基于cefsharp的用户浏览器
概述
详细
一、前言
使用cefSharp制作浏览器主要是一些页面无法通过自己的接口去控制,又不可能通过第三方去解决的时候,只能通过自己做的浏览器去分析界面,然后给出响应. 例如: xx的网页客服 目前具有各种缺陷无法发送文件 无法提醒客服新消息等
二、环境搭建
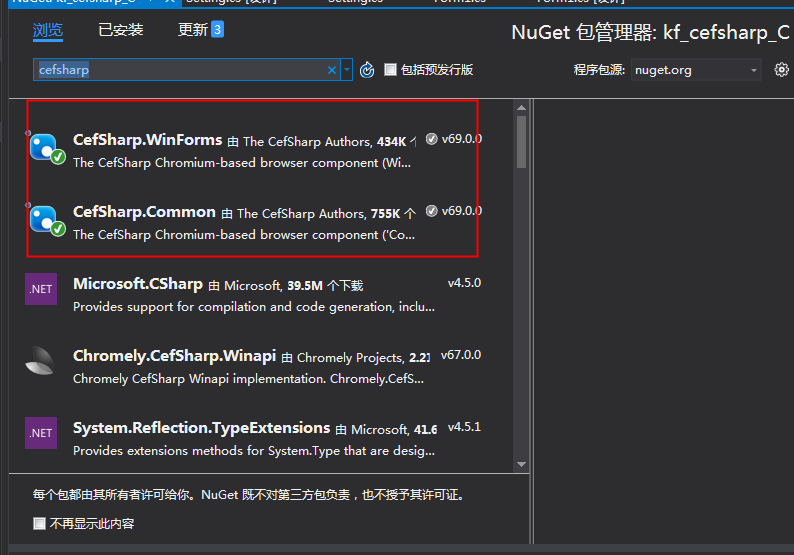
进入NuGet 管理程序包
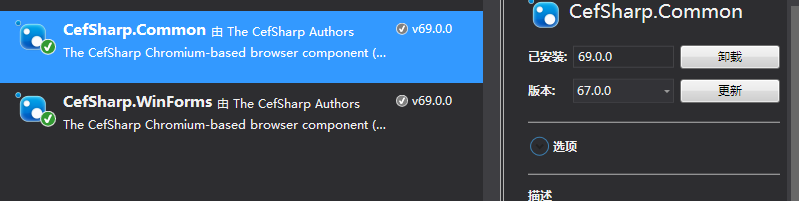
添加 CefSharp.WinForms 和CefSharp.Common 使用v69.0.0版本

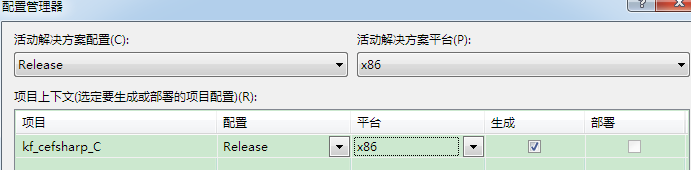
设置配置管理器 解决方案为 X86 cefSharp不予许 Any CPU

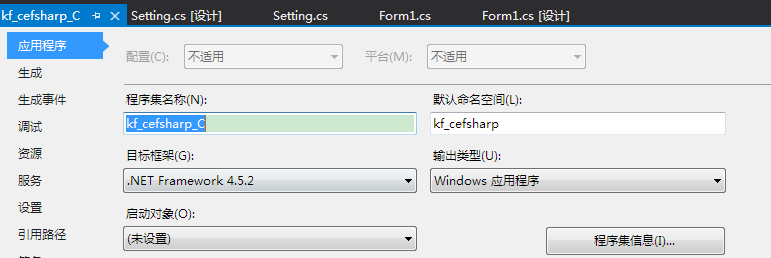
设置 引用程序.net4.5.2

三、程序实现
初始化cefSharp
public void init() {
CefSettings _settings = new CefSettings();
//禁止GPU(图形处理器) 加速
_settings.CefCommandLineArgs.Add("disable-gpu", "1");
// Enable WebRTC 支持媒体流
_settings.CefCommandLineArgs.Add("enable-media-stream", "1");
//不要使用代理服务器,总是直接连接。覆盖传递的任何其他代理服务器标志。
//略微改进了Cef初始化时间,因为它不会尝试解析代理
_settings.CefCommandLineArgs.Add("no-proxy-server", "1");
_settings.Locale = "zh-CN";
//浏览器引擎的语言
_settings.AcceptLanguageList = "zh-CN,zh;q=0.8";
//日志文件
_settings.PersistSessionCookies = true;//保存回话
Cef.Initialize(_settings);
webBrowser = new ChromiumWebBrowser("https://www.baidu.com/");
this.panel1.Controls.Add(webBrowser);
webBrowser.Dock = DockStyle.Fill;
}
获取网页html
/// <summary>
/// 获取网页html
/// </summary>
/// <param name="webBrowser"></param>
