javascript mqtt 发布订阅消息
js client使用paho-mqtt,官网地址:http://www.eclipse.org/paho/,参考http://www.eclipse.org/paho/clients/js/官网给出例子Getting Started,写出下面简单的测试代码。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Centos7 mosquitto test</title>
- <script src="jquery-3.2.1.min.js"></script>
- <script src="paho-mqtt-min.js"></script>
- <script type="text/javascript">
- var hostname = "csxyz.xyz"; //主机IP 106.14.181.32 此域名已不是我在使用了(2019-6-16注)
- var hostPort = 9001; //port
- var sub_count = 0;
- var client;
- function MQTTconnect() {
- client = new Paho.MQTT.Client(hostname, hostPort, "test");
- client.onMessageArrived = onMessageArrived;
- client.connect({onSuccess:onConnect});
- console.log("Host="+ hostname + ", port=" + hostPort);
- };
- // called when the client connects
- function onConnect() {
- console.log("onConnect succeeds");
- // client.subscribe('topic');
- client.subscribe('#'); //订阅所有主题
- }
- // called when a message arrives
- function onMessageArrived(message) {
- var topic = message.destinationName;
- var payload = message.payloadString;
- console.log("onMessageArrived:" + payload);
- sub_count++;
- $('#sub_count').val('收到订阅' + sub_count + '条');
- $('#sub_message').prepend('<li>' + topic + ' = ' + payload + '</li>');
- }
- function button_onclick(){
- var topic = $('#topicsend').val();
- var text = $('#textsend').val();
- if(topic=='' || text=='')
- {
- alert("noTopic or noText");
- return;
- }
- var message = new Paho.MQTT.Message(text);
- message.destinationName = topic;
- message.qos=0;
- client.send(message);
- };
- $(document).ready(function() {
- MQTTconnect();
- });
- </script>
- </head>
- <body>
- <h1>mosquitto pub</h1>
- topic:<input type='text' id='topicsend' size="60"/> <br>
- text :<input type='text' id='textsend' size="60"/>
- <input type='button' value="send" id='btn' onclick="button_onclick()"/>
- </br>
- <h1>mosquitto sub</h1>
- <input type='text' id='sub_count' disabled />
- <ul id='sub_message' ></ul>
- </body>
- </html>
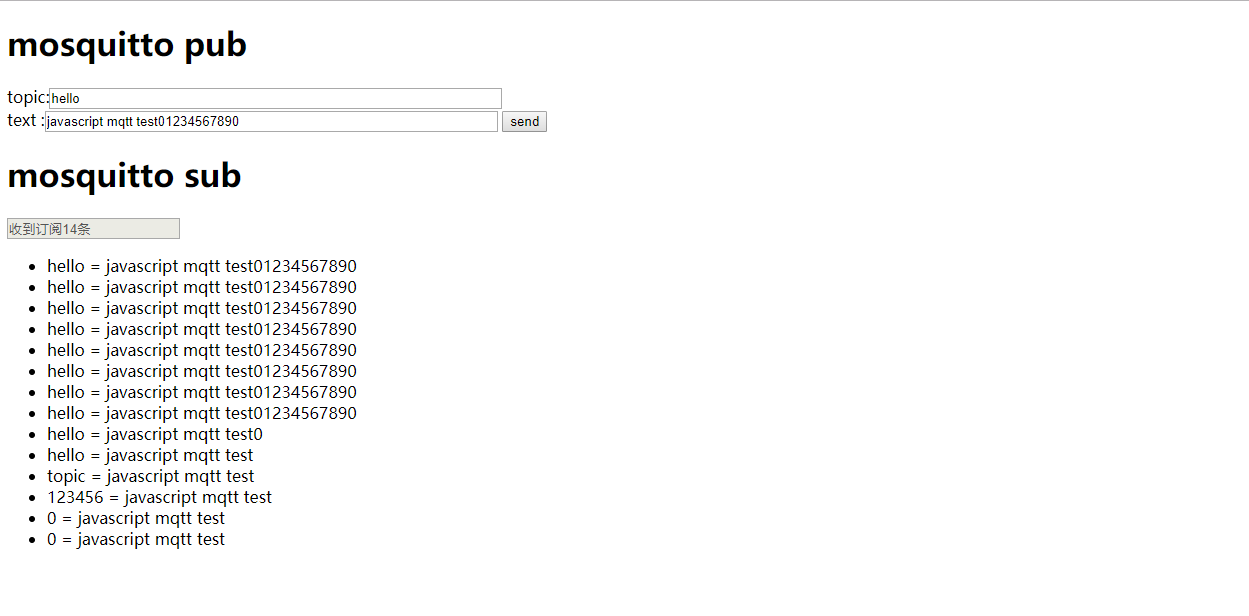
html在本地运行,测试结果:

在censtos的apache空间根目录下创建文件夹iot,将index.html和需要包含的js文件拷贝过去,可以得到上面的结果。注意,文件上传的时候是在root用户下,需要增加可执行权限,否则运行会报错的。
javascript mqtt 发布订阅消息的更多相关文章
- JMS发布/订阅消息传送例子
前言 基于上篇文章"基于Tomcat + JNDI + ActiveMQ实现JMS的点对点消息传送"很容易就可以编写一个发布/订阅消息传送例子,相关环境准备与该篇文章基本类似,主要 ...
