DIV实现水平或垂直滚动条
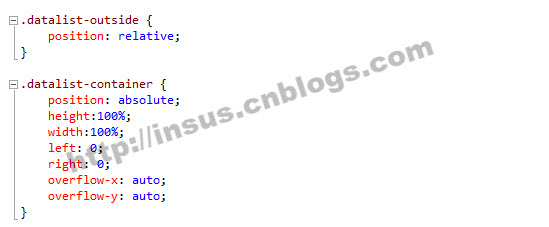
添加样式:
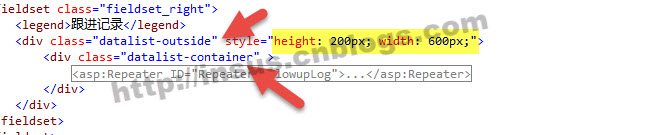
在html中,需要创建2层div来实现。一个div包含另一个div:
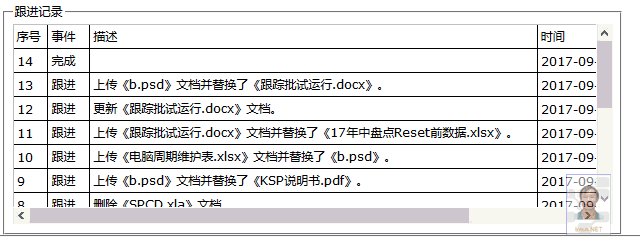
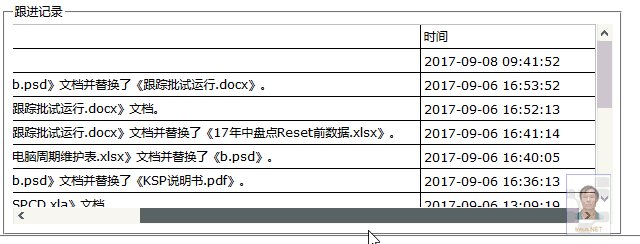
效果:
DIV实现水平或垂直滚动条的更多相关文章
- div盒子水平居垂直中的几种方法
div盒子水平居垂直中的几种方法<!DOCTYPE html><html> <head> <mete charset="ut ...
- 使图片相对于上层DIV始终水平、垂直都居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题
问题:boostrap-table有水平和垂直滚动条时,滚动条不高的时候(滚动高度比较大的时候没有问题),滚动条滑到最右边表格标题和内容单元格无法对齐的问题 问题原因:bootstrap-table源 ...
- div实现水平和垂直都居中的三个超实用的方法
本文仅仅介绍作者认为的三种不错的方式, 方式一:transform: translate(-50%,-50%) 示例代码如下: .div{ position: absolute; top: 50%; ...
- 如何让图片相对于上层DIV始终保持水平、垂直都居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 如何在DIV内只要垂直滚动条,不要水平滚动条
<DIV style="OVERFLOW-Y: scroll; OVERFLOW-X:hidden; width: 685px; height: 180px">< ...
- 关于iframe的滚动条,如何去掉水平滚动条或垂直滚动条
关于iframe的滚动条,如何去掉水平滚动条或垂直滚动条 关于<iframe>可以通过设置属性scrolling="no" 去掉iframe的两个滚动条. 如何只去掉水 ...
- easyui datagrid 表头固定(垂直滚动条)、列固定(水平滚动条)
easyui datagrid 表头固定(垂直滚动条).列固定(水平滚动条),每页显示1000行 最近用多了easyui 之后还是觉得它的功能还是很强大的.它原有的功能就已经能够满足90%以上的界面需 ...
- MFC 控件编程之水平滚动条跟垂直滚动条
MFC 控件编程之水平滚动条跟垂直滚动条 一点水平滚动条的操作 首先在操作滚动条的时候.我们要知道滚动条的一些属性. 比如我们要设置 最大值 最小值. 以及每次递增的值是多少.都要设置. 所有就有一个 ...
随机推荐
- 网站pc端分享QQ好友,空间,微博
在开发pc端网站的过程中,涉及到邀请好友的功能,之前单纯的复制粘贴已经无法满足用户的体验.故,仿照移动端添加自动分享到QQ好友,QQ空间,QQ微博的功能. 分享到QQ好友:http://connect ...
- JS笔记(三):数组、函数、类
(一) 数组 //创建数组 var the_array = [1,2,3,4,'5'] console.log(the_array[0]) //读取索引为0的数据 the_array[5] = '赋值 ...
- genymotion和adb的解决方法
问题: 安装了genymotion后.再单独安装了adb 然后在关闭genymotion后,输入adb devices,下方显示为空,然后打开genymotion,cmd输入adb devices,显 ...
- 【HANA系列】SAP HANA XS使用JavaScript数据交互详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- Asp.net Mvc身份验证
1.安装组件 Microsoft.AspNet.Identity.Core,身份认证核心组件 安装Microsoft.AspNet.Identity.EntityFramework,EF实现身份认证 ...
- CRM lookup筛选
function Loadcouse() { var type; var id; retrieveRecord(Xrm.Page.getAttribute("ownerid").g ...
- Win7系统system进程句柄数一直增加解决方案
公司内部最近有个服务端的同事电脑句柄数一开机就一直增加 一台Windows7x64系统16G 其实物理内存使用情况在开机后并没有太大的变化,但虚拟内存占用明显在不停的增加. 我通过“任务管理器”一直也 ...
- table表格(笔记)
<table class="table table-hover2 pick_carTable"> <thead> <tr class="bl ...
- [PC]两个蓝牙耳机同时输出相同音源
需求:和老婆一起玩双人同屏游戏(以撒的结合:抗生),但需要带上蓝牙耳机玩. 设备:2个蓝牙耳机.1个蓝牙接收器.1台Win10系统电脑. 通过关键字搜索出一个解决方案(Output audio to ...
- 解析oracle的rownum(转)
解析oracle的rownum 本人最近在使用oracle的rownum实现分页显示的时候,对rownum做了进一步的分析和研究.现归纳如下,希望能给大家带来收获. 对于rownum来说它是 ...
