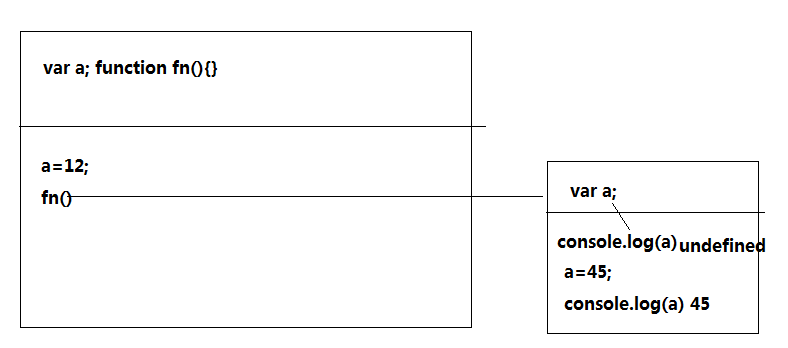
1、
var a = 12;
function fn(){
console.log(a); //undefined
var a = 45;
console.log(a); //45
}

2、
function fn(){
console.log(11);
function ff(){
console.log(22);
}
ff();
}
fn() //11
ff() // ff is not defined

3、
var a = 123;
function fun(){
alert(a) //123
}
fun(); //私有作用域下没有声明变量a,就在父级找,有就直接使用。
4、
var a = 123;
function fun(){
alert(a); //123 私有作用域里并没有声明变量a,所以就在父级找,有就直接使用。
a = 456;
}
fun()
alert(a) //456 fun()里改变了全局变量a的值
5、
var a = 123;
function fun(a){
alert(a); //undefined 这里有形参,但是并没有传实参
a = 456; //给参数赋值
}
fun();
alert(a) //123 全局变量a
6、
var a = 123;
function fun(a){
alert(a); //123 这里传了固定的参数123
a = 456;
}
fun(123)
alert(a) //123
7、
var a = 12;
function fn(){
console.log(a) //undefined 代码从上往下执行,内存模块只定义,不赋值。
var a = 45;
console . log(a) //45
}
fn()
8、
function test(a,b){
console . log(b) //function b(){} function关键字,在内存模块里面声明和定义同时进行
console . log(a) //1
c=0;
a=3;
b=2;
console . log(b); //2
function b(){ }
function d(){ }
console . log(b) //2
}
test(1)
9、
function test(a,b){
console . log(a) //function a(){} 覆盖了实参
console . log(b) //undefined
var b=234;
console . log(b) //234
a=123;
console . log(a) //123
function a(){ }
var a;
b=234;
var b=function (){ }
console . log(a); //123
console . log(b) //function
}
test(1)
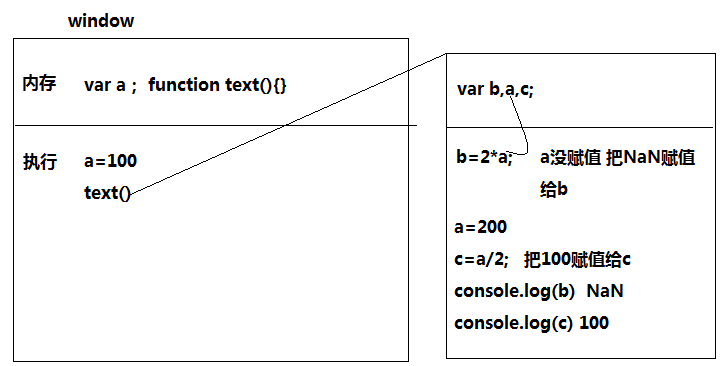
二、阿里面试:
var a = 100;
function testResult(){
var b = 2 * a;
var a = 200;
var c = a / 2;
alert(b);
alert(c);
}

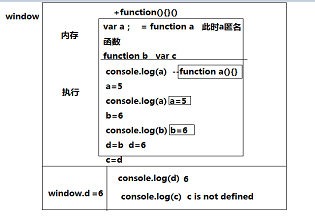
三、自调用函数:
+function(){
console.log(a);
var a = 5;
function a(){}
console.log(a);
function b(){}
b = 6;
console.log(b);
var c = d = b;
}()
console.log(d);
console.log(c);
注:自调用函数没有变量提升!

