require 和 import 区别
我很懵逼啊 都是在引用模块,那到底用哪个?
参考:https://www.cnblogs.com/hwldyz/p/9145959.html
看来会明白一点的
首先这两个都是为了JS模块化编程使用.
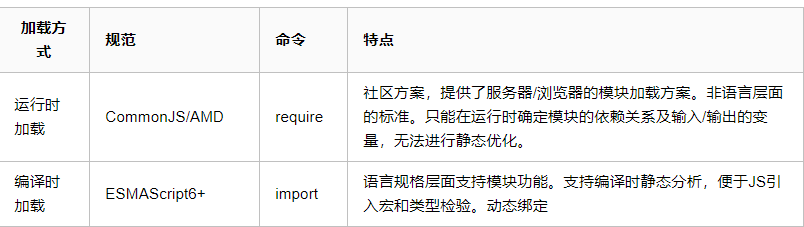
遵循规范
require是 AMD规范引入方式import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
调用时间
- require是运行时调用,所以require理论上可以运用在代码的任何地方(虽然这么说但是还是一般放开头)
- import是编译时调用,所以必须放在文件开头
本质
- require是赋值过程,其实require的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量
- import是解构过程,但是目前所有的引擎都还没有实现import,我们在node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行,import语法会被转码为require
import会被转成require 那就说明了啥?import 更高级嘛,以后的主力,require就是替补嘛
require / exports :
遵循 CommonJS/AMD,只能在运行时确定模块的依赖关系及输入/输出的变量,无法进行静态优化。
用法只有以下三种简单的写法:
const fs = require('fs')
exports.fs = fs
module.exports = fs
import / export:
遵循 ES6 规范,支持编译时静态分析,便于JS引入宏和类型检验。动态绑定。
写法就比较多种多样:
import fs from 'fs'
import {default as fs} from 'fs'
import * as fs from 'fs'
import {readFile} from 'fs'
import {readFile as read} from 'fs'
import fs, {readFile} from 'fs'
export default fs
export const fs
export function readFile
export {readFile, read}
export * from 'fs'
我还是觉得import 字面上更好理解一点喜欢import
- 通过require引入基础数据类型时,属于复制该变量。
- 通过require引入复杂数据类型时,数据浅拷贝该对象。
- 出现模块之间的循环引用时,会输出已经执行的模块,而未执行的模块不输出(比较复杂)
- CommonJS模块默认export的是一个对象,即使导出的是基础数据类型

总结一点,import是主流(个人理解,不喜勿喷)
测试一下

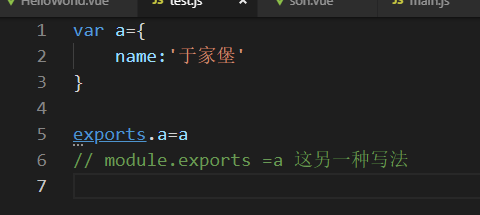
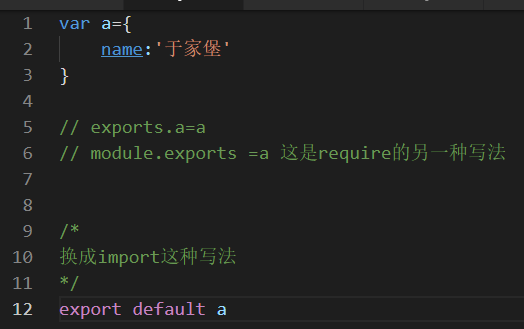
test.js

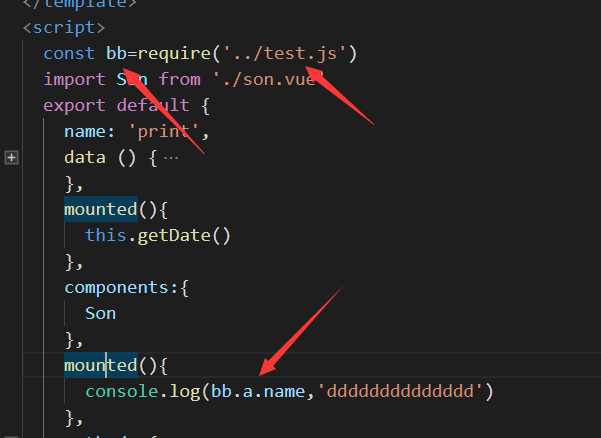
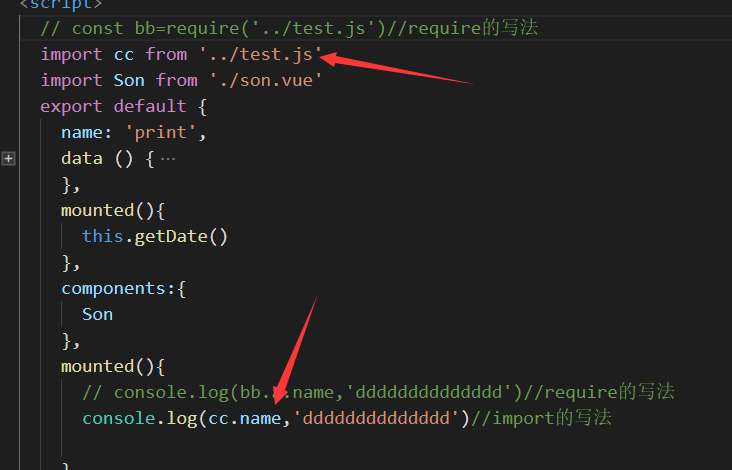
用require引入这个test.js,打印出来

