基于ABP模块组件与依赖注入组件的项目插件开发
注意,阅读本文,需要先阅读以下两篇文章,并且对依赖注入有一定的基础。
模块系统:http://www.cnblogs.com/mienreal/p/4537522.html
依赖注入:http://www.cnblogs.com/mienreal/p/4550500.html
正文:
我最近在设计一个项目,而这个项目的一些业务功能,需要以插件的方式提供给这个项目,从而降低耦合性,主项目不会对具体业务功能产生依赖。
在以前,最简单粗暴的方式,就是扫描主程序目录下的所有dll或指定目录下的dll,然后反射生成运行时对象。
现在,由于整个项目,采用了依赖注入,包括插件项目也是如此。
虽然经常用ABP开发项目,并且偶尔阅读ABP相关技术文章,但是却不知道ABP有提供插件组件。
在不知道ABP插件组件之前,使用依赖注入的情况下,我找不到比较灵活简洁的方式,为主程序提供插件功能。
很是苦恼,经过一番搜索,找到了ABP官方Github里的Sample项目:https://github.com/aspnetboilerplate/aspnetboilerplate-samples/tree/master/PlugInDemo 才知道有这个插件组件。
有这个插件组件,要做插件式项目开发就容易多了。
我另外写了个基于ABP的控制台Demo项目,做下备忘吧。
- using System;
- using System.IO;
- using Abp;
- using Abp.PlugIns;
- namespace ConsoleApp
- {
- public class Program
- {
- private static void Main(string[] args)
- {
- Console.WriteLine("Create AbpBootstrapper.");
- using (var booter = AbpBootstrapper.Create<ConsoleAppModule>())
- {
- var path = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "PlugIns");
- Console.WriteLine("path is " + path);
- booter.PlugInSources.AddFolder(path);
- Console.WriteLine("Added PlugIns Directory is completed.");
- booter.Initialize();
- Console.WriteLine("Initialize DI is completed.");
- var test = booter.IocManager.Resolve<TestDI>();
- test.Run();
- var test2 = booter.IocManager.Resolve<TestDI>();
- test2.Run();
- }
- Console.WriteLine("Dispose AbpBootstrapper.");
- Console.ReadKey();
- }
- }
- }
插件式开发,有几个需要注意的地方:
1.在主项目,需要这一句代码:booter.PlugInSources.AddFolder(path);
通知ABP的Module系统和DI系统,这个目录下也有dll需要扫描和初始化。
2.每个插件项目,需要添加一个AbpModule派生类。
因为ABP只扫描包含有AbpModule派生类的程序集,所有你需要创建一个AbpModule派生类来告诉ABP,这里也需要扫描和初始化。
3.每个插件接口/类,需要继承ISingletonDependency,ITransientDependency等位于Abp.Dependency命令空间下的Dependency接口。
ABP会扫描所有继承了这些接口的接口/类,自动帮你解决依赖关系,并且创建相关的依赖对象。
一个比较简单的AbpModule派生类,如下:
- using System.Reflection;
- using Abp.Modules;
- namespace ConsoleApp.AsynStrategy
- {
- public class ConsoleAppAsynStrategyModule : AbpModule
- {
- public override void Initialize()
- {
- IocManager.RegisterAssemblyByConvention(Assembly.GetExecutingAssembly());
- }
- }
- }
