Object.create(null)、Object.create({})、{} 三者创建对象的区别
1、先看看我们经常使用的{}创建的对象是什么样子的:
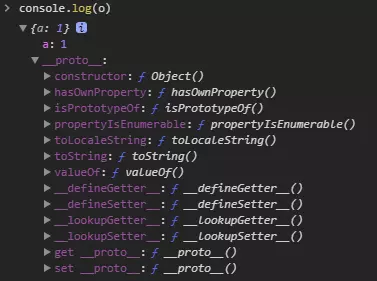
- var o = {a:1};
- console.log(o)

从上图可以看到,新创建的对象继承了Object自身的方法,如hasOwnProperty、toString等,在新对象上可以直接使用。
2、再看看使用Object.create(null)创建对象:
- var o = Object.create(null,{
- a:{
- writable:true,
- configurable:true,
- value:'1'
- }
- })
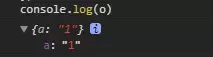
- console.log(o)

可以看到,新创建的对象除了自身属性a之外,原型链上没有任何属性,也就是没有继承Object的任何东西,此时如果我们调用o.toString()会报Uncaught TypeError的错误。
大家可能会注意到,第一个参数使用了null。也就是说将null设置成了新创建对象的原型,自然就不会有原型链上的属性。
3、我们再把上面的例子改一改,将Object.create(null)改为Object.create({}):
- var o = Object.create({},{
- a:{
- writable:true,
- configurable:true,
- value:'1'
- }
- })
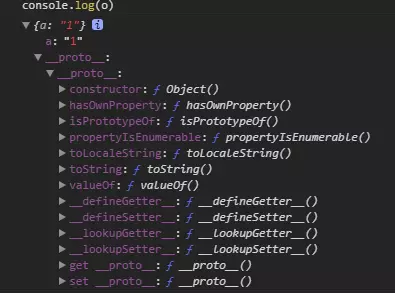
- console.log(o)

我们看到,这样创建的对象和使用{}创建对象已经很相近了,但是还是有一点区别:多了一层proto嵌套。
4、我们最后再来改一下:Object.create(Object.prototype)
- var o = Object.create(Object.prototype,{
- a:{
- writable:true,
- configurable:true,
- value:'1'
- }
- })
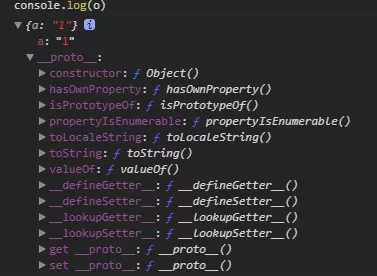
- console.log(o)

这次就和使用{}创建的对象一模一样了。
5、使用Object.create(null)的理由:
使用create创建的对象,没有任何属性,显示No properties,我们可以把它当作一个非常纯净的map来使用,我们可以自己定义hasOwnProperty、toString方法,不管是有意还是不小心,我们完全不必担心会将原型链上的同名方法覆盖掉。
另一个使用create(null)的理由是,在我们使用for..in循环的时候会遍历对象原型链上的属性,使用create(null)就不必再对属性进行检查了,当然,我们也可以直接使用Object.keys[]。
Object.create(null)、Object.create({})、{} 三者创建对象的区别的更多相关文章
- 详解Object.create(null)
在Vue和Vuex的源码中,作者都使用了Object.create(null)来初始化一个新对象.为什么不用更简洁的{}呢? 在SegmentFault和Stack Overflow等开发者社区中也有 ...
- object.create(null) 和 {}创建对象的区别
原文 简书原文:https://www.jianshu.com/p/43ce4d7d6151 创建对象的方法 如果要创建一个空的对象,可以使用如下的三种方法 var obj1 = {}; var ob ...
- Object.create(null) 和 {} 区别
Object.create(null) 创建一个空对象,此对象无原型方法. {} 其实是new Object(),具有原型方法. 应用: 使用Object.create(null)的一个重要应用是:创 ...
- Object.create 以及 Object.setPrototypeOf
第一部分 Object.crate() 方法是es5中的关于原型的方法, 这个方法会使用指定的原型对象以及属性去创建一个新的对象. 语法 Object.create(proto, [ properti ...
- (转)es6中object.create()和object.assign()
今天学习javascript面向对象,在学习Obejct方法时了解到create方法,偶像想起之前使用的assign方法,顺带查找一番,感觉这篇博客讲解详细,遂转载. 先简单提一下装饰器函数,许多面向 ...
- vs变量监视提示-VAR-CREATE: UNABLE TO CREATE VARIABLE OBJECT解决方法
昨天有个linux应用在使用vs 远程debug的时候,debug可以正常进行,但是监视变量的时候提示-VAR-CREATE: UNABLE TO CREATE VARIABLE OBJECT,经测试 ...
- php错误:Uncaught exception com_exception with message Failed to create COM object
本文为大家讲解的是php错误:Uncaught exception com_exception with message Failed to create COM object,感兴趣的同学参考下. ...
- Object.create 和 Object.assign
Object.assign(target, ...source) 1.Object.assign方法只会拷贝源对象自身(不包括原型)的并且可枚举的属性到目标对象,使用源对象的get和目标对象的set, ...
- 设计模式之美:Null Object(空对象)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):Null Object 的示例实现. 意图 通过对缺失对象的封装,以提供默认无任何行为的对象替代品. Encapsulate t ...
随机推荐
- 配置firewalld防火墙
题:请按下列要求在 system1 和 system2 上设定防火墙系统: 允许 group8.example.com 域的客户对 system1 和 system2 进行 ssh 访问. 禁止 my ...
- Java Networking: UDP DatagramSocket (翻译)
原文:http://tutorials.jenkov.com/java-networking/udp-datagram-sockets.html UDP vs. TCP Sending Data vi ...
- shadows
http://blog.51cto.com/11975865/2308030 https://www.jianshu.com/p/247cdbabf389 https://baijiahao.baid ...
- IdentityServer4中Code/Token/IdToken对应可访问的资源(api/identity)
{ OidcConstants.ResponseTypes.Code, ScopeRequirement.None }, { OidcConstants.ResponseTypes.Token, Sc ...
- Vue:(五)axios
Axios是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.axios主要是用于向后台发起请求的,还有在请求中做更多可控功能.官方不再维护vue-resource,推 ...
- mysql57 centos7 使用
####### yum repository install #######mysql yum repo http://repo.mysql.com/wget http://repo.mysql.co ...
- jps: command not found
在/etc/profile中添加javahome的 path export JAVA_HOME=/usr/java/jdk1.8.0_131export PATH=$PATH:$JAVA_HOME/b ...
- python实现以application/json格式为请求体的http post请求
接口传递数据格式类型为json格式,如下图抓包查看 Python实现脚本请求接口并以中文打印接口返回的数据 import json import requests url = "https: ...
- php逐行读取.txt文件内容,并解析每行内容
// 读取nlp text 并存到mongodb public function readNLP(&$errorCode,&$errorMessage) { try{ // $_SER ...
- js中提示框闪退问题
当页面存在刷新 或 在线引用iframe框架时(引用框架也会导致刷新) 会导致页面加载时的弹出框闪退 解决方法:设置弹出框在页面或者框架完全加载一段时间后再弹出 <script type=& ...
