解决ajax异步请求数据后swiper不能循环轮播(loop失效)问题、滑动后不能轮播的问题。
问题描述:
1、我使用axios异步请求后台的图片进行渲染后不能实现循环轮播,也就是loop失效,但是静态写死的情况下不会出现这种问题。
2、
分析:
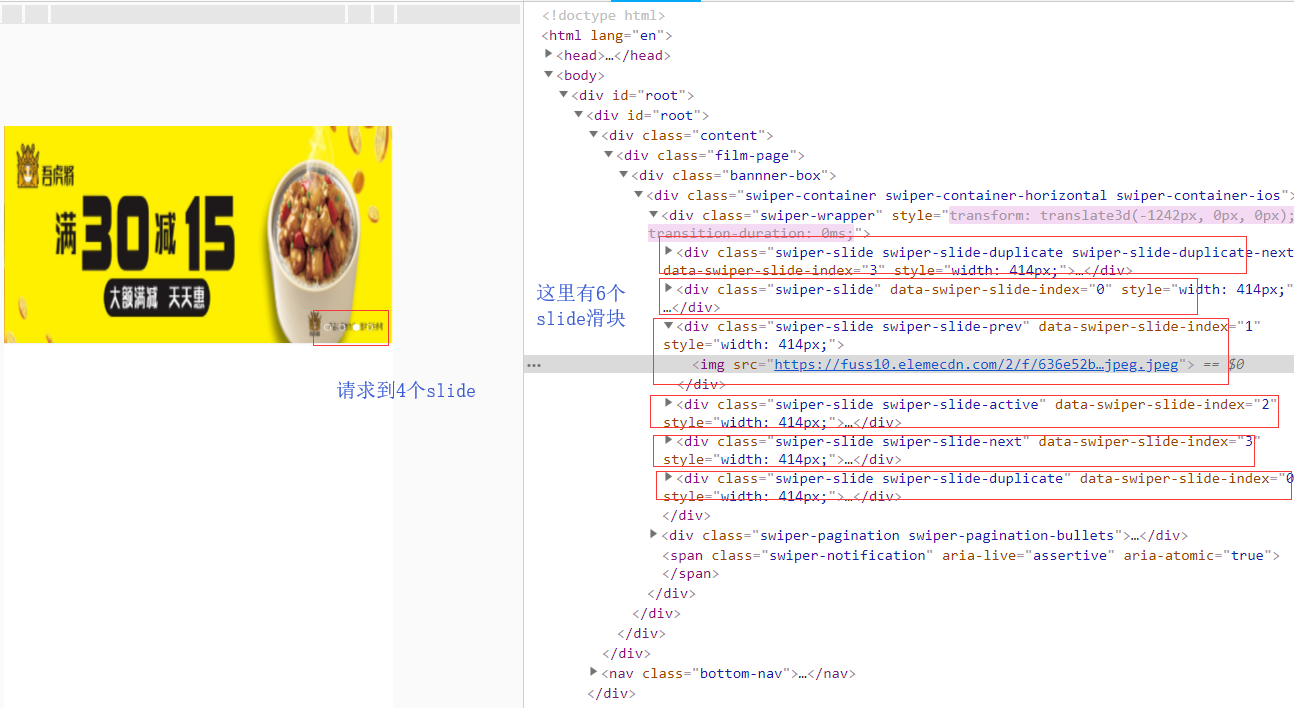
swiper的机制是:初始化的时候将swiper-warpperslide类下的最后一个swiper-slide块克隆到第一个的位置,将第一个swiper-slide块克隆岛最后一个的位置,然后自动扫描swiper-warpperslide类下有多少个swiper-slide滑块,则允许滑动多少个块。因为我们异步请求数据之前,swiper-warpperslide类下没有swiper-slide滑块,所以不会出现循环轮播的效果。
解决办法:
在axios请求后的成功回调方法中初始化swiper方法。
解决 滑动后不能自动轮播:将 disableOnInteraction:false 写在autoplay内
以下是react项目中的代码:
export default class Fime extends Component{
constructor(){
super();
this.state={
bannerImgArr:[]
}
}
componentDidMount(){
// 轮播
// axios请求后台图片
11 getBannerList().then((result)=>{
12 this.setState({
13 bannerImgArr:result
14 },()=>{
15 // 初始化swiper
16 new Swiper('.swiper-container', {
17 observer: true,
18 direction:'horizontal',
19 loop: true,
20 initialSlide:0,
21 speed:1000,
22 autoplay:{
23 delay:2000,
24 disableOnInteraction:false, //解决滑动后不能轮播的问题
25 },
26 // 注意分页器的写法:
27 pagination: {
28 el:'.swiper-pagination'
29 },
30 })
31 })
32 })
}
render(){
let imgHtml=this.state.bannerImgArr.map((item,index)=>{
return(
<div className="swiper-slide" key={index}>
<img src={item} />
</div>
)
})
return (
<div className='film-page'>
<div className='bannner-box'>
{/* 轮播图部分 */}
<div className="swiper-container">
<div className="swiper-wrapper">
{imgHtml}
</div>
<div className="swiper-pagination"></div>
</div>
</div>
</div>
)
}
}
效果展示:

解决ajax异步请求数据后swiper不能循环轮播(loop失效)问题、滑动后不能轮播的问题。的更多相关文章
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- ajax异步请求数据
源码1: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- bootstrap模态框动态赋值, ajax异步请求数据后给id为queryInfo的模态框赋值并弹出模态框(JS)
/查询单个 function query(id) { $.ajax({ url : "/small/productServlet", async : true, type : &q ...
