谷歌浏览器chrome的vuejs devtools 插件的安装
(推荐方法2)
安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装。chrome://extensions/ 开发者工具-扩展程序下启用;
方法2: github下载插件,npm包安装依赖,拖入浏览器扩展程序
具体操作:
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
1. npm install,安装依赖包;如果安装太慢,请参照文章末尾说明进行操作。
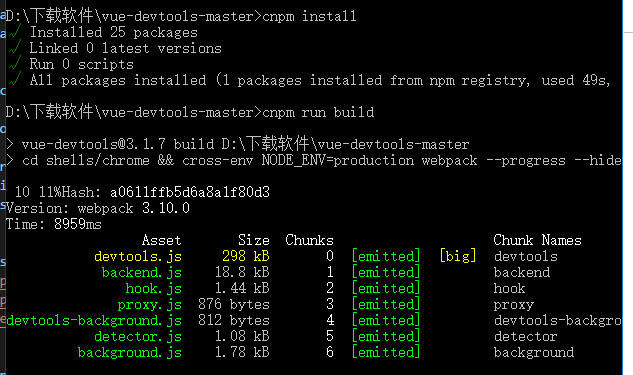
2. npm run build

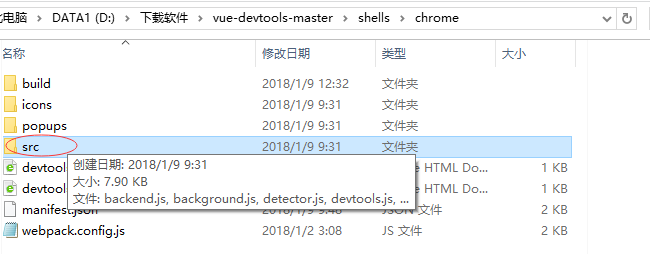
npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

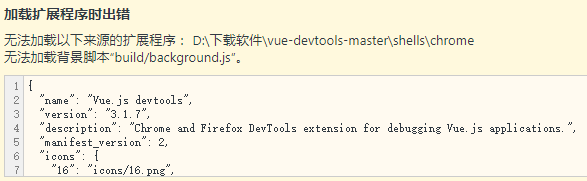
若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:

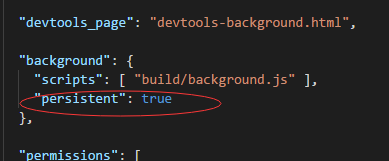
3. 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

4. 扩展chrome插件
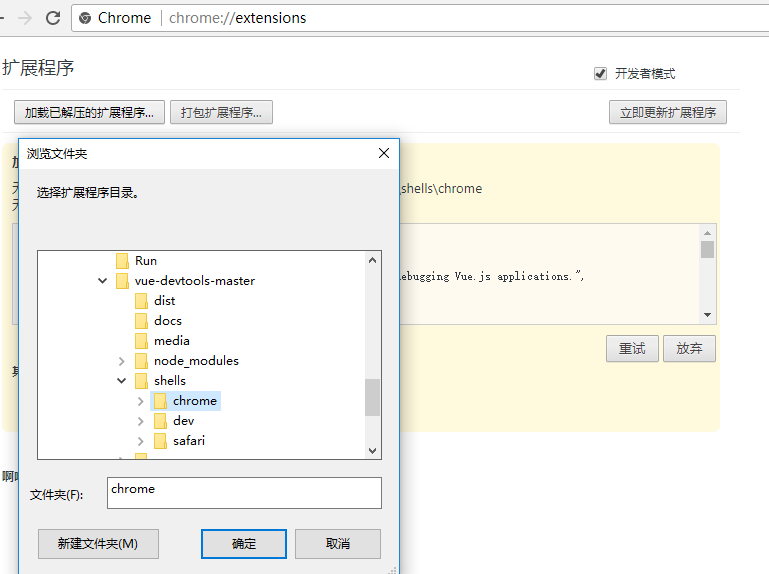
1.打开chrome浏览器,打开更多工具>扩展程序;
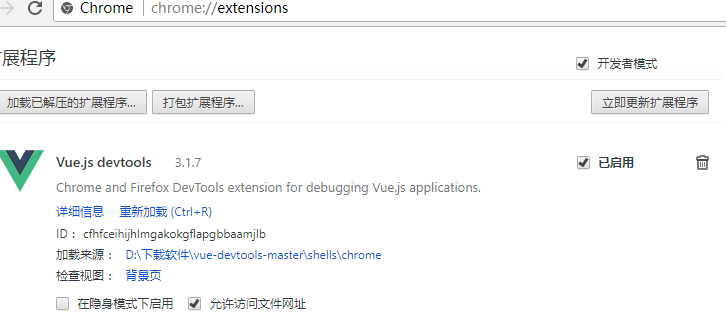
2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入


