JS(JavaScript)的初了解2(更新中···)
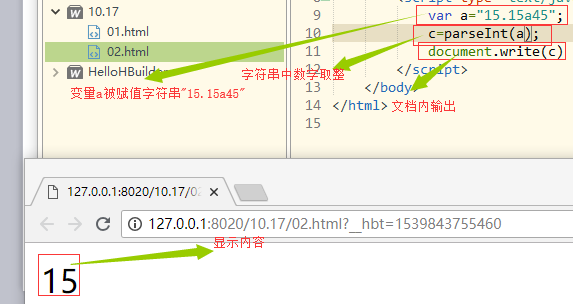
1.parseInt() 整数型 字符串中的数字取整

遇到第一个是非数字的字节就结束了。
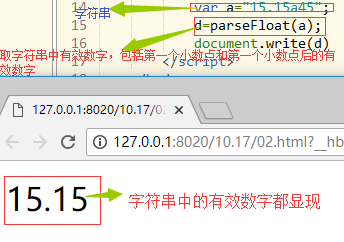
2.parseFloat 浮点型 字符中的数字取整数和小数,有两个小数点的话第二个小数点无效第二个小数点后的值也无效

遇到第一个是非数字的字节就结束了。
3.var a=”hello world”
A这个变量是字符串了,对于里面的每一个字母来说,他是字节。里面有11个字节。
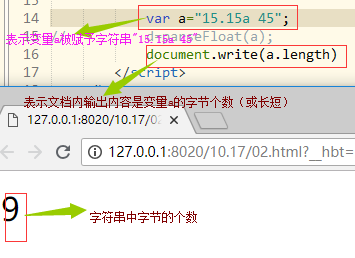
字节总数用length表示。
 只要在字符串中占用一个位置,就是一个字节,包括小数点和空格
只要在字符串中占用一个位置,就是一个字节,包括小数点和空格
4.符号运算中 + 表示的字符串运算 是字符串拼接
符号.(或者说是点)表示的是“的” 即XX的XX

a.length表示的就是变量a的length(字节个数)
对于点运算 点前面的叫对象 点后面的叫属性和方法。
那他们如何区别呢?
A a.length length 是属性
B a.way() way()是方法
(简单的说就是点后面的内容带没带小括号)
条件语句
如果 否则 if else 即如果条件1成立,就执行条件1;否则就执行条件2。
样式写法为:
If(条件){
执行模块一
}else{
执行模块二
}
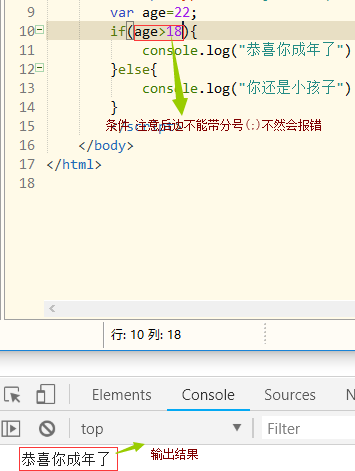
如:


在多个条件时,样式写法为:
If(条件){
执行模块一
}else if(条件){
执行模块二
}else if(条件){
执行模块三
}~~~~~
}else{
执行模块n
}

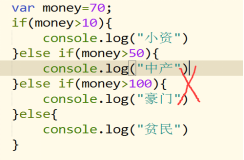
注意看这种写法,它在第一个条件时就符合条件了,就不再往下执行了,我们想要的效果就没弄出来;
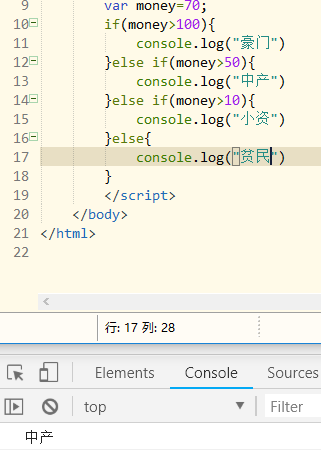
所以我们写条件的时候,是从不符合条件到符合条件写,这样效果就出来了,如:

