CSS 将一个页面平均分成四个部分(div)
在项目中遇到需求,数据监控页面需要同时显示4个板块内容,如下图:

CSS 如何将一个页面平均分成四个部分(div)呢?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>将页面平均分成四部分</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- .main{
- width: 100%;
- height: 100%;
- position: absolute;
- }
- .quarter-div{
- width: 50%;
- height: 50%;
- float: left;
- }
- .blue{
- background-color: #5BC0DE;
- }
- .green{
- background-color: #5CB85C;
- }
- .orange{
- background-color: #F0AD4E;
- }
- .yellow{
- background-color: #FFC706;
- }
- </style>
- </head>
- <body>
- <div class="main">
- <div class="quarter-div blue"></div>
- <div class="quarter-div green"></div>
- <div class="quarter-div orange"></div>
- <div class="quarter-div yellow"></div>
- </div>
- </body>
- </html>
效果图如下:

由于板块内部框架生成图表的浮动问题,用上面方法会出问题,改进方法如下

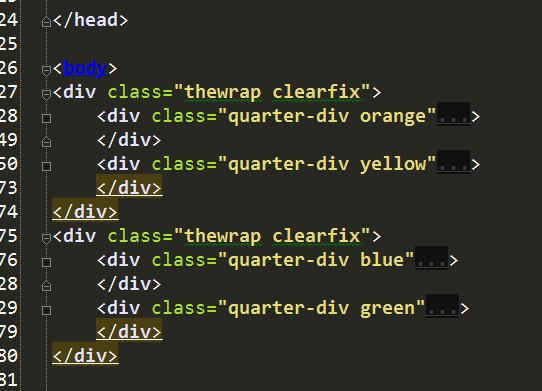
CSS样式如下:
- /*将页面分为4个部分*/
- .clearfix:before,.clearfix:after{
- display:table;
- content:"";
- }
- .clearfix:after{
- clear:both;
- }
- .clearfix{
- *zoom:1;
- }
- .thewrap{
- margin-top: 16px;
- padding-left: 20px;
- padding-right: 20px;
- width: 100%;
- box-sizing: border-box;
- overflow: auto;
- }
- .quarter-div{
- width: 50%;
- box-sizing: border-box;
- float: left;
- overflow: auto;
- }
JS代码:
- <script>
- $(function(){
- var bodyH = $(window).height();
- console.log(bodyH);
- var h = bodyH/2-70;
- $(".quarter-div .panel-body").height(h);
- });
- </script>
CSS 将一个页面平均分成四个部分(div)的更多相关文章
- css笔记:如何将一个页面平均分成四个部分?
今天,我在刷面试题的时候,突然想到一道题:如何将一个页面平均分成四个部分(div)呢?其实难度也不大,于是直接上代码 <!DOCTYPE html> <html lang=" ...
- Linux下的split 命令(将一个大文件根据行数平均分成若干个小文件)
将一个大文件分成若干个小文件方法 例如将一个BLM.txt文件分成前缀为 BLM_ 的1000个小文件,后缀为系数形式,且后缀为4位数字形式 先利用 wc -l BLM.txt 读出 BL ...
- 《Two Days DIV + CSS》读书笔记——CSS控制页面方式
1.1 你必须知道的知识 (其中包括1.1.1 DIV + CSS的叫法解释:1.1.2 DIV + CSS 名字的误区:以及1.1.3 W3C简介.由于只是背景知识,跳过该章.) 1.2 你必须掌握 ...
- 【学习DIV+CSS】2. 学习CSS(一)--CSS控制页面样式
1. CSS如何控制页面 使用XHTML+CSS布局页面,其中有一个很重要的特点就是“结构与表现相分离”(结构指XHTML,表现指CSS).有人这样描述这种分离的关系,结构XHTML好比一个人,表现C ...
- css美化页面
css美化页面 如果在我们一行文字中,想让某个文字凸显出来,使用span! 1.字体样式 font-style:字体的风格 italic normal font-weight:字体的粗细 normal ...
- html div+css做页面布局
http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理解盒 ...
- HTML+CSS实现页面
使用HTML和CSS实现以下页面: 抽屉首页 个人博客首页 小米官网首页 登录注册页面 一.抽屉首页 1.实现目标:https://dig.chouti.com/ 2.代码: HTML: <!- ...
- 使用CSS隐藏HTML元素的四种常用方法
CSS隐藏HTML元素的四种常用方法 1.opacity:设置opacity: 0可以使一个元素变得完全透明. 设置的透明度会被子元素继承,而且无法取消. 通常可以使用opacity属性来制作元素的淡 ...
- css隐藏页面元素的方法
用css隐藏页面元素有许多种方法. 第一种方法[opacity: 0;] opacity属性通常用于设置一个元素的透明度,从另一个角度来看,如果透明度为0,也就从视觉上隐藏了该元素. 这个属性不是为改 ...
随机推荐
- dede织梦动态页面通过手机模板实现wap浏览
https://jingyan.baidu.com/article/a948d6517be0eb0a2dcd2ebc.html
- 移动端的1px边框问题
最近在做一个移动端项目,涉及到1像素问题 其实质就是移动端的css里写1px,看起来比1px粗,这就是物理像素和逻辑像素的区别.物理像素和逻辑像素之间存在一个比例关系,在Javascript中可以用w ...
- compatible
compatible 英 [kəmˈpætəbl] 美 [kəmˈpætəbəl] adj. 兼容的,相容的; 和谐的,协调的; [生物学] 亲和的; 可以并存的,能共处的;
- ltp 分析 fail testcase
https://blog.csdn.net/scene_2015/article/details/82729955 github ltp https://github.com/linux-test- ...
- node.js中使用 http-proxy 创建代理服务器
代理,也称网络代理,是一种特殊网络服务,允许一个终端通过代理服务与另一个终端进行非直接的连接,这样利于安全和防止被攻击. 代理服务器,就是代理网络用户去获取网络信息,就是信息的中转,负责转发. 代理又 ...
- Linux驱动之异常处理体系结构简析
异常的概念在单片机中也接触过,它的意思是让CPU可以暂停当前的事情,跳到异常处理程序去执行.以前写单片机裸机程序属于前后台程序,前台指的就是mian函数里的while(1)大循环,后台指的就是产生异常 ...
- RN与webview通讯
一.RN给webview发送信息 this.webview.postMessage(message) 二.监听从React Native发过来的消息: window.document.addEven ...
- NGS NGS ngs(hisat,stringtie,ballgown)
NGS ngs(hisat,stringtie,ballgown) #HISAT (hierarchical indexing for spliced alignment of transcripts ...
- HDU2028
#include <bits/stdc++.h> using namespace std; ; int gcd(int a, int b) { ? b:gcd(b, a%b); } int ...
- FT_ND_API.dll
ePass1000ND https://blog.csdn.net/li34442779/article/details/44276989 https://www.cnblogs.com/lidabo ...
