css3 的calc
css中宽高位置什么的现在可以在样式中直接使用calc计算了
https://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
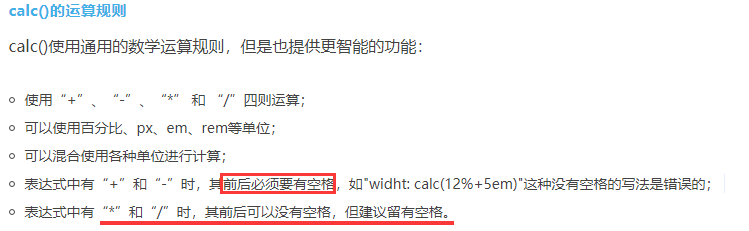
运算符前后要有空格

兼容性
大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
css3 的calc的更多相关文章
- CSS3的calc()使用
CSS3的calc()使用 calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pad ...
- CSS的单位及css3的calc()及line-height百分比
锚点:css中百分比减去固定元素 单位介绍 说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着 ...
- css3 的 calc()函数在布局中的使用----头部高度固定,页面正好占满一屏
最近项目遇到一个布局需求,头部高度固定,页面需要刚好占满一屏幕. 如下示意图: 方法:使用calc .wrap{ position: relative; margin-left: 24px; marg ...
- CSS3 使用 calc() 计算高度 vh px
Viewport viewport:可视窗口,也就是浏览器. vw Viewport宽度, 1vw 等于viewport宽度的1% vh Viewport高度, 1vh 等于view ...
- CSS的单位 及 css3的calc() 及 line-height 百分比
CSS的单位及css3的calc()及line-height百分比 摘自:http://www.haorooms.com/post/css_unit_calc 单位介绍 说到css的单位,大家应该首先 ...
- css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位
css3的calc() css3的百分比减宽,减高,加,乘,除,适合用于后台的排版定位 浏览器支持IE9+.FF4.0+.Chrome19+.Safari6+ calc()语法非常简单,就像我们小时候 ...
- [转]CSS3 使用 calc() 计算高度 vh px
1.px 像素,我们在网页布局中一般都是用px. 2.百分比 百分比一般宽泛的讲是相对于父元素,自适应网页布局越来越多,百分比也经常用到了. 3.Viewport viewport:可视窗口,也 ...
- css3的calc属性不生效问题
css3的 calc:计算属性.由于自己做的项目中这个属性不常用到,偶尔用一次还没效果. 后来研究了下是因为运算符两边没加空格. 错误示例:.content{width:calc(100%-50px) ...
- CSS3表达式calc( )
CSS3表达式calc( ) 第一次看到calc( )时,不太相信calc()是css中的部分.因为看其外表像个函数,但是CSS里为啥会有表达式我也不太清楚,偶然机会在网页里看到的,自己切片写自适应时 ...
- css3的 calc属性无效问题解决
css3的 calc:计算属性. 运算符两边需要加空格,才有效. 错误示例:.mystyle{width:calc(100%-25px)}这样是不生效的 运算符"+ - * /"左 ...
随机推荐
- 008 pandas介绍
一:介绍 1.官网 http://pandas.pydata.org/ 2.说明 Python Data Analysis Library 或 pandas 是基于NumPy 的一种工具,该工具是为了 ...
- 20165235 祁瑛 2018-4 《Java程序设计》第七周学习总结
20165235 祁瑛 2018-4 <Java程序设计>第七周学习总结 教材学习内容总结 MySQL数据管理系统 MySQL数据管理系统,简称MySQL,是世界上流行的数据管理系统. M ...
- SSL/TLS
為 授权计算机为 SSL/TLS 安全通道建立信任关系. ServicePointManager.ServerCertificateValidationCallback += (o, c, ch, e ...
- 如何将.SQL文件的数据导入到Mysql的数据库中
一.用cmd的调试环境导入.sql文件中的数据: WinR键打开cmd输入: MySQL -u root -p 进入MySQL后MySQL>use DR; MySQL> source ...
- POJ 1236 Network Of Schools 【Targan】+【缩点】
<题目链接> 题目大意: 有N个学校,每个学校之间单向可以发送软件,现在给你一些学校之间的收发关系.问你下面两个问题:至少要给多少个学校发送软件才能使得最终所有学校都收到软件:至少要多加多 ...
- ACM-ICPC 2018 南京赛区网络预赛 L 【分层图最短路】
<题目链接> 题目大意: 有N个城市,这些城市之间有M条有向边,每条边有权值,能够选择K条边 边权置为0,求1到N的最短距离. 解题分析: 分层图最短路模板题,将该图看成 K+1 层图,然 ...
- hdu 4725 The Shortest Path in Nya Graph 【拆点】+【最短路】
<题目链接> <转载于 >>> > 题目大意: 每个点放在一层,然后给了n个点,相邻的两层距离是固定的c,有额外m条无向边,然后求1到n的最短路径,如果没有 ...
- java接口签名(Signature)实现方案续
一.前言 由于之前写过的一片文章 (java接口签名(Signature)实现方案 )收获了很多好评,此次来说一下另一种简单粗暴的签名方案.相对于之前的签名方案,对body.paramenter.pa ...
- python实现杨辉三角
刚刚学python,原来用c++,Java很轻松实现的杨辉三角,现在用python实现,代码是少了,理解起来却不容易啊. 这里主要用到的Python的生成器. 我们都知道Python有列表解析功能,根 ...
- config-toolkit之config-face
config-toolkit是当当网开发的开源项目,使用起来非常的方便.对于很多配置都可以写在配置中心中,进行配置数据的获取,这样我们可以不用把很多信息写在了代码里面,例如数据库账号密码等信息. co ...