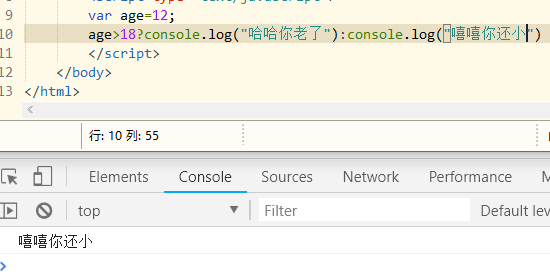
三元(三目)运算
样式写法为:
条件?语句1:语句2
如:


(注:所有的符号均为英文状态下)
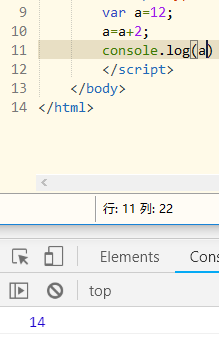
6.自加和自减
= 赋值运算 他的顺序是从右往左 从后往前


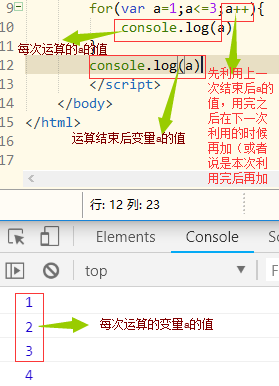
i++ 返回的是自增之前的值 先利用再加

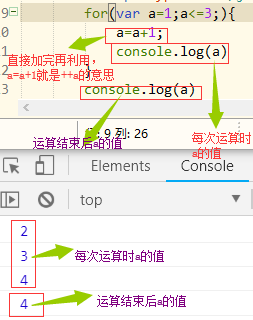
++i(i=i+1) 返回的是自增之后的值 先加再利用 ++i是本次使用时就是用加完之后的值

i - - 同上
- - i 同上
JS(JavaScript)的初了解2(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- 3D Slicer Programmatically Set Slice Offset and Intersections 用代码修改Slicer中的切片偏移和交叉点显示
在3D Slicer中,当我们导入.mha/.mhd等格式的volume文件后,那么我们就可以在Axial, Sagittal, Coronal三个方向来观察我们的MRI或者CT的图像了.3D Sli ...
- <?php if($value['udertype'] == 0) {?> <td>超级管理员</td> <?php } else if ($value['udertype'] == 1)
<?php if($value['udertype'] == 0) {?> <td>超级管理员</td> <?php } else if ($value['u ...
- hibernate02环境的搭建
hibernate: 持久层的框架!是一个开放源代码的对象关系映射框架(ORM)!之前我们访问数据库使用JDBC!对JDBC进行了轻量级的对象封装!是一个全自动ORM框架!(底层可以自动生成sql语句 ...
- 主席树 || 可持久化线段树 || BZOJ 3653: 谈笑风生 || Luogu P3899 [湖南集训]谈笑风生
题面:P3899 [湖南集训]谈笑风生 题解: 我很喜欢这道题. 因为A是给定的,所以实质是求二元组的个数.我们以A(即给定的P)作为基点寻找答案,那么情况分两类.一种是B为A的父亲,另一种是A为B的 ...
- String类,ThreadLocal
1,StringBuffer修改缓冲区的方法是同步的 单任务使用StringBuilder更有效 2,replace和replaceAll方法区别 3,spilt方法 a,b,c ...
- eclipse与hadoop-eclipse-plugin之间的版本对应关系
eclipse与hadoop-eclipse-plugin之间,版本互相不兼容,或者说,版本要求严格. 把hadoop-eclipse-plugin复制到eclipse的plugins目录下以后,如果 ...
- ES6 数组方法拓展
ES6 数组方法拓展 1.Array.from() Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括E ...
- spark优化设置
->>>配置参数优化 SparkConf sc = new SparkConf().setAppName("com.sp.test.GroupTop3").set ...
- 查看文件内容 cat , tac
cat 文件名字tac 文件名字 -- 倒序查看文件内容
- Python Scrapy爬虫速成指南
序 本文主要内容:以最短的时间写一个最简单的爬虫,可以抓取论坛的帖子标题和帖子内容. 本文受众:没写过爬虫的萌新. 入门 0.准备工作 需要准备的东西: Python.scrapy.一个IDE或者随便 ...
