在使用vue-cli中遇到的几个问题
前言:框架没有好坏之分,能解决需求就可以。之前没事用vue模仿过BOSS直聘App(纯属娱乐),实际工作中开发过一个后台管理系统,遇到过不少坑,终于闲下来稍微总结几个问题分享一下!
一、所遇到的问题(对cli模式开发不熟悉绕路),以及解决办法
1:本地如何配置跨域和后台联调
2:如果非要使用jQuery,该如何配置到全局
3:npm run build打包后的文件如何使用相对路径,以及去掉不想要的.map文件
4:如何使用自己封装的JS代码
5:如果使用axios去处理ajax如何放在全局
二、解决办法(基于vue2.3.3,默认的cli文件路径)
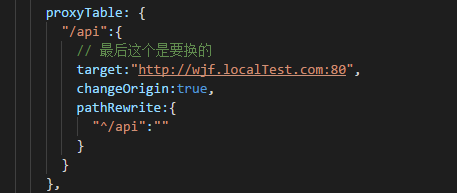
1、本地如何配置跨域和后台联调(需要2点),a:在原来配置文件上添加配置,添加的位置是:config/index.js内的dev的proxyTable属性(类似webpack>devServer下的proxy),比如下图

上图中寓意是:当接口中遇到api字段的时候会映射到:“http://wjf.localTest.com:80”这个地址(需要后台配置允许跨域),且api会被替换为空,api是自定义的字段名字只是在请求接口的时候和配置文件协商的一个类似id的东西。不耽误打包上线。
b:映射地址的IP和映射地址到自己电脑的HOSTS文件,(例如http://wjf.localTest.com:80的ip是:123.321.168.192),此时只需要把:123.321.168.192 wjf.localTest.com 添加到本机电脑的HOSTS文件即可解决本地跨域调试。
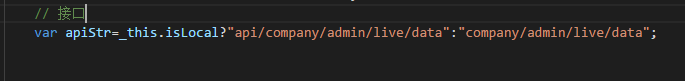
c:完成之后如何使用如:

这样在methods中使用的时候得带上自己配置的api字段,这里为了本地和线上使用第一套代码定义了_this.isLocal字段。
2、如果非要使用JQ(一般不用),如何配置到全局,需要2步,
a:npm install -S jquery 安装JQ
b:添加配置,具体位置:build/webpack.base.conf.js内,先引入webpack

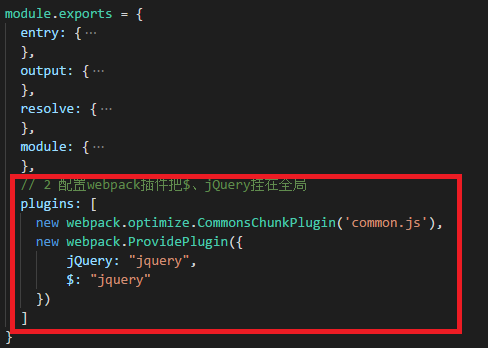
再配置个webpack插件把JQ挂在全局

这样就可以在methods中放心的使用:jquery了(此时和script标签引入的使用一样~)
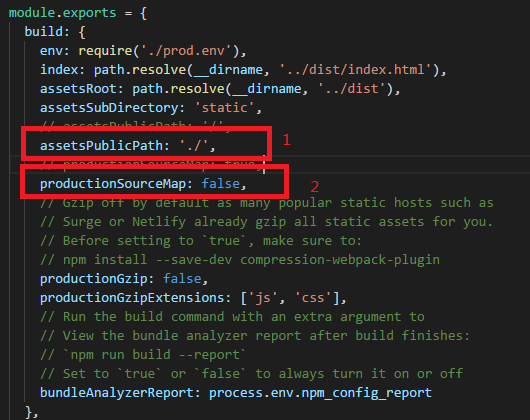
3、npm run build打包后的文件如何使用相对路径,以及去掉不想要的.map文件
这个解决办法相对简单,还是改默认的配置文件,具体位置:config/index.js中,如下图

