vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
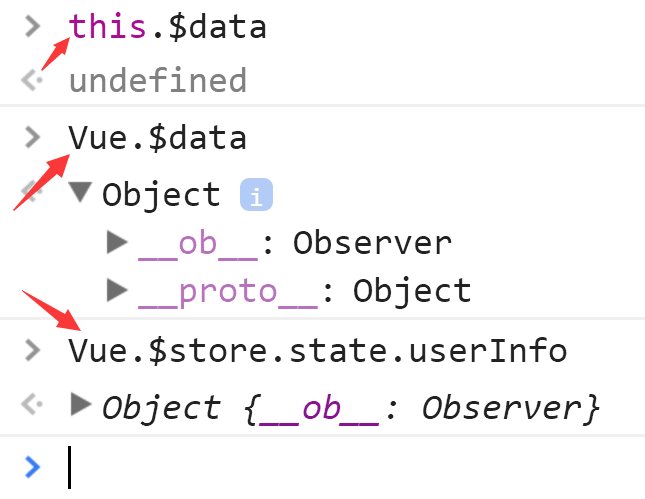
问题: vuejs里面的变量,怎么用浏览器的console查看?
例如,想在chrome里用console.log查看变量$data,会显示undefined。
解决方案:
再main.js里面声明window.Vue = new Vue

vue 在浏览器控制台怎么调试 谷歌插件vue Devtools的更多相关文章
- 浏览器控制台命令调试——console
控制台命令调试时通过浏览器开发工具中的控制台命令嵌入到JavaScript中,输出特定的信息或日志,从而达到调试的目的. 我们常用的Chrome和FireFox,都可以通过F12来打开开发工具. 下面 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- vuejs-devtools浏览器调试chrome插件
vuejs-devtools浏览器调试chrome插件(360极速浏览器也可以安装,需要FQ)https://chrome.google.com/webstore/detail/vuejs-devto ...
- 关于安装了Vue-devtools插件但在浏览器控制台不显示的解决方案
Google浏览器中开发调试的时候,右上角出现vue的图标,但是在开发者工具中没有出现vue调试(已在扩展程序中安装 Vue Devtools) 控制台却没有. 错误原因: 没显示调试工具的原因是用了 ...
- 不依赖浏览器控制台的JavaScript断点调试方法
随着浏览器的逐渐强大,绝大多数情况下的代码调试都是可以通过浏览器自带的一些调试工具进行解决.然而对于一些特殊情况仍然无法享受到浏览器的强大 调试能力,比如QQ客户端内嵌web的调试(虽然说QQ目前已经 ...
- 从零开始系列之vue全家桶(2)安装调试插件vue Devtools
小白安装前提是会用git,会从github上找东西. 第一步: 我们可以先从github上找到vue-devtools的项目,下载到本地.下载vue-devtools链接. 克隆方法:git clon ...
- 1.Google Chrome浏览器 控制台全解析
Google Chrome浏览器 控制台全解析 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于 ...
- 利用谷歌插件破解今日头条的新闻ajax参数加密,新手都能懂
最近在学习谷歌插件,想找个项目练练手,就拿今日头条开刀 首先访问地址是:https://www.toutiao.com/c/user/50025817786/#mid=50044041847 通过抓包 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
随机推荐
- 3 ansible-playbook 条件语句-外部变量使用
外部变量指的是从playbook文件之外获取的数值 lookups file file是我们经常使用的一种lookups的方式,它的原理就是使用python的codecs.open打开文件然后把结果返 ...
- 使用Newtonsoft将DataTable转Json
Newtonsoft提供的将DataTable转成Json: /// <summary> /// DataTable转Json /// </summary> /// <p ...
- linux系统搜索文件中关键字的位置
grep -Irn “ubuntu”-------即查出文件的目录路径
- LeetCode - 868. Binary Gap
Given a positive integer N, find and return the longest distance between two consecutive 1's in the ...
- C#简单三层结构设计UI、BLL、DAL、Model实际项目应用例子
C#简单三层结构设计UI.BLL.DAL .Model实际项目应用例子 在实际项目中,程序设计都有他的层次结构,比如MVC.MVP.普通的三层结构等等,不过现在用三层结构的相比可能少了,但是也有一些小 ...
- 1.3 flask
2019-1-3 12:03:55 还是天天看视频,敲代码感觉好! 越努力,越幸运! flask 部分参考连接 https://www.cnblogs.com/wupeiqi/articles/75 ...
- 怎么才能使服务器Nginx(或者Apache)支持字体文件
为了在前端正确地显示字体,浏览器必须使用正确的http header来接受字体文件.如果服务器没有设置要求的头信息,那么有些浏览器就会在控制台报错或者直接不能显示. 可能你的服务器已经配置好了,你无须 ...
- ubuntu下nodejs和npm的安装及升级
ubuntu 下 nodejs 和 npm 的安装及升级 参考:https://segmentfault.com/a/1190000007542620 一:ubuntu下安装 node 和 npm命令 ...
- 判断网页请求与FTP请求
实例说明 在访问Internet网络时,经常涉及到很多访问协议,其中最明显.最常用的就是访问页面的http协议.访问ftp服务器的FTP协议等.
- Oracle 使用Dblink
DBLINK数据库链接是一个数据库中的模式对象,使您可以访问另一个数据库上的对象. dblink限定符允许您引用除本地数据库以外的数据库中的对象,如果省略了dblink,那么Oracle假定您指的是本 ...
