VUE 高德地图选取地址组件开发
高德地图文档地址
http://lbs.amap.com/api/lightmap/guide/picker/
结合步骤:
1.通过iframe内嵌引入高德地图组件
key就选你自己申请的key
<template>
<div>
<div id="iframe">
<iframe class="map-item" v-if="ismap" id="getAddress" @load="loadiframe"
src="https://m.amap.com/picker/?key=xxxxxxxxxxx"
style="width:100%; height:100%;position: absolute;z-index:22222;"></iframe>
</div>
</div>
</template>
2.监听高德组件load事件
当然在vue里面可以使用 @load="loadiframe" 进行监听
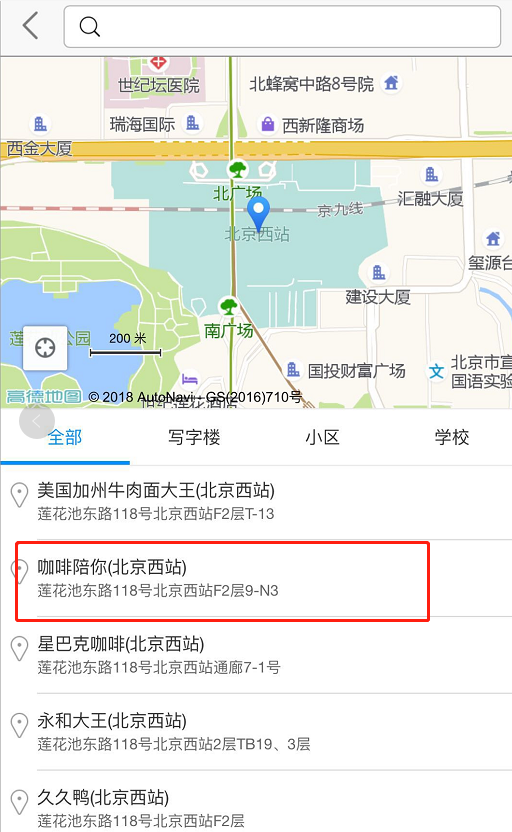
ps:onload :事件,就是选取地址之后,触发的一个事件。比如点击咖啡陪你,就会触发onload事件。

3.实现监听代码:
ps:高德地图通过 iframe 的 postmessage 向父组件传值,我们进行接收就可以。更详细的内容产考
https://segmentfault.com/a/1190000004512967
loadiframe() {
let iframe = document.getElementById('getAddress').contentWindow;
iframe.postMessage('hello', 'https://m.amap.com/picker/');
window.addEventListener("message", function (e) {
if (e.data.command != "COMMAND_GET_TITLE") {
/ /实现业务代码
}
}.bind(this), false);
},
3.完整高德地图组件代码
<template>
<div>
<div id="iframe">
<iframe class="map-item" v-if="ismap" id="getAddress" @load="loadiframe"
src="https://m.amap.com/picker/?key=xxxxxxxxxxxxx"
style="width:100%; height:100%;position: absolute;z-index:22222;"></iframe>
</div>
</div>
</template>
<script>
export default {
props: ["ismap"],
data() {
return {
locationData: {}
}
},
created() {
},
methods: {
loadiframe() {
let iframe = document.getElementById('getAddress').contentWindow;
iframe.postMessage('hello', 'https://m.amap.com/picker/');
window.addEventListener("message", function (e) {
if (e.data.command != "COMMAND_GET_TITLE") {
//业务代码
console.log(e):
}
}.bind(this), false);
},
}
}
</script>
<style>
.map-item {
position: fixed;
width: 100%;
height: 100%;
top: 0;
background: #fff;
z-index: 222;
}
</style>
VUE 高德地图选取地址组件开发的更多相关文章
- 高德地图模糊搜索地址(elementUI)
首先引入AMap: 1.在index.html引入AMap <script type="text/javascript" src="http://webapi.am ...
- 基于vue 2.X和高德地图的vue-amap组件获取经纬度
今天我就讲了一下怎么通过vue和高德地图开发的vue-amap组件来获取经纬度. 这是vue-amap的官网文档:https://elemefe.github.io/vue-amap/#/ 这是我的码 ...
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
- vue+vant ui+高德地图的选址组件
首先在index.html引入高德地图的js <script src="https://webapi.amap.com/maps?v=1.4.14&key=你的key" ...
- vue 高德地图之玩转周边
前言:在之前的博客中,有成功引入高德地图,这是以前的地址 vue 调用高德地图. 因为一些需求,需要使用到地图的周边功能. 完整的项目代码请查看 我的github 一 .先看要实现的结果,参考了链 ...
- Vue 高德地图 路径规划 画点
CDN 方式 <!--引入高德地图JSAPI --> <script src="//webapi.amap.com/maps?v=1.4.13&key=您申请的ke ...
- 【视频教学】如何利用高德地图IOS SDK进行开发?
Step1:使用IOS SDK可以做什么高德地图 iOS SDK 是一套基于 iOS 5.1.1 及以上版本的地图应用程序开发接口.通过该接口,用户可使用高德地图数据和服务轻松构建功能丰富.交互性强的 ...
- vue 高德地图
index.html <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119. ...
- js/vue 高德地图绘制驾车路线图
地图容器: // css要给此容器设置宽高 <div class="map_container"></div> 画图 data{ return { Clng ...
随机推荐
- linux iso 下载地址
Centos 5.3 下载地址: http://www.karan.org/mock/5.3/CentOS-5.3-i386-bin-1to6.torrent http://www.karan.or ...
- dedecms 模版里格式化时间标签
<!--带时分秒--> [field:pubdate function="GetDateTimeMK(@me)"/] <!--只有日期--> [field: ...
- 『TensorFlow』slim模块常用API
辅助函数 slim.arg_scope() slim.arg_scope可以定义一些函数的默认参数值,在scope内,我们重复用到这些函数时可以不用把所有参数都写一遍,注意它没有tf.variable ...
- 『计算机视觉』感受野和anchor
原文链接:关于感受野的总结 论文链接:Understanding the Effective Receptive Field in Deep Convolutional Neural Networks ...
- 正则表达式中pw、IDCard和EM匹配
1密码强度正则 //密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符 var pPattern = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])( ...
- 学生信息管理系统(C语言)
#include <stdio.h> #include <stdlib.h> #include <string.h> typedef struct student ...
- vue和react全面对比(详解)
vue和react对比(详解) 放两张图镇压小妖怪 本文先讲共同之处, 再分析区别 大纲在此: 共同点: a.都使用虚拟dom b.提供了响应式和组件化的视图组件 c.注意力集中保持在核心库,而将其他 ...
- Linux目录结构下部
第1章 linux目录结构 (linux必知必会的文件或目录) 1.1 在linux下面如何安装软件 yum install tree 1.2 linux无法上网了怎么办? [root@oldboye ...
- 二十五. Python基础(25)--模块和包
二十五. Python基础(25)--模块和包 ● 知识框架 ● 模块的属性__name__ # my_module.py def fun1(): print("Hello& ...
- 网络知识梳理--OSI七层网络与TCP/IP五层网络架构及二层/三层网络(转)
reference:https://www.cnblogs.com/kevingrace/p/5909719.html https://www.cnblogs.com/awkflf11/p/9190 ...
