Lua IDE工具-Intellij IDEA+lua插件配置教程(Chianr出品)
Lua 编译工具IDE-Intellij IDEA
|
本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力快速配置与完成 Intellij +Lua 插件的安装、配置 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
全文高清图片,点击即可放大观看 (很多人竟然不知道)
1
Description —— 描述
做热更新,我们经常会遇到一个问题
那就是 Lua 代码怎么就这么难写 / 费劲 / 花式报错 外加各种不提示!
(能用记事本写代码的大神,可以关闭本页面了!)
我们写 C# / JavaScript 等一些 代码非常方便,效率很高
那是因为 Visual Studio / Android Studio /Intellij 为我们提供了一个非常好的 IDE 集成开发环境
那么同样,我们写 Lua 代码也需要一个好的 IDE,才能使我们开发的进度和工作效率提高
要知道 “工欲善其事必先利其器的道理”,是亘古不变的真理!

好了,废话不多说!
Chinar 对比了市面的多款 Lua IDE 工具/插件,国内外口碑比较好的
Lua studio / Sublime Text / Intellij IDEA / Lua Glider /大神们都用记事本生敲
上边的 4 款,有些需要安装插件,才能对 Lua 进行更好的支持
一一比较、各有优缺点
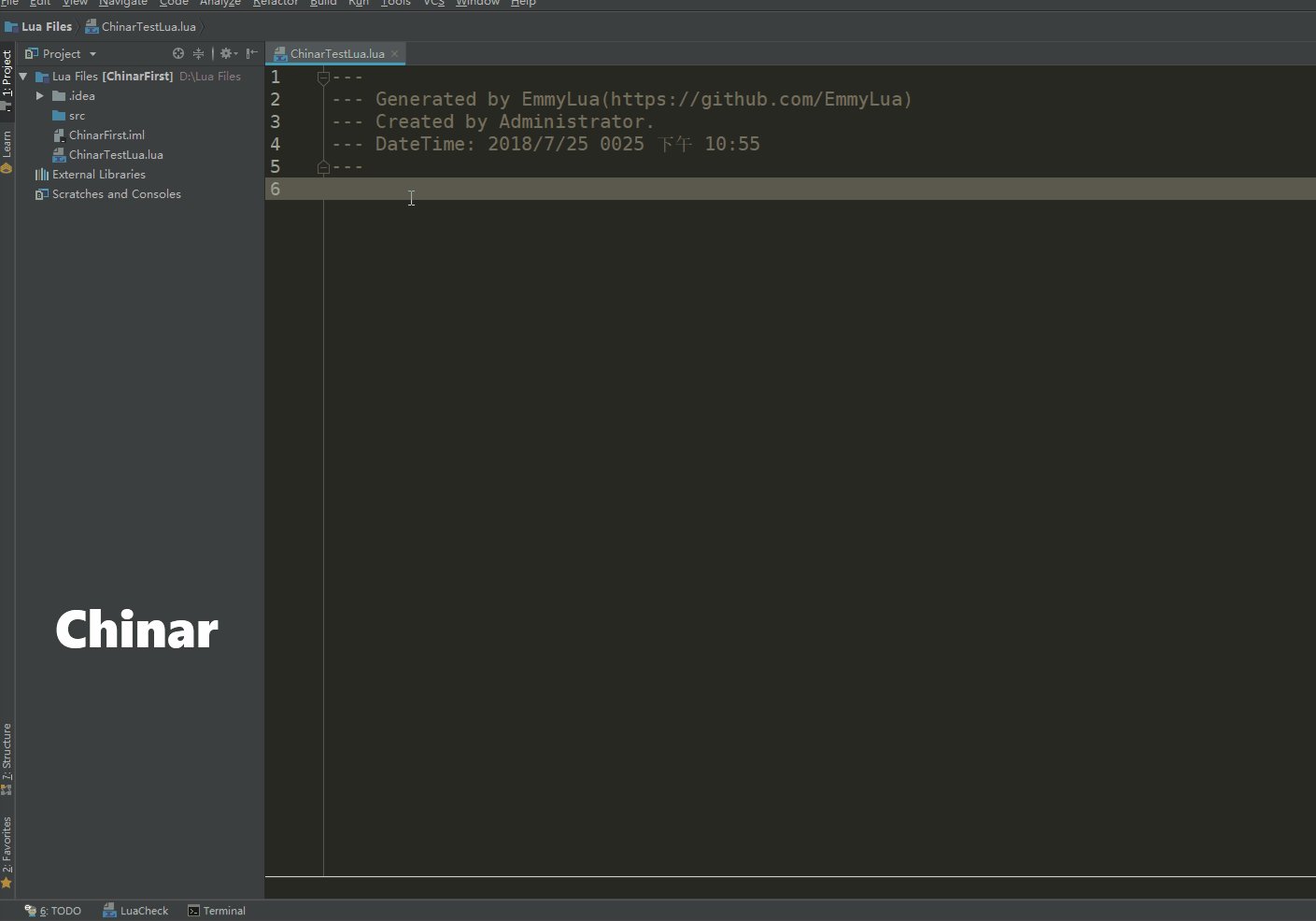
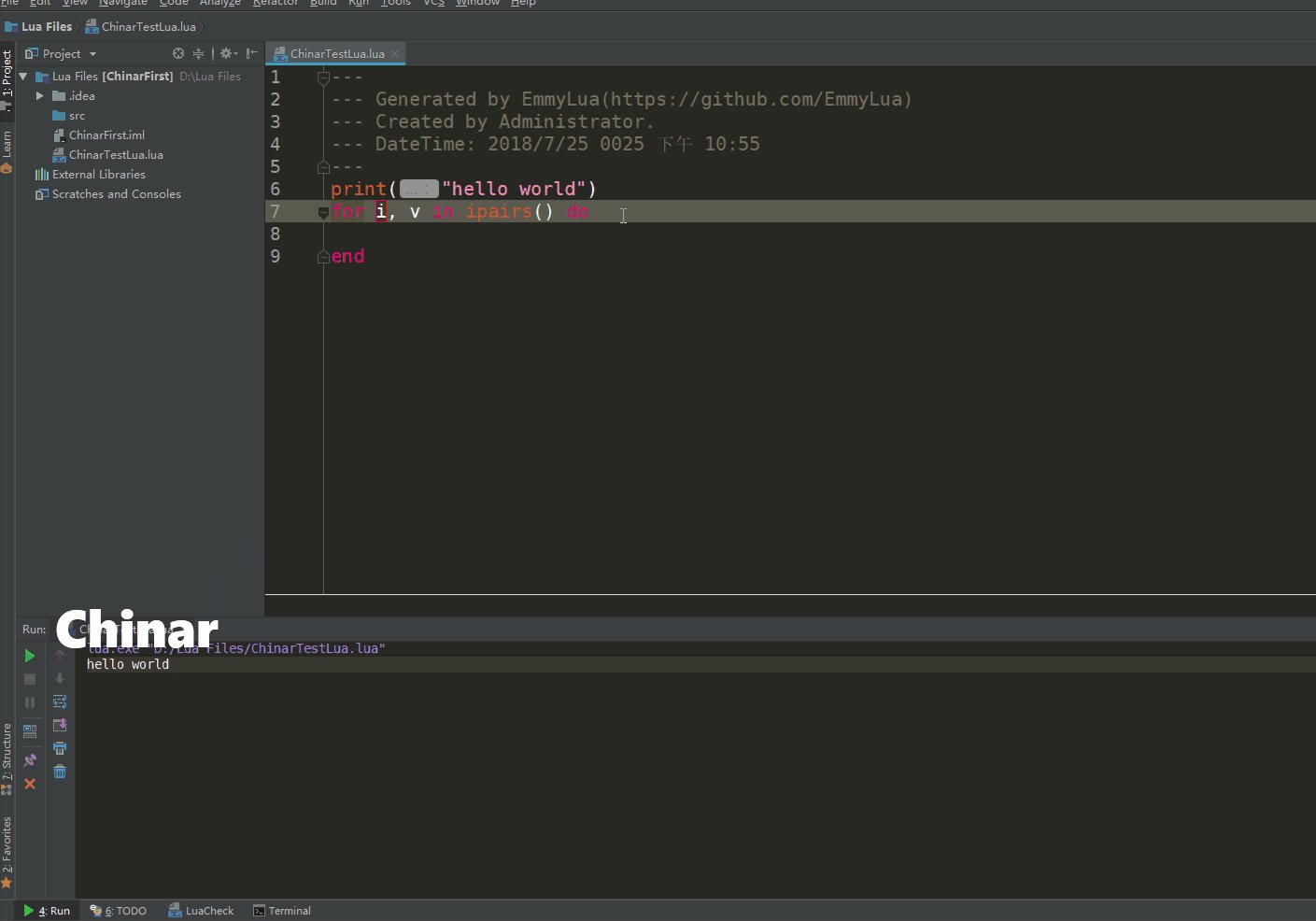
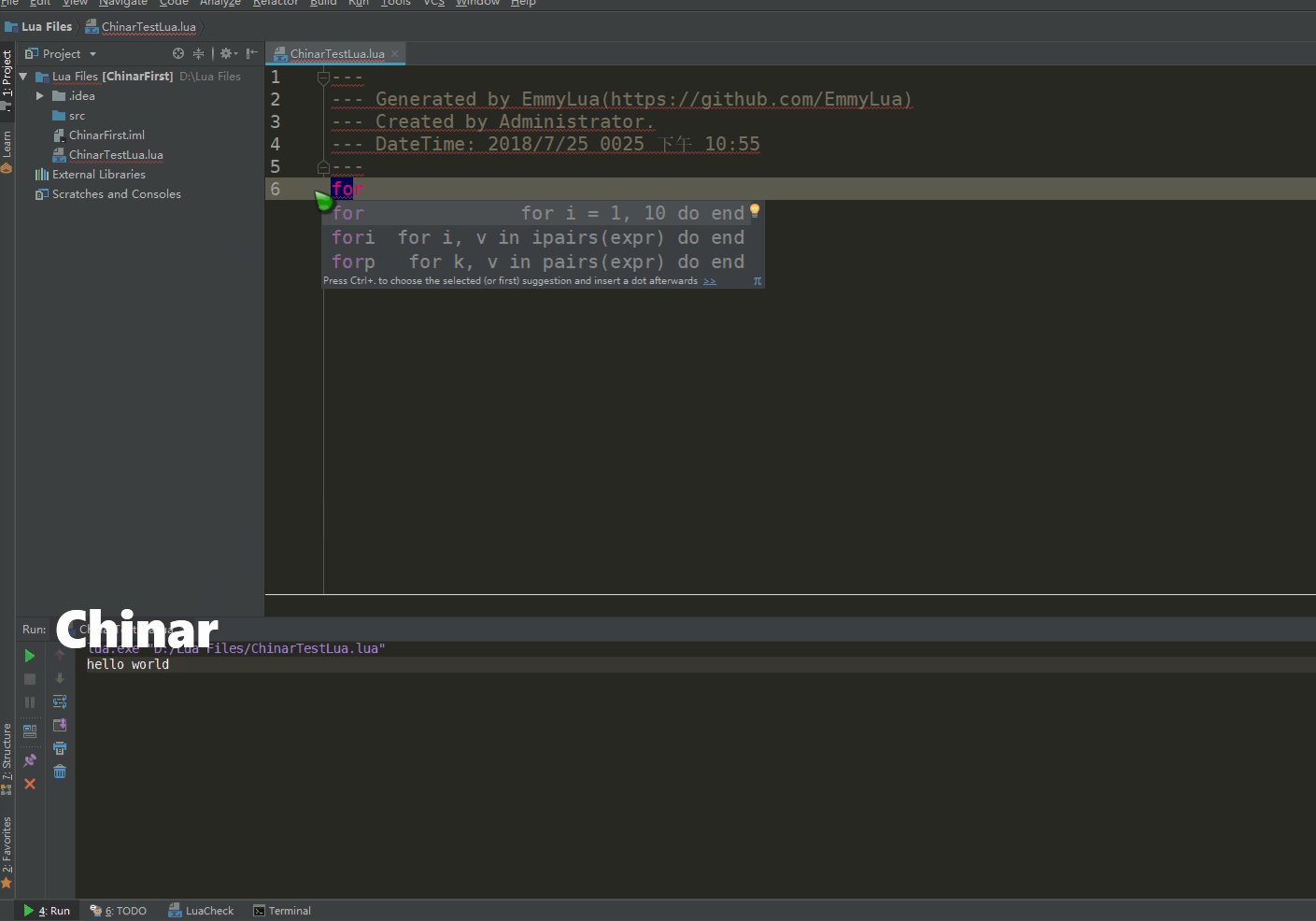
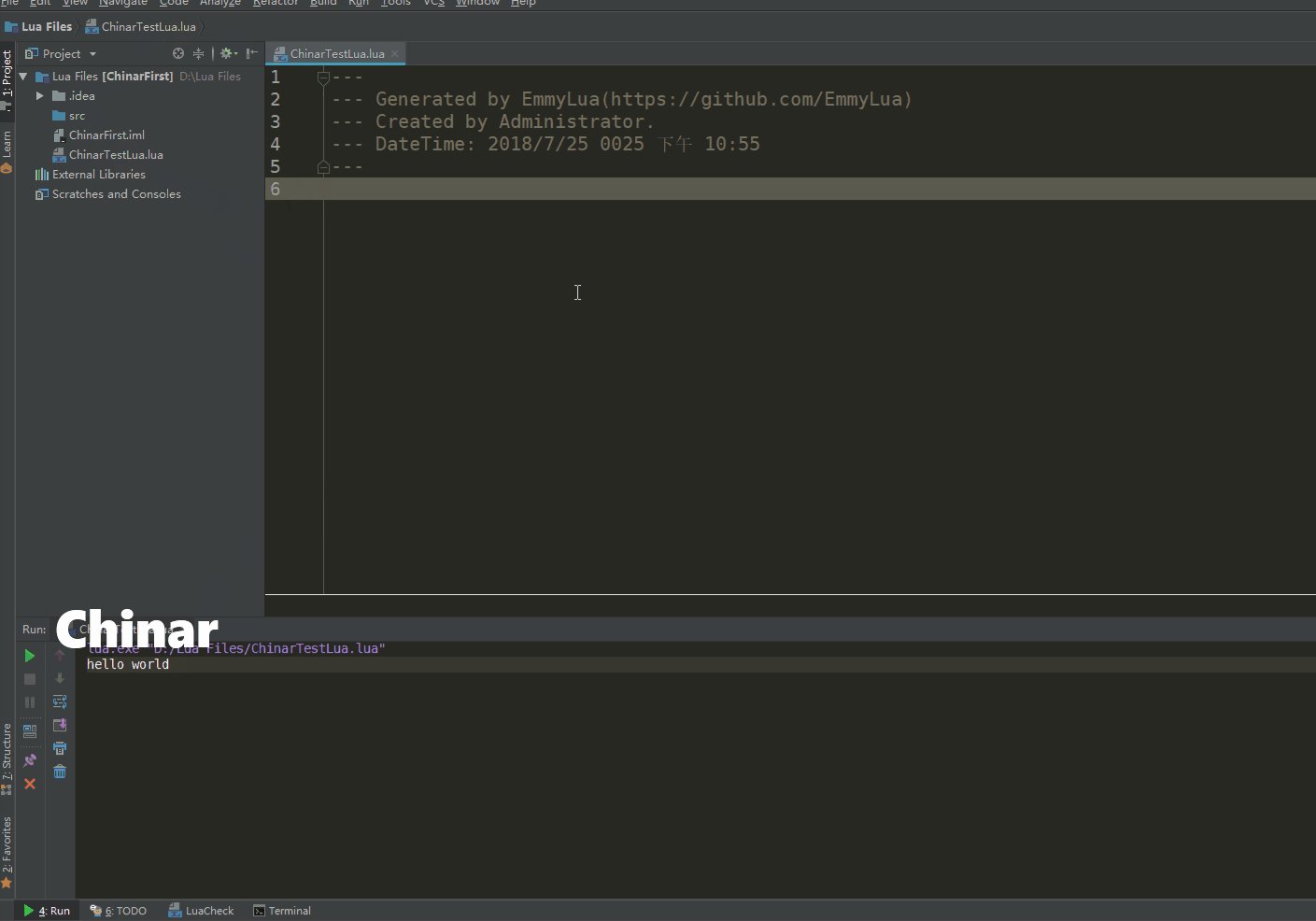
这里 Chinar 着重介绍一下 Intellij IDEA 对 Lua 环境的安装 / 配置
2
Website —— 网站
我们需要用到的网站有:

Jet Brains Tools App 网址
3
Video —— 视频
由于过程比较多,写教程比较复杂
Chinar 这里首次尝试录制了2个视频,请大家下载视频观看
讲的非常全面、简单易懂,希望大家理解与支持!

视频教程 (密码:ioe7)
4
Activate —— 激活Resharper
看到这里的,说明很支持 Chinar 了
Chinar 不教破解,你只需要十几块钱(仅供教育学习使用),找我朋友
报我名字“ Chinar ”!即可享受最低优惠!
