LiveCharts文档-4基本绘图-1基本线条图
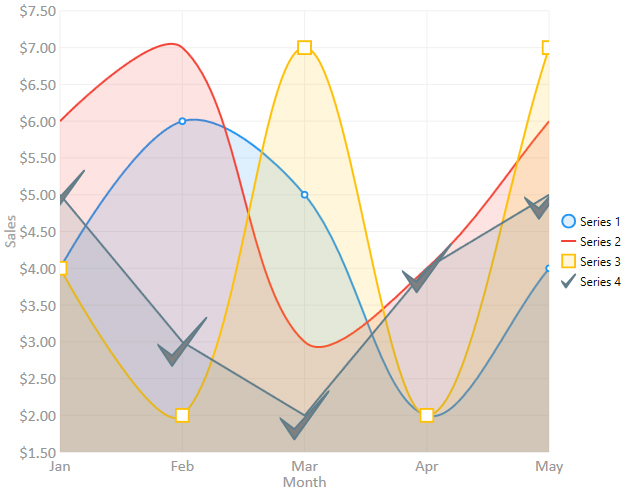
4基本绘图-1基本线条图

using System;
using System.Windows.Forms;
using System.Windows.Media;
using LiveCharts;
using LiveCharts.Wpf;
namespace Winforms.Cartesian.BasicLine
{
public partial class BasicLineExample : Form
{
public BasicLineExample()
{
InitializeComponent();
cartesianChart1.Series = new SeriesCollection
{
new LineSeries
{
Title = "Series 1",
Values = new ChartValues<double> {4, 6, 5, 2, 7}
},
new LineSeries
{
Title = "Series 2",
Values = new ChartValues<double> {6, 7, 3, 4, 6},
PointGeometry = null
},
new LineSeries
{
Title = "Series 2",
Values = new ChartValues<double> {5, 2, 8, 3},
PointGeometry = DefaultGeometries.Square,
PointGeometrySize = 15
}
};
cartesianChart1.AxisX.Add(new Axis
{
Title = "Month",
Labels = new[] {"Jan", "Feb", "Mar", "Apr", "May"}
});
cartesianChart1.AxisY.Add(new Axis
{
Title = "Sales",
LabelFormatter = value => value.ToString("C")
});
cartesianChart1.LegendLocation = LegendLocation.Right;
//更改数据集合会触发动画并更新图表
cartesianChart1.Series.Add(new LineSeries
{
Values = new ChartValues<double> { 5, 3, 2, 4, 5 },
LineSmoothness = 0, //直线, 1 表示平滑曲线
PointGeometry = Geometry.Parse("m 25 70.36218 20 -28 -20 22 -8 -6 z"),
PointGeometrySize = 50,
PointForeground = Brushes.Gray
});
//更改任何series都会触发动画并更新图表
cartesianChart1.Series[2].Values.Add(5d);
cartesianChart1.DataClick += CartesianChart1OnDataClick;
}
private void CartesianChart1OnDataClick(object sender, ChartPoint chartPoint)
{
MessageBox.Show("You clicked (" + chartPoint.X + "," + chartPoint.Y + ")");
}
}
}LiveCharts文档-4基本绘图-1基本线条图的更多相关文章
- LiveCharts文档-4基本绘图-3其他
原文:LiveCharts文档-4基本绘图-3其他 4基本绘图-3其他 因为每个图表的使用方法大同小异,所以不再啰嗦重复,具体直接看这个链接里的介绍.原文链接 其他的图表类型有 基本堆叠图 基本条形图 ...
- LiveCharts文档-4基本绘图-2基本柱形图
原文:LiveCharts文档-4基本绘图-2基本柱形图 4基本绘图-2基本柱形图 using System.Windows.Forms; using LiveCharts; using LiveCh ...
- LiveCharts文档-3开始-2基础
原文:LiveCharts文档-3开始-2基础 LiveCharts文档-3开始-2基础 基本使用 LiveCharts设计的很容易使用,所有的东西都可以自动的实现更新和动画,库会在它觉得有必要更新的 ...
- LiveCharts文档-3开始-7标签
原文:LiveCharts文档-3开始-7标签 LiveCharts文档-3开始-7标签 Label就是Chart中表示数值的字符串,通常被放置在轴的位置和提示当中. 下图中的这些字符串显示的都是标签 ...