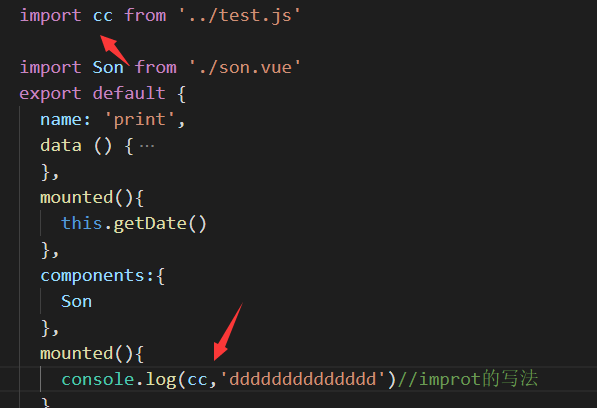
换成import的写法
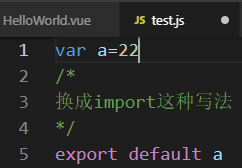
改test.js


一样可以
require的话他是导出的对象,不管你里面定义的是对象还是number或者字符串都是 导出对象

把a改成字符串

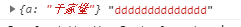
可以看到就算你是字符窜 一样的导出的是对象,对象里面才是你定义的变量a 调用的话就是 bb.a
然而import的话,你定义的是什么就导出什么,你定义number导出就是number,定义字符串就是字符串,你定义对象导出的就是对象,are you ok??



require 和 import 区别的更多相关文章
- JS 中的require 和 import 区别整理
ES6标准发布后,module成为标准,标准的使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们采用的是CommonJS规范,使用require引入模块,使 ...
- require和import区别
遵循的模块化规范不一样 模块化规范:即为 JavaScript 提供一种模块编写.模块依赖和模块运行的方案.谁让最初的 JavaScript 是那么的裸奔呢——全局变量就是它的模块化规范. requi ...
- require,import区别
链接:https://www.zhihu.com/question/56820346 遵循的模块化规范不一样 模块化规范:即为 JavaScript 提供一种模块编写.模块依赖和模块运行的方案.谁让最 ...
- JS 中的require 和 import 区别
这两个都是为了JS模块化编程使用. 遵循规范 require 是 AMD规范引入方式 import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法 调用时间 require是运行时调 ...
- require,import区别?
遵循的模块化规范不一样 模块化规范:即为 JavaScript 提供一种模块编写.模块依赖和模块运行的方案.谁让最初的 JavaScript 是那么的裸奔呢——全局变量就是它的模块化规范. requi ...
- 转:彻底搞清楚javascript中的require、import和export
原文地址:彻底搞清楚javascript中的require.import和export 为什么有模块概念 理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块. 但是,Ja ...
- require和require.async的区别
本文用seajs来讲解两种模块加载方式require和require.async的区别,类似java里的import,php里的include. <!DOCTYPE html> <h ...
- require与import
require 和 import,都是为了JS模块化使用.最近项目中,因为多人协同开发,出现了一个项目中同时使用了require 和 import 引入依赖的情况.正常情况下,一个项目中最好是对引入方 ...
- css link和@import区别
1.link语法结构 <link href="CSSurl路径" rel="stylesheet" type="text/css" / ...
随机推荐
- 【iCore4 双核心板_uC/OS-II】例程二:任务的建立与删除
一.实验说明: 本例程建立三个任务,通过任务寄存器来实现任务的建立与删除功能.红灯和绿灯同时以固定 频率闪烁,当任务寄存器为5时,删除绿灯闪烁的任务LED1,此时只有红灯闪烁,当任务寄存器的 值为10 ...
- Spark On Yarn的两种模式yarn-cluster和yarn-client深度剖析
Spark On Yarn的优势 每个Spark executor作为一个YARN容器(container)运行.Spark可以使得多个Tasks在同一个容器(container)里面运行 1. Sp ...
- 挖坑:hive集成kerberos
集成hive+kerberos前,hadoop已经支持kerberos,所以基础安装略去: https://www.cnblogs.com/garfieldcgf/p/10077331.html 直接 ...
- 记一次wordpress安装过程中遇到的问题及解决办法
Q:无法建立目录wp-content/uploads/2017/03.有没有上级目录的写权限?A:执行chmod 777 wp-content/ 提升目录权限 Q:安装主题或安装插件的时候,用到FTP ...
- 用命令创建MySQL数据库
一.连接MYSQL 格式: mysql -h主机地址 -u用户名 -p用户密码 1. 连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u roo ...
- kafka性能测试
参考阿里中间件团队博客的博文 Kafka vs RocketMQ——多Topic对性能稳定性的影响 使用的测试工具为Jmeter
- Oracle 如何对中文字段进行排序
Oracle 如何对中文字段进行排序 oracle中drop.delete和truncate的区别 oracle里的执行计划-查看
- 如何在Linux下修改Mysql的用户(root)密码
下面给大家分享下在Linux下如何修改Mysql的用户(root)的密码,分两种情况:第一种当拥有原来的mysql的root密码,第二种情况忘记原来的mysql的root的密码. 修改的用户都以roo ...
- 【thinkphp5】安全建议:隐藏后台登录入口地址
我们都知道后台 www.test.com/admin 是我们最常用的登录入口,方便的同时也留下了隐患,如果你刚好使用了 admin/ 这种账号密码的方式,会导致我们的后台完全暴露在外. 因此我们建 ...
- linux 系统全盘备份
备份程序对比 - Synchronization and backup programs 之前用的 tar进行备份了,更新 grub引导需要重建目录和手动挂载,不是很方便.现直接使用 timeshif ...