/// <returns></returns>
public static string gethtml(ChromiumWebBrowser webBrowser) {
string str = "";
if (webBrowser.IsBrowserInitialized)
{
var task = webBrowser.GetSourceAsync();
task.Wait();
str = task.Result;
}
return str; }
分析数据
/// <summary>
/// 对话框中消息的数量
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public static int getmsgCount(string str) {
return Regex.Matches(str, @"message_content_inner").Count; }
/// <summary>
/// 获取选择的用户昵称
/// </summary>
/// <returns></returns>
public static string getSelectedNick(string str) {
int selectedindex = str.IndexOf("card_selected");
// loglw.PrintLog("",str);
if (selectedindex > 0)
{
string selects = str.Substring(selectedindex, 500);
int altindex = selects.IndexOf("alt=");
int overindex = selects.IndexOf("\"", altindex + 5);
return selects.Substring(altindex + 5, overindex - altindex - 5);
}
return "";
}
当把界面的信息获取到之后,就和接口获取数据后的操作一样了
设置定时器
Timer time;
public Form1()
{
InitializeComponent();
this.Load += Form1_Load;
this.Shown += Form1_Shown;
this.Activated += Form1_Activated;
this.Deactivate += Form1_Deactivate;
time = new Timer();
time.Interval = 2000;
time.Tick += Time_Tick;
new ToolTip().SetToolTip(file, "客户文件盒");