- LiveCharts文档-3开始-8自定义工具提示
原文:LiveCharts文档-3开始-8自定义工具提示 LiveCharts文档-3开始-8自定义工具提示 默认每个需要tooltip或者legend的chart都会初始化一个DefaultLeng ...
- LiveCharts文档-3开始-6轴Axes
原文:LiveCharts文档-3开始-6轴Axes LiveCharts文档-3开始-6轴Axes 通常来说,你可以自定义LiveChart里的任何东西,Axes也不例外.下面这幅图展示了Axes. ...
- LiveCharts文档-3开始-4可用的图表
原文:LiveCharts文档-3开始-4可用的图表 LiveCharts文档-3开始-4可用的图表 LiveCharts共有5类图表,你将会在后面的章节当中看到这些图表的使用方法. Cartesia ...
- LiveCharts文档-3开始-5序列Series
原文:LiveCharts文档-3开始-5序列Series LiveCharts文档-3开始-5序列Series Strokes和Fills 笔触和填充 所有的Series都有笔触和填充属来处理颜色, ...
- LiveCharts文档-3开始-3类型和设置
原文:LiveCharts文档-3开始-3类型和设置 LiveCharts文档-3开始-3类型和设置 类型和设置 这一部分非常的重要,涉及到LiveCharts的基本构成单元的介绍 LiveChart ...
随机推荐
- getWidth()和getMeasuredWidth()的区别
结论:getMeasuredWidth()获取的是view原始的大小,也就是这个view在XML文件中配置或者是代码中设置的大小.getWidth()获取的是这个view最终显示的大小,这个大小有可能 ...
- drupal 2006 mysql server has gone away
在开发一个cms drupal网站时遇到了如上图的错误,几经百度谷歌,都一致说需要修改mysql的配置 max_allowed_packet参数,但是由于我买的是虚拟主机,并没有权限修改. 本来已经放 ...
- 对JavaScript中闭包的理解
在前端开发中闭包是一个很重要的知识点,是面试中一定会被问到的内容.之前我对闭包的理解主要是"通过闭包可以在函数外部能访问到函数内部的变量",对闭包运用的也很少,甚至自己写过闭包自己 ...
- nginx 配置简单网站项目(linux下)
1.新建html2与html3两个网站项目测试,而html是本身就有,记得到/etc/hosts 添加dns记录 2.修改nginx.conf文件 3.测试访问 中间用到一些nginx的命令,就不截图 ...
- [cb]扩展Hierarchy 添加二级菜单
目地 这篇博客教大家如何扩展Hierarchy 默认的Hierarchy 在Unity的Edior编辑器中,默认的Hierarchy如下 扩展的Hierarchy 扩展示例 MyInitOnLoad脚 ...
- C# show和showdialog区别
简单地说他们的区别就是show弹出来的窗体和父窗体(上一个窗体的简称)是属于同一等级的,这两个窗体可以同时存在而且可以随意切换,但是showdialog弹出来的窗体就不能这样,他永远是被置顶的,如果不 ...
- zabbix监控VMware6.7
1.登录VMwareweb页面 管理--高级配置启用:Config.HostAgent.plugins.solo.enableMob 2.测试(记住这个UUID) https://10.155.0.8 ...
- Linux 小知识翻译 - 「克隆」
最近比较流行的Linux发行版,得是连新闻都报道的,刚刚发布新版的「CentOS」了. 「CentOS」一般被称为Red Hat EnterpriseLinux的克隆版本,这是什么意思呢? Linux ...
- JVM虚拟机查找类文件的顺序
JVM查找类文件的顺序: 在doc下使用set classpath=xxx, 如果没有配置classpath环境变量,JVM只在当前目录下查找要运行的类文件. 如果配置了classpath环境,JVM ...
- 从研发到市场,一个C#程序员半年神奇之旅
序 距离上次在博客园发布文章已经过了大约有一年了,由于最近一系列神奇的际遇,让我非常强烈意愿的提起笔来给大家描述我最近一段时间的经历,希望大家根据我的经历做一些参考,我尽量写的逻辑通顺,如果各位兄弟阅 ...
