vue+窗格切换+田字+dicom显示_01
环境:vue+webpack+cornerstone
ide:vs code
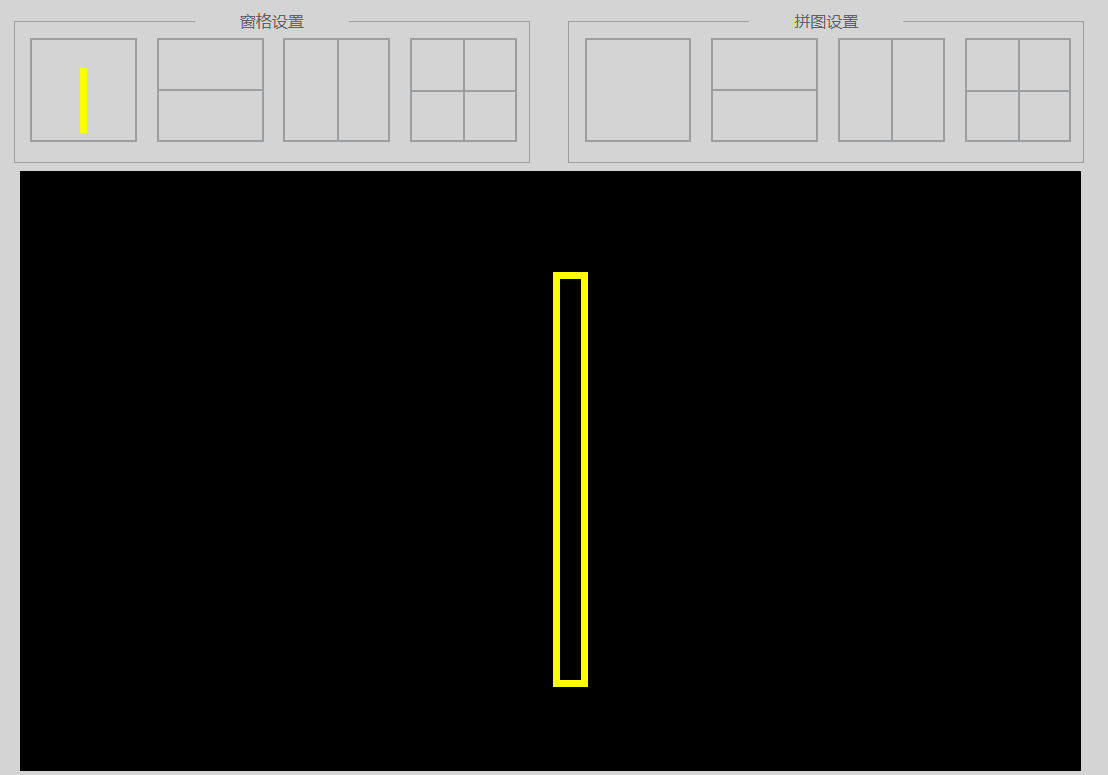