- 09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- java-cef嵌入基于Chrome内核浏览器,做页面爬虫(可以尽在ajax异步请求数据)
1 CentOS 7.0 上安装和配置 VNC 服务器 2.1 2.1.1 首先,我们需要一个可用的桌面环境(X-Window),如果没有的话要先安装一个. 注意:以下命令必须以 root 权限运行. ...
- 【坑】前端使用ajax异步请求以后,springMvc拦截器跳转页面无效
文章目录 前言 `$.ajaxSetup( )` 后记 前言 本文着重解决前后端分离开发的页面调整问题. 笔者,在做一个需求,需要对访问网站,但是没有登录的用户进行拦截,将他们重定向到首页. 很简单的 ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- python爬虫(3)——用户和IP代理池、抓包分析、异步请求数据、腾讯视频评论爬虫
用户代理池 用户代理池就是将不同的用户代理组建成为一个池子,随后随机调用. 作用:每次访问代表使用的浏览器不一样 import urllib.request import re import rand ...
- ajax异步请求不能刷新数据的问题
搞了两三天的问题,今天解决了.总结下: function reportGrpChange(cuid, title){ document.getElementById('reportFrameDiv') ...
随机推荐
- jenkins之 Throttle Concurrent Builds使用
Jenkins控制并发插件 Throttle Concurrent Builds介绍,管网见:https://github.com/jenkinsci/throttle-concurrent-buil ...
- Struts2与spingmvc区别
1.Struts2是类级别的拦截, 一个类对应一个request上下文,SpringMVC是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应,所以说从架构本身上Spr ...
- 30、git 使用
Git 一. 目标 (一) Git的操作 二. Git和SVN的区别 (一) SVN优缺点 1. 优点: (1) 管理方便,逻辑明确 (2) 易于管理,集中式服务器更能保证安全性 (3) 代码一致性非 ...
- swust oj 1069
图的按录入顺序广度优先搜索 5000(ms) 10000(kb) 2347 / 4868 Tags: 广度优先 图的广度优先搜索类似于树的按层次遍历,即从某个结点开始,先访问该结 点,然后访问该结点的 ...
- linux考试题改错
符号链接和硬链接有什么区别? 改:符号链接存储文件路径,可以指向不同分区文件,源文件删除后失效. 改:硬链接指向文件索引节点,仅能指向同一分区文件,源文件删除后可以访问. 请描述文件和目录9位权限位的 ...
- 带你开发一款给Apk中自动注入代码工具icodetools(完善篇)【申明:来源于网络】
带你开发一款给Apk中自动注入代码工具icodetools(完善篇)[申明:来源于网络] 带你开发一款给Apk中自动注入代码工具icodetools(完善篇):http://blog.csdn.net ...
- PAT甲级1135 Is It A Red-Black Tree?【dfs】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805346063728640 题意: 给定一棵二叉搜索树的先序遍历结 ...
- 常用邮箱的 IMAP/POP3/SMTP 设置
通过网上查找的资料和自己的总结完成了下面的文章,看完之后相信大家对这三种协议会有更深入的理解.如有错误的地方望指正. POP3 POP3是Post Office Protocol 3的简称,即邮局协议 ...
- Linux之grep的使用
基本介绍 Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹 配的行打印出来.grep全称是Global Regular Expression Print,表示全 ...
- STL库学习笔记(待补充QAQ
几百年前就说要学STL了然后现在还没动呢QAQ总算还是克服了懒癌决定学下QAQ 首先港下有哪几个vector listset map stack queue,大概就这些? 然后因为有几个基本操作每个都 ...