- Kafka是分布式发布-订阅消息系统
Kafka是分布式发布-订阅消息系统 https://www.biaodianfu.com/kafka.html Kafka是分布式发布-订阅消息系统.它最初由LinkedIn公司开发,之后成为Apa ...
- 高吞吐量的分布式发布订阅消息系统Kafka--安装及测试
一.Kafka概述 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据. 这种动作(网页浏览,搜索和其他用户的行动)是在现代网络上的许多社会功能的一个关键因 ...
- 分布式发布订阅消息系统 Kafka 架构设计[转]
分布式发布订阅消息系统 Kafka 架构设计 转自:http://www.oschina.net/translate/kafka-design 我们为什么要搭建该系统 Kafka是一个消息系统,原本开 ...
- 分布式发布订阅消息系统Kafka
高吞吐量的分布式发布订阅消息系统Kafka--安装及测试 一.Kafka概述 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据. 这种动作(网页浏览, ...
- Kafka logo分布式发布订阅消息系统 Kafka
分布式发布订阅消息系统 Kafka kafka是一种高吞吐量的分布式发布订阅消息系统,她有如下特性: 通过O(1)的磁盘数据结构提供消息的持久化,这种结构对于即使数以TB的消息存储也能够保持长时间的稳 ...
- 发布-订阅消息系统Kafka简介
转载请注明出处:http://www.cnblogs.com/BYRans/ Kafka是由Apache软件基金会开发的一个开源流处理平台,由Scala和Java编写.Kafka是一种高吞吐量的分布式 ...
- Kafka(分布式发布-订阅消息系统)工作流程说明
Kafka系统架构Apache Kafka是分布式发布-订阅消息系统.它最初由LinkedIn公司开发,之后成为Apache项目的一部分.Kafka是一种快速.可扩展的.设计内在就是分布式的,分区的和 ...
- 【9】JMicro微服务-发布订阅消息服务
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 1. JMicro消息服务目前实现特性 a. JMicro只支持发布订阅消息服务,不支持队列式消息服务: b. 不支持消息持 ...
随机推荐
- 『Python CoolBook:Collections』数据结构和算法_collections.deque队列&yield应用
一.collections.deque队列 deque(maxlen=N)构造函数会新建一个固定大小的队列.当新的元素加入并且这个队列已满的时候,最老的元素会自动被移除掉. 如果你不设置最大队列大小, ...
- 『cs231n』卷积神经网络的可视化与进一步理解
cs231n的第18课理解起来很吃力,听后又查了一些资料才算是勉强弄懂,所以这里贴一篇博文(根据自己理解有所修改)和原论文的翻译加深加深理解,其中原论文翻译比博文更容易理解,但是太长,而博文是业者而非 ...
- mvn dependency:tree的用法
一.参考文档 https://maven.apache.org/plugins/maven-dependency-plugin/examples/resolving-conflicts-using-t ...
- 单点登录系统实现基于SpringBoot
今天的干货有点湿,里面夹杂着我的泪水.可能也只有代码才能让我暂时的平静.通过本章内容你将学到单点登录系统和传统登录系统的区别,单点登录系统设计思路,Spring4 Java配置方式整合HttpClie ...
- boost高质量随机数库 zhuan
shared_ptr<int> tmp2(new int(10)) ; int * test=tmp2.get(); std::cout<<*test<<" ...
- 数据分析---SQL(Access数据库)
1. SQL(Structure Quest Language) 一种结构化查询语言,它是一种通用的关系型数据库操作语言,用于存取数据,查询,更新和管理数据库. 2. 基本语句 Select, Cre ...
- private、public、protected和默认
类中的域最好标记为private: 方法最好标记为public: private:仅对本类可见 public:对所有类可见 protected:对本包和对所有子类可见 默认(什么都不写):对本包可见 ...
- 添加网络打印机的步骤(xp和win2008+win7)
1.如题,设置好打印机的 ip地址和子网掩码等信息. 2 .xp不像其他新的系统那么好用那么智能...只能慢慢来 如果是xp,注意,请添加网络打印机的时候选 :添加本地打印机,,记得哦 然后如图 然 ...
- react 调用webIm
记录下遇到的问题,之前引用腾讯云的webim,一直出错,现在改好了, 引用了, 以上是在public下的index.html引用, 但是在子模块console.log(webim);会报这个错 解决也 ...
- the implemention of redblack tree
public class redbalcktree { private class Node{ private int val; private int key; boolean color; //b ...