5, 测试安装成功
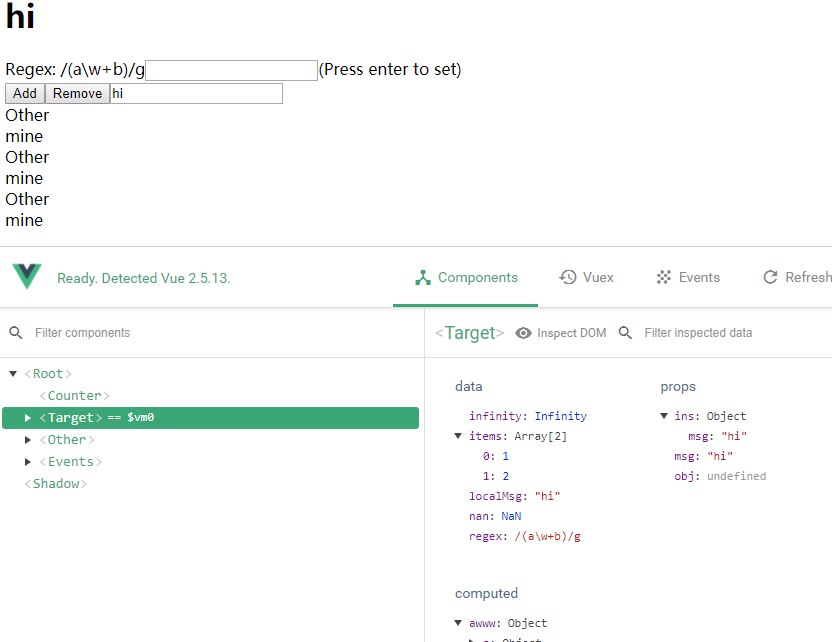
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

方法3: 下载chrome插件安装包(.crx文件)离线安装(版本较低不推荐)
下载地址:http://www.cnplugins.com/devtool/vuejs-devtools/download.html
安装方法:http://www.cnplugins.com/tools/how-to-setup-crx.html
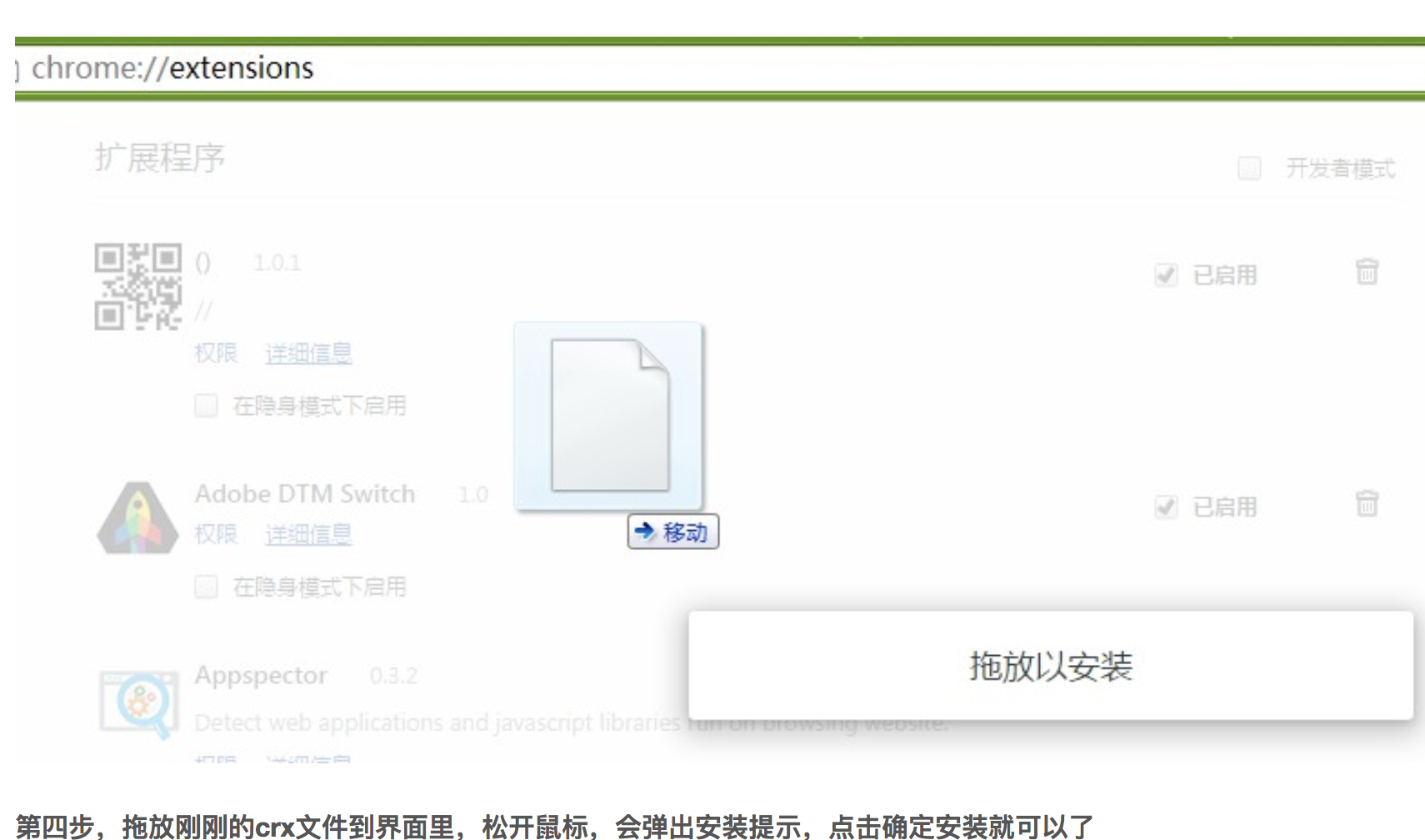
在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用。将下载后的.crx文件,拖入即可安装。