this.FormClosing += Form1_FormClosing;
}
定时器方法 显示提示信息 提示用户
private void Time_Tick(object sender, EventArgs e)
{
if (this.WindowState == FormWindowState.Minimized)
{
showmsg();
}
if (!act)
{
showmsg();
}
}

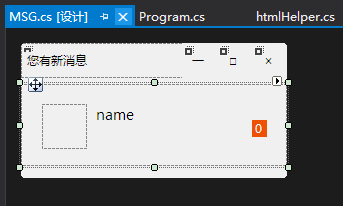
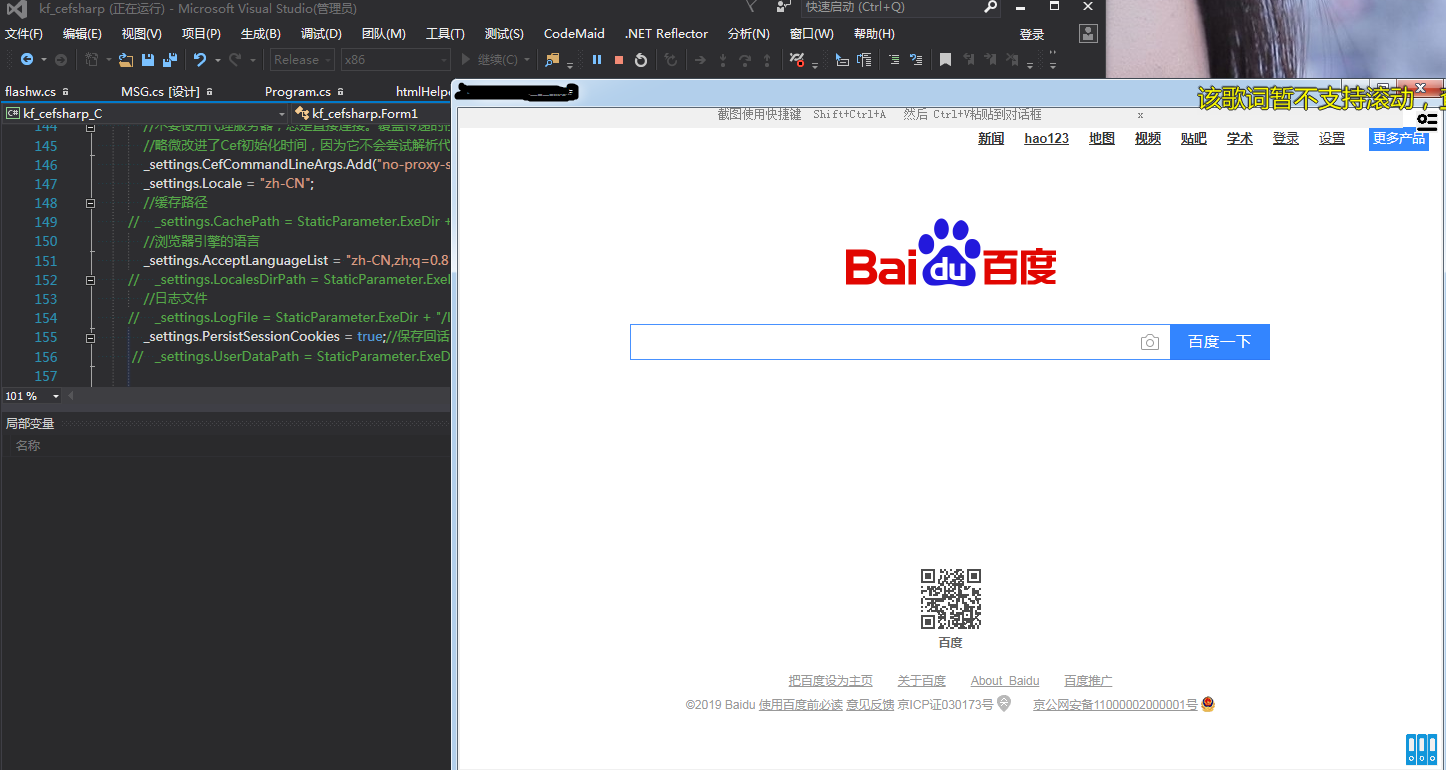
四、运行效果图

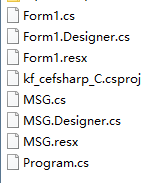
五、项目结构图


注意依赖部分太大,没在这里打包进来。
依赖:上述NuGet 管理程序包引用的 cefSharp
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
基于cefsharp的用户浏览器的更多相关文章
- 基于CefSharp开发浏览器(八)浏览器收藏夹栏
一.前言 上一篇文章 基于CefSharp开发(七)浏览器收藏夹菜单 简单实现了部分收藏夹功能 如(添加文件夹.添加收藏.删除.右键菜单部分功能) 后续代码中对MTreeViewItem进行了扩展,增 ...
- 基于cookie的用户登录状态管理
cookie是什么 先来花5分钟看完这篇文章:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Cookies 看完上文,相信大家对cookie已经有 ...
- adblockTester通过js检测用户浏览器是否安装了AdBlock
adblockTester 简介 首先有必要介绍一下AdBlock,它是一款知名网页广告屏蔽插件,在各大主流浏览器上均有AdBlock插件. AdBlock为用户带来了一片蓝天,却苦了站长,尤其是苦逼 ...
- 【jquery】基于 jquery 实现 ie 浏览器兼容 placeholder 效果
placeholder 是 html5 新增加的属性,主要提供一种提示(hint),用于描述输入域所期待的值.该提示会在输入字段为空时显示,并会在字段获得焦点时消失.placeholder 属性适用于 ...
- Breach - HTML5 时代,基于 JS 编写的浏览器
Breach 是一款属于 HTML5 时代的开源浏览器项目,,完全用 Javascript 编写的.免费.模块化.易于扩展.这个浏览器中的一切都是模块,Web 应用程序在其自己的进程运行.通过选择合适 ...