即可省去高额的费用 —— (每一年几百美金)

Chinar —— 朋友店铺链接
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
Lua IDE工具-Intellij IDEA+lua插件配置教程(Chianr出品)的更多相关文章
- sublime text3安装以及插件配置教程
http://blog.csdn.net/feizaosyuacm/article/details/54729891 本文是安装的Sublime Text3是portable version(可移动版 ...
- Bolt XML和JQBolt Lua代码自动补全插件配置教程
Bolt没有提供官方IDE,缺少强大的代码提示和自动补全,Notepad++写起界面和脚本来比较费劲. Notepad++有个QuickText插件,支持多语言的自动补全,进行简单的配置就可以支持Bo ...
- Vs Code 插件配置教程
1 Vs Code 下载地址:https://code.visualstudio.com/ 2 安装好Vs Code,点击启动,点击File-> Open Folder 打开项目 3 点击E ...
- sublime 格式化react插件配置教程 jsfmt配置
1.下载如下插件: https://github.com/ionutvmi/sublime-jsfmt#installation 这个插件是jsfmt,可以直接在package里搜索到: 2.user ...
- Sublime Text3打造U盘便携Lua IDE
下载Sublime Text 链接http://www.sublimetext.com/3 我下载的是win32 portable 版 便于放入U盘携带 解压 注冊: 能够复制下面部分直接贴入注冊栏 ...
- Lua的工具资源3
[LuaSrcDiet] (5.0.2) - 通过删除不必要的空白和注释缩减Lua文件的大小. [LuaProfiler] (5.0) - 一个用来查找Lua应用瓶颈的工具time profiler ...
- Eclipse中Svn插件配置
1. Svn插件配置教程 http://www.cnblogs.com/ruiati/p/3584120.html 2. Svn插件使用教程 http://wenku.baidu.com/link?u ...
- 详解LUA开发工具及其环境配置
LUA开发工具及其环境配置是本文要介绍的内容,主要是来了解并学习lua开发工具的使用和环境的配置,第一次接触LUA的话,就跟本人一起学习吧.看我能不能忽悠到你. LUA是语言,那么一定有编写的工具.第 ...
- 轻量级Lua IDE ZeroBrane Studio 的使用技巧和汉化
快捷键 : alt + shift +鼠标 ,可以块选中文本. F12 折叠/展开 所有 F5 调试运行 点击第二次 将跳转到第一个断点处 F10 单步执行 shift +F10 单步执行,不进入函数 ...
随机推荐
- Python新手入门英文词汇(1-1)
英文词汇总结一.交互式环境与print输出 1.print:打印/输出2.coding:编码3.syntax:语法4.error:错误5.invalid:无效6.identifier:名称/标识符7. ...
- 【做题】agc016d - XOR Replace——序列置换&环
原文链接 https://www.cnblogs.com/cly-none/p/9813163.html 题意:给出初始序列\(a\)和目标序列\(b\),都有\(n\)个元素.每次操作可以把\(a\ ...
- vim必备
1. 复制 将vim中整个文件内容复制到系统剪贴板--gg"+yG 2. 格式化 缩进格式化代码--gg=G
- VUE本身是不支持IE的,可用babel-polyfill解决
一般来说VUE本身是不支持IE的,但是可以用特殊的方法来解决,亲测可用第一步:下载插件 cnpm install --save babel-polyfill第二步:入口文件main.js引入( imp ...
- postman(一):主界面模块解析
在做接口测试时经常会用到postman,但是一直没有总结过,太过零散,这次找了一些好的资料,结合自己平时所用到的功能,总结一波 打开postman,主界面如下 左侧菜单 1.History标签 里面存 ...
- SQL LITE安装
SQLite是一款轻型的嵌入式关系数据库,轻量级,效率高,操作起来也特别方便我们今天来讲解一下SQLite的安装和一些基本操作SQLite下载我是64位机,下载下面的两个解压就好添加path环境变量, ...
- python中mysql数据库的操作-sqlalchemy
MySQLdb支持python2.*,不支持3.* ,python3里面使用PyMySQL模块代替 python3里面如果有报错 django.core.exceptions.ImproperlyC ...
- vue中操作cookie的插件
js-cookie 安装: npm i js-cookie import Cookies from 'js-cookie' 具体用法: 写入: Cookies.set('name', 'value') ...
- Highcharts 时间格式化函数
1.函数构造: Highcharts.dateFormat(String format, [Number time], [Boolean capitalize]) 2.参数列表: Strin ...
- js 获取getElementsTagName()方法返回值的内容
<div id="news-top" class="section"> <h3>Some title</h3> <di ...