另附:
1. 建议使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm安装依赖包了
2. chrome插件网地址 http://www.cnplugins.com/, 有需要别的插件的可类似以上操作。
谷歌浏览器chrome的vuejs devtools 插件的安装的更多相关文章
- 谷歌浏览器安装vuejs devtools 插件
1 . 下载chrome扩展插件. 在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools 2. npm instal ...
- 打包谷歌浏览器 Chrome 已安装的插件
环境: OS - win7 64bit 旗舰版 Chrome - 37.0.2062.120 m 以 Smooth Gestures (一款鼠标手势插件)为例,在扩展程序面板 chrome://ext ...
- Axure谷歌浏览器Chrome扩展程序下载及安装方法
对于很多需要设计产品原型的朋友来说,Axure RP Pro可谓是非常方便.好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型.但是如果想把原型拿给客户查看,千万记得给浏览 ...
- 【Chrome】Octotree Chrome插件离线安装
插件下载地址:http://www.cnplugins.com/devtool/octotree/download.html Octotree 是国外程序员Buu Nguyen 做的一个 Chrome ...
- 【终极指南】图文详解Chrome插件离线安装方法
Chrome插件离线安装背景介绍 因为无法访问Google所以国内用户目前大多只能通过第三方比如我们Chrome插件网下载插件,然后离线安装.Chrome官方自67版本后,只允许用户通过谷歌应用商店安 ...
- 如何安装CRX格式?Chrome插件离线安装,CRX格式安装方法 JSON-handle Chrome插件下载
目前,Chrome官方已经禁止非Chrome商店的应用安装了,所以本站的应用还是通过国外服务器从谷歌官方应用市场下载下来的,提供给国内的广大用户使用,下面我们就以 Check my cookies 插 ...
- 谷歌浏览器Chrome错误提示Flash过期怎么办(转)
在使用谷歌浏览器Chrome时,会碰到谷歌浏览器Chrome的错误提示:“Adobe Flash Player因过期而遭到阻止”,点击“更新插件”是不行的,国内的网络根本就打不开,点击“运行一次”是可 ...
- Google浏览器PostMan插件版安装步骤
PostMan插件版安装步骤: 第一步:把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar 第二步:右键点击该文件,并使用压缩软件(如winrar.360压缩等)对该压 ...
- Elasticsearch-head插件的安装与配置
第一种: 通过浏览器添加插件 通过chrome安装插件的方式提供一个可操作es的图形化界面. 在chrome 浏览器中,通过"扩展程序" 添加 elasticsearch head ...
随机推荐
- 2017-2018-1 20155228 《数学建模》 MatlabR2017a安装教程
2017-2018-1 20155228MatlabR2017a安装教程 原版软件和破解补丁的下载 原版软件和破解补丁的下载链接 需要关注微信公众号才能获取下载密码,照办就是了,为了学习嘛哈哈哈 有三 ...
- UI自动化(九)Css Selector
什么是Css Selector? Css Selector定位实际就是HTML的Css选择器的标签定位 工具 Css Selector的练习建议大家安装火狐浏览器后,下载插件,FireFinder 或 ...
- 2018-2019-1 20189206 《Linux内核原理与分析》第九周作业
#linux内核分析学习笔记 --第八章 进程的切换和系统的一般执行过程 学习目标:重点关注进程切换的过程,进程调度的时机,操作系统的基本构成以及一般的执行过程. 进程调度的时机 因为进程的调度只发生 ...
- 结合iconworkshop,创建ribbon界面
mfc实现的程序中,ribbon界面是主流,比较适合测量类项目.几个修改图标的小技巧: 1.现有的bmp,可以直接修改 在好几个地方,已经将IDB_*和显示效果对接清楚了,直接修改这里的bmp,就可以 ...
- Spring 学习——Spring AOP——AOP配置篇Aspect、Pointcut
Schena——based AOP 声明 Spring所有的切面和通知器都必须放在一个<aop:config>标签内,可以同时配置多个<aop:config>元素. 每一个&l ...
- Linux 安装搭建 tftpd 服务器
---------- For Ubantu 18.0.4 ---------- 0.安装tftp-server sudo apt-get install tftpd-hpa (服务器端) sudo a ...
- 【做题】SDOI2017苹果树——dfs序的运用
原文链接 https://www.cnblogs.com/cly-none/p/9845046.html 题意:给出一棵\(n\)个结点的树,在第\(i\)个结点上有\(a_i\)个权值为\(v_i\ ...
- 搭建Elasticsearch平台
https://cloud.tencent.com/developer/article/1189282 https://blog.csdn.net/qq_34021712/article/detail ...
- Learning-Python【17】:包的导入使用
在同一级目录下新建 p1.py 和 run.py,添加代码 # p1.py 模块的设计者 def f1(): print("from f1") def f2(): print(&q ...
- 19 中山重现赛 1002 triangle
题意:给一组数据a[0]...a[n], n<5e6, a[i]<2^31-1(1e9)判断是否存在三角形数 首先想到的是排序,若a[i]+a[i+1]>a[i+2] , 则存在三 ...