- Socket.IO – 基于 WebSocket 构建跨浏览器的实时应用
Socket.IO 是一个功能非常强大的框架,能够帮助你构建基于 WebSocket 的跨浏览器的实时应用.支持主流浏览器,多种平台,多种传输模式,还可以集合 Exppress 框架构建各种功能复杂 ...
- mac 下基于firebreath 开发多浏览器支持的浏览器插件
mac 下基于firebreath 开发多浏览器支持的浏览器插件 首先要区分什么是浏览器扩展和浏览器插件;插件可以像本地程序一样做的更多 一. 关于 firebreath http://www.fir ...
- js+jquery检测用户浏览器型号(包括对360浏览器的检测)
做网站,js检测用户浏览器的版本,是经常要使用到,今天自己写了一个js,完成了对于一些常见浏览器的检测,但是,偏偏对于360浏览器的检测没有任 何办法,研究了一会儿,无果.无论是360安全浏览器,还是 ...
- 基于 WebSocket 构建跨浏览器的实时应用
Socket.IO – 基于 WebSocket 构建跨浏览器的实时应用 Socket.IO 是一个功能非常强大的框架,能够帮助你构建基于 WebSocket 的跨浏览器的实时应用.支持主流浏览器,多 ...
随机推荐
- java添加多个水印
package com.zhx.util.imgutil; import com.zhx.util.stringutil.ArithUtil; import net.coobird.thumbnail ...
- JAVA程序的基本结构
java程序(类)其实是一个静态方法库,或者是定义了一个数据类型.所以会遵循7种语法: 1.原始数据类型: ---整型:byte.short.int.long ---浮 ...
- Codeforces 1082D Maximum Diameter Graph (贪心构造)
<题目链接> 题目大意:给你一些点的最大度数,让你构造一张图,使得该图的直径最长,输出对应直径以及所有的边. 解题分析:一道比较暴力的构造题,首先,我们贪心的想,要使图的直径最长,肯定是尽 ...
- Nowcoder contest 370F Rinne Loves Edges (简单树形DP) || 【最大流】(模板)
<题目链接> 题目大意: 一个 $n$ 个节点 $m$ 条边的无向连通图,每条边有一个边权 $w_i$.现在她想玩一个游戏:选取一个 “重要点” S,然后选择性删除一些边,使得原图中所有除 ...
- POJ 2594 Treasure Exploration (Floyd+最小路径覆盖)
<题目链接> 题目大意: 机器人探索宝藏,有N个点,M条边.问你要几个机器人才能遍历所有的点. 解题分析: 刚开始还以为是最小路径覆盖的模板题,但是后面才知道,本题允许一个点经过多次,这与 ...
- Stm32基础
Stm32基础 目录 常用功能函数 跑马灯实验 蜂鸣器实验 按键实验 端口复用与重映射 常用功能函数 初始化gpio函数 作用:初始化一个或者多个io口(同一组)的工作方式和速度该函数主要是操作GPI ...
- BZOJ.4453.cys就是要拿英魂!(后缀数组 单调栈)
BZOJ 求字典序最大,容易想到对原串建后缀数组求\(rk\). 假设当前区间是\([l,r]\),对于在\([l,r]\)中的两个后缀\(i,j\)(\(i<j\)),显然我们不能直接比较\( ...
- equals()与hashCode()
两个都可以用来判断两个对象是否相同一致. hashCode相同的不一定是同一个对象:hashCode不同的一定不是相同对象 equals相同的一定是相同对象,是绝对可靠的 既然equals这么可靠,那 ...
- HTTP 500 Invalid bound statement错误
整合SSM框架的时候出现的错误,根据提示信息,找不到 dao.IUserDao.insertUser 方法,可能是mybatis的配置文件出现了问题. 在网上查了一些解决办法,说的最多的是mapper ...
- pymysql 使用twisted异步插入数据库:基于crawlspider爬取内容保存到本地mysql数据库
本文的前提是实现了整站内容的抓取,然后把抓取的内容保存到数据库. 可以参考另一篇已经实现整站抓取的文章:Scrapy 使用CrawlSpider整站抓取文章内容实现 本文也是基于这篇文章代码基础上实现 ...