js:作用域总结1的更多相关文章
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
- js作用域问题
<script type="text/javascript"> alert(i);//Uncaught ReferenceError: i is not defined ...
- js 作用域
js 作用域 js作用域链查找,子函数能取到父函数中定义的变量. 前段时间误写成如下形式: 这只是普通的函数调用,没有父子的关系,child()函数会在全局查找pi变量,没找到所以报错. 最近发现原来 ...
- 08.01 签到! js 作用域
js 作用域 : 1.js 没有块作用域 : for (var i = 0;i < 4; i++){ } alert(i) // i = 3 2.js 没有动态作用域: function f1( ...
- js作用域链
js作用域链 <script> var up = 555; function display(){ var innerVar = 2; function inner(){ var inne ...
- easyui datagrid load 封装 参数问题 js 作用域
var temp = { LoginAccount: $('#LoginAccount').val(), ShopName: $('#ShopName').val() }; function doSe ...
- js作用域零碎的知识点,不同的script块,虽然同是全局变量
如下代码,第一次弹出a,因为解析器里找到var a,赋予a变量undefined,弹出undefined <!DOCTYPE html> <html> <head> ...
- JS作用域,作用域,作用链详解
前言 通过本文,你大概明白作用域,作用域链是什么,毕竟这也算JS中的基本概念. 一.作用域(scope) 什么是作用域,你可以理解为你所声明变量的可用范围,我在某个范围内申明了一个变量,且这个变量 ...
- JS作用域和ASP(vbs)作用域比较
一.js作用域,先上图: 以上代码执行的效果是,依次弹出 undefined, undefined, a, a,为什么是这样的结果啦?因为JS的作用域为链式作用域. 作用域链: 用VAR声明一个变量时 ...
- js作用域对象与运用技巧
1. JS作用域 1.1 全局作用域和局部作用域 函数外面声明的就是 全局作用域 函数内是局部作用域 全局变量可以直接在函数内修改和使用 变量,使用var是声明,没有var是使用变量. 如果在函数内使 ...
随机推荐
- java学习笔记41(数据库连接池 C3p0连接池)
在之前的学习中,我们发现,我们需要频繁的创建连接对象,用完之后还需要在关闭资源,因为这些连接对象都是占资源的,但是又不得不创建,比较繁琐,为了解决这种情况,Java出现了数据库连接池: 数据库连接池的 ...
- 解决启动vs2010 未能找到自动配置的设置文件
今天室友把固态拆掉,重新安上.打开vs2010出现 打开项目,出现 找了许多方法都无效. 发现c:user\Administer\documents\下,vs2010 .vs webset 那些文件点 ...
- 环境搭建、RF库
一.Python27安装 1.双击安装python-2.7.13-64位.msi 2.检查python:cmd命令行→[python]→回车,出现如图所示,表示成功 可能出现:'python'不是内部 ...
- winform获取EXE图片
winform获取EXE图片 using (FileStream fs = new System.IO.FileStream(n, FileMode.OpenOrCreate, FileAccess. ...
- Javascript内置对象、原生对象、宿主对象关系
https://blog.csdn.net/foamflower/article/details/9165691
- 安装MySQL Connector/C++并将其配置到VS2015中
安装MySQL Connector/C++并将其配置到VS中 1.下载MySQL Connector/C++并安装 在下载地址:https://dev.mysql.com/downloads/conn ...
- c——二分查找
思路: 1.输入:数组长度n,待查找的有序数组a[],要找的元素key 2.输出:待查找元素在数组中的位置,若不存在返回-1 3.实现:三个指针,left.mid.right #include< ...
- 与C/C++关键字extern有关的原理
关键字有一定的语义,但是用法不唯一. 对于C/C++语言的预编译.编译.汇编.链接.我相信大家在接触C++一年不到就背的滚瓜烂熟,但是其中的细节,是后来才慢慢想明白的.为什么我不讲extern关键字呢 ...
- oracle12c安装+配置,plsql 13安装+激活
oracle12c安装下载地址 oracle12c安装安装教程 Oracle 11g R2 Client(64bit)的下载与安装(图文详解) PLSQL Developer 11安装与配置 list ...
- Docker之 数据持久化
容器中数据持久化主要有两种方式: 数据卷(Data Volumes) 数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS ...