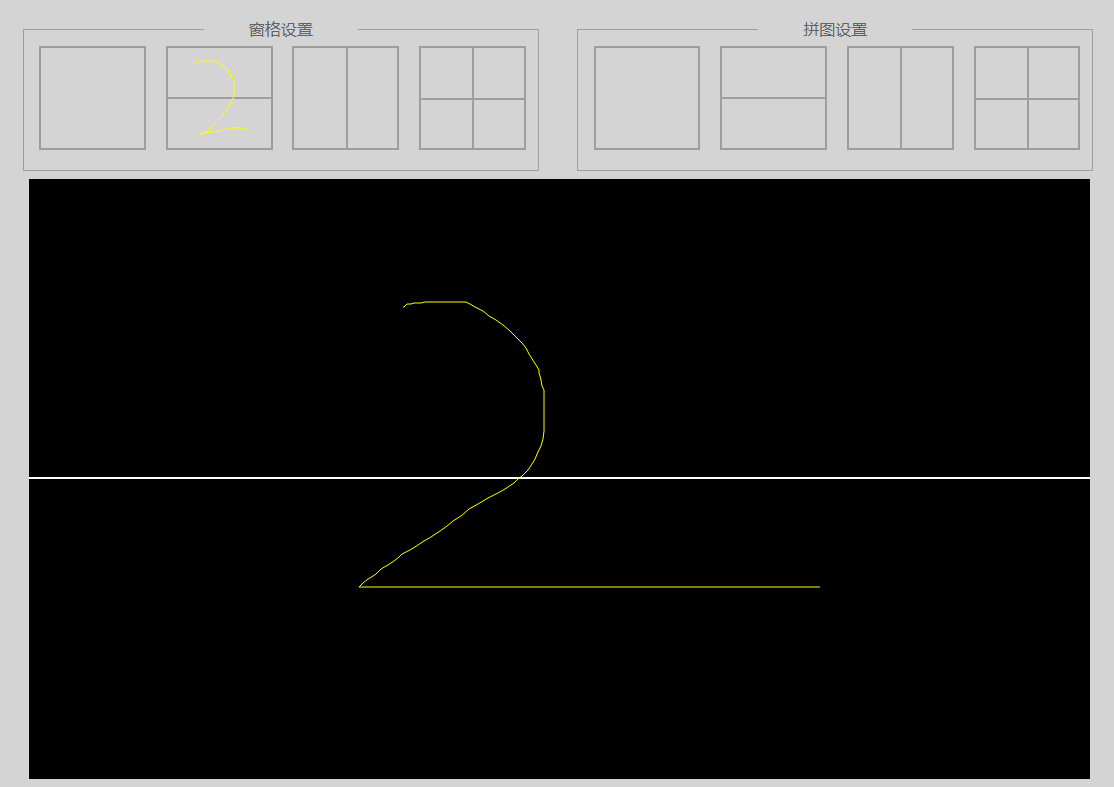
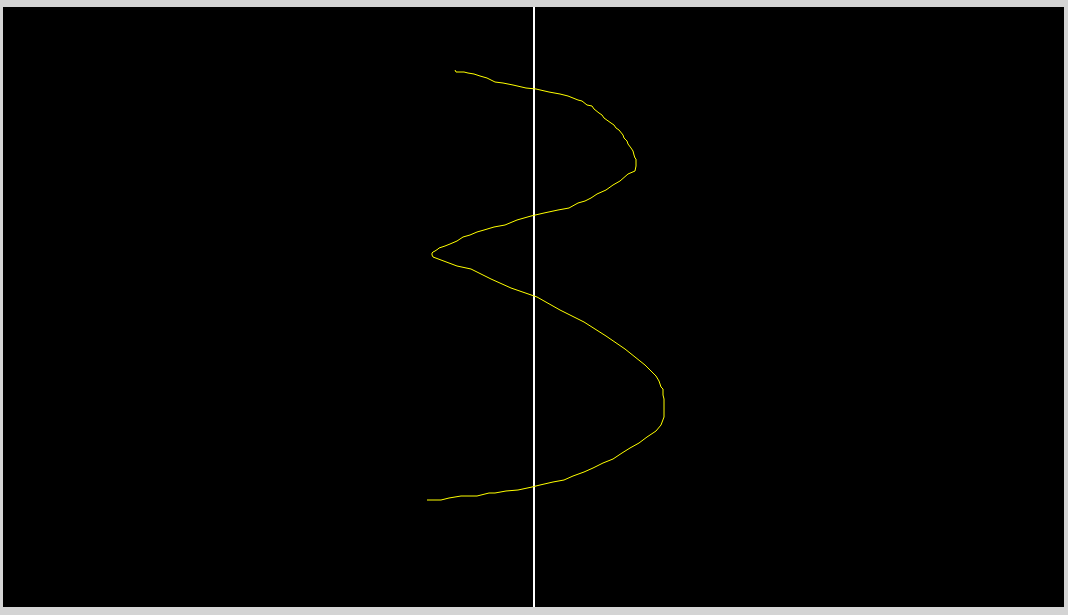