一般情况下,每个AbpModule派生类,都应该用IocManager.RegisterAssemblyByConvention(Assembly.GetExecutingAssembly());这一句代码重写Initalize方法。
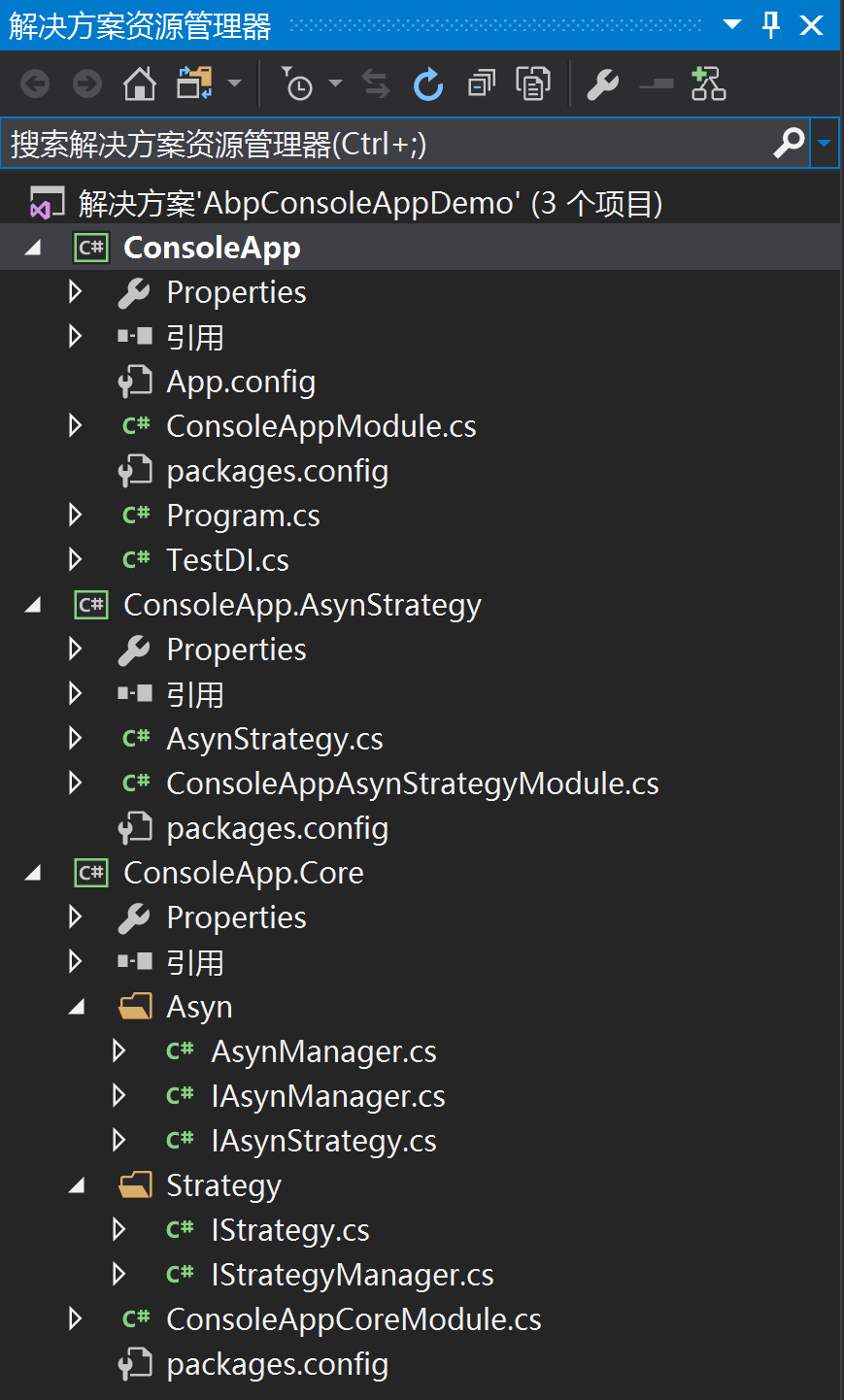
项目结构图:

目录结构图:

项目Demo下载:http://files.cnblogs.com/files/VAllen/AbpConsoleAppDemo.7z
或Github:https://github.com/VAllens/AbpConsoleAppDemo.git
基于ABP模块组件与依赖注入组件的项目插件开发的更多相关文章
- 【Unity】微软的一款依赖注入组件
前言 前面学习了autofac这个依赖注入组件,本来是打算写在一起的,因为这个组件没打算像autofac一样详细的写,只是写下以前自己鼓捣玩搭建框架然后使用的一个依赖注入组件,并且也是进行了封装使用. ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(八)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(二)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(三)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(六)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(七)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(九)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(一)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - Blazor 实战系列(四)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- mysql主从复制-方案2
MySQL主从介绍 (两台机器数据同步) 主:-->binlog 从:-->relaylog 主上有一个log dump线程,用来和从的I/O线程传递binlog 从上有两个线程,其中I/ ...
- [pig] pig 基础使用
1.pig运行模式 本地模式: pig -x local 直接访问本地磁盘 集群模式: pig 或者 pig -x mapreduce 2.pig latin 交互 帮助信息 help 上传本地文件 ...
- 垃圾wps弹出,现在连关闭按钮都不给了
垃圾wps弹出,现在连关闭按钮都不给了,有点起色就变得相当垃圾.
- Windows下JDK多版本切换
根据需要,我们可以在一台电脑上安装多个不同的JDK版本,在使用的过程中,可能需要进行版本质检的切换.下面简单说明在切换过程中需要注意的问题.(个人本机是部署了1.8和1.7版本的,安装目录均在C:\P ...
- nodejs & npm & gulp 安装和配置
熟悉 Hellolily的过程中,了解了这个. 环境: ubuntu 14.04 LTS 64bit 源码安装方式: 下载最新源码:如果被和谐请自行想办法. 解压并编译安装: cd node-xxx ...
- HTML页面本地正常,部署到服务器稍微异常解决方案
<meta http-equiv="X-UA-Compatible" content="IE=edge" > 在IE浏览器正常显示
- 11.8Django中的组件content_type
2018-11-8 18:59:11 在Django中已经有一个contenttype这个组件,并且在python manage.py makemigrations 和migrate的时候,一起在数据 ...
- 网页中顶部banner图自适应css
//test.css .index-banner-top { width: 100%; background: url(../imgs/guanyu.png) no-repeat center cen ...
- webstorm安装 利用host破解
1.官网下载,一路确定(其中最近一版还下载个什么玩意,不要取消,取消后即使安装了也报错找不到jvm的环境变量), 2 打开webstorm,首次使用前accept -->dont sent - ...
- web 容器
jboss简单使用(AS7): 将项目打成war包,放到jboss-as-web-7.0.0.Final\standalone\deployments下 访问 alias .name+port+war ...