图中1是把绝对路径改为相对路径(这样打包后就可以随便放在服务器上任何文件夹下),图中2是避免打包后所有的.map文件
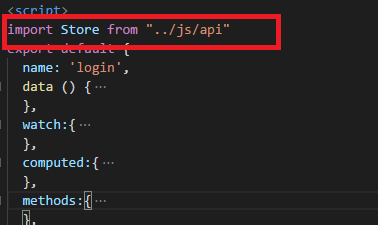
4、如何使用自己封装的JS代码,平常都是script标签引入,cli模式就不是的了。比如自己封装了一个api.js在:src/js/api.js,如:

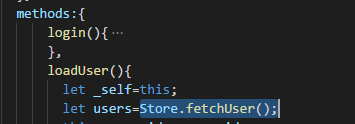
Store包括:操作seeionStorage和localStorage以及原生Ajax的封装,如何使用,需要导入

这样就可以在methods中愉快的使用自己封装的方法了

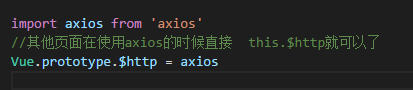
5、如果使用axios去处理ajax如何放在全局,需要2点
a:先npm install axios -S
b:src/main.js内引入并挂在全局,如

这样就可以在methods中愉快的使用this.$http去get或者post了

案例参考:戳这里
在使用vue-cli中遇到的几个问题的更多相关文章
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- vue.cli 中使用 less 来写css样式
vue-cli 的webpack中已配置了less,但 package.json 中没有选项,为了方便开发中使用,需安装一下: 安装方式一: npm install less less-loader ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- Vue CLI 3 中文文档
翻译文档 文档翻译全貌 前言 之前写了一篇Vue CLI 3.x 版本的简单体验,当时文档还不全,具体的使用方法并不是很清楚,大概是2月7号,收到Vue CLI 3接近Beta版的提示,作者尤雨溪也讲 ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
随机推荐
- OpenCV库框架结构
在上文已经学习过了opencv的编码规则,为了能够方便灵活的运用OPECV库,我们需要对其框架结构进行学习了解,以方便我们进行实际工程调用调用. 1.Opnecv库到底提供了什么? 打开opencv源 ...
- 面试时遇到的题目。正则,replace()
function Fn(str){ this.str = str; } Fn.prototype.format = function(){ var arg = arguments; var dd = ...
- OpenGL ES: 纹理采样 texture sample
Sampler (GLSL) Sampler通常是在Fragment shader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的.一个sampler和 ...
- .NET手记-为ASP.NET MVC程序集成Autofac
MVC Autofac总是会紧跟最新版本的ASP.NET MVC框架,所以文档也会一直保持更新.一般来讲,不同版本的框架集成Autofac的方法一般不变. MVC集成需要引用 Autofac.Mvc5 ...
- 关于c++11中的thread库
c++11中新支持了thread这个库,常见的创建线程.join.detach都能支持. join是在main函数中等待线程执行完才继续执行main函数,detach则是把该线程分离出来,不管这个线程 ...
- C# 常用验证
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- SignalR 中使用 MessagePack 序列化提高 WebSocket 通信性能
It's like JSON.but fast and small. MessagePack is an efficient binary serialization format. It lets ...
- Json数据中同字段不同数据类型的解析
当解析Json数据时,如果碰到同字段不同数据类型的情况,如何处理呢?比如: [ { "code": 1, "data": 33 }, { "code& ...
- Shell脚本 | 性能测试之内存
性能测试中,内存是一个不可或缺的方面.比如说在跑 Monkey 的过程中,如何准确持续的获取到内存数据就显得尤为重要. 今天分享一个脚本,可以在给定时间内持续监控内存,最后输出成一份 CSV 文件,通 ...
- lucene简单搜索demo
方法类 package com.wxf.Test; import com.wxf.pojo.Goods; import org.apache.lucene.analysis.standard.Stan ...
