flex 1与flex auto
flex意为"弹性布局"
这次主要探究的是flex:1与flex:auto的区别,flex是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
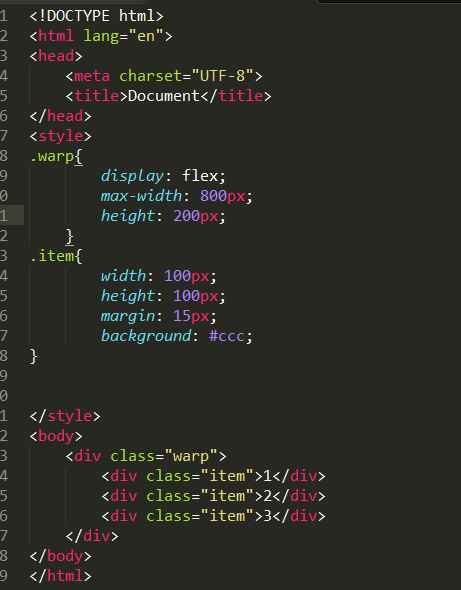
首先上代码:

上面为flex的基础布局,效果如下:

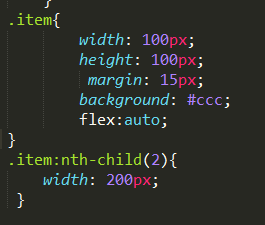
下来看看:flex:1的效果:


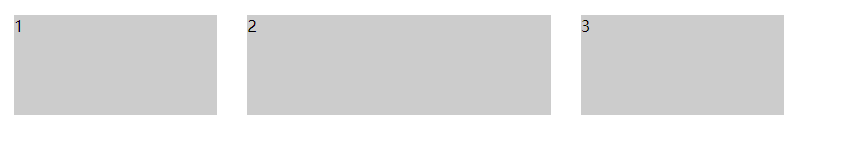
再下来看看flex:auto的效果:


基本已经明白了:
flex:1相当于 flex-grow:1, flex-shrink:1 , flex-basis:0% (子元素宽度 = 父级宽度/3)
flex:auto相当于flex-grow:1, flex-shrink:1 , flex-basis:auto (子元素宽度 = 子元素宽度 +(父级宽度-子元素宽度之和/3)
flex:none相当于flex-grow:0, flex-shrink:0 , flex-basis:auto
flex 1与flex auto的更多相关文章
- flex:1和flex:auto详解
flex:1和flex:auto详解 首先明确一点是, flex 是 flex-grow.flex-shrink.flex-basis的缩写. flex-grow属性定义项目的放大比例,默认为0,即如 ...
- 杂项:flex (adobe flex)
ylbtech-杂项:Flex (Adobe Flex) Flex指Adobe Flex,基于其专有的Macromedia Flash平台,它是涵盖了支持RIA(Rich Internet Appli ...
- 重新总结flex布局(flex,flex-direction,justify-content,align-items,flex-wrap,align-self)
1.flex,主要就是按比例分配.(例如:两个div的flex:1,就大小相等) .box1{ flex:1; background-color: red; } .box2{ flex:1; back ...
- flex html 用flex展示html
1. 目的 flex展示html 可以保护网页内容 2. 参考 http://stackoverflow.com/questions/260270/display-html-in-an-actions ...
- 微信小程序开发之搞懂flex布局2——flex container
容器的概念,是用来包含其它容器(container)和项目(item). flex container——flex容器 A flexbox layout is defined using the fl ...
- 微信小程序开发之搞懂flex布局3——Flex Item
Flex Item flex容器的子元素就是这个容器的flex item. The direct children of a Flex Container (elements with display ...
- Flex外包公司——Flex案例展示
Flex案例展示 做的mail系统: http://gowebtop.com/webtop/ 在线购书网站 http://book.orzar.net/ eBay购物网站 http://www. ...
- [Flex+JAVA]建立Flex+java项目,并实现基本功能
1新建JAVA WEB项目 新建后的web文件包截图 3添加Flex项目,右键,添加.更改项目类型,天剑Flex项目类型
- (转)Flex开发工具Flex Builder 3 下载及注册码
本文转载自:http://blog.csdn.net/wlxtaking/article/details/5779762 Flex是通过java或者.net等非Flash途径,解释.mxml文件组织c ...
随机推荐
- 3、Kafka集群部署
Kafka集群部署 1)解压安装包 [ip101]$ tar -zxvf kafka_2.11-0.11.0.0.tgz -C /opt/app/ 2)修改解压后的文件名称 [ip101]$ mv k ...
- vijos 1605 双栈排序 - 贪心 - 二分图
题目传送门 传送门I 传送门II 题目大意 双栈排序,问最小字典序操作序列. 不能发现两个数$a_{j}, a_{k}\ \ (j < k)$不能放在同一个栈的充分必要条件时存在一个$i$使得$ ...
- 一.rest-framework之版本控制 二、Django缓存 三、跨域问题 四、drf分页器 五、响应器 六、url控制器
一.rest-framework之版本控制 1.作用 用于版本的控制 2.内置的版本控制 from rest_framework.versioning import QueryParameterVer ...
- ( 转) Awesome Image Captioning
Awesome Image Captioning 2018-12-03 19:19:56 From: https://github.com/zhjohnchan/awesome-image-capti ...
- VisualSFM使用记录1 unable to load libsiftgpu.so
官网:http://ccwu.me/vsfm/(解决过程蓝色字,问题原因解决方法红色字)SFM computer missing match阶段运行出现错误 More than 189MB of gr ...
- IdentityServer4 错误解决方案
错误 解决方案 Grant types list cannot contain both xx and xx 以下授权类型不能同时存在: Implicit AuthorizationCode Impl ...
- Pandas 基础(8) - 用 concat 组合 dataframe
以各个城市的天气为例, 先准备下面的数据: 印度天气的相关信息: import pandas as pd india_weather = pd.DataFrame({ 'city': ['mumbai ...
- P2292 [HNOI2004]L语言
传送门 思路: 毒瘤的字典树! ▲主要分有两个步骤: ① 日常的建树. ② 暴力地求解. ▲日常建树:过于基础,跳过. ▲重点在于如何暴力地求解而不被卡掉(DP?不存在的) 可以利用区间动规的思想, ...
- 全文检索:haystack+elasticsearch
优点: 1.查询速度快 2.支持中文分词准备工作:安装es软件 1.拷贝到ubuntu 2.docker load -i 文件路径 3.配置 修改ip地址 4.docker run -dti --ne ...
- winform中DataGridView实现分页功能
WinForm轻松实现自定义分页 (转载) WinForm轻松实现自定义分页 (转载) 转载至http://xuzhihong1987.blog.163.com/blog/static/26731 ...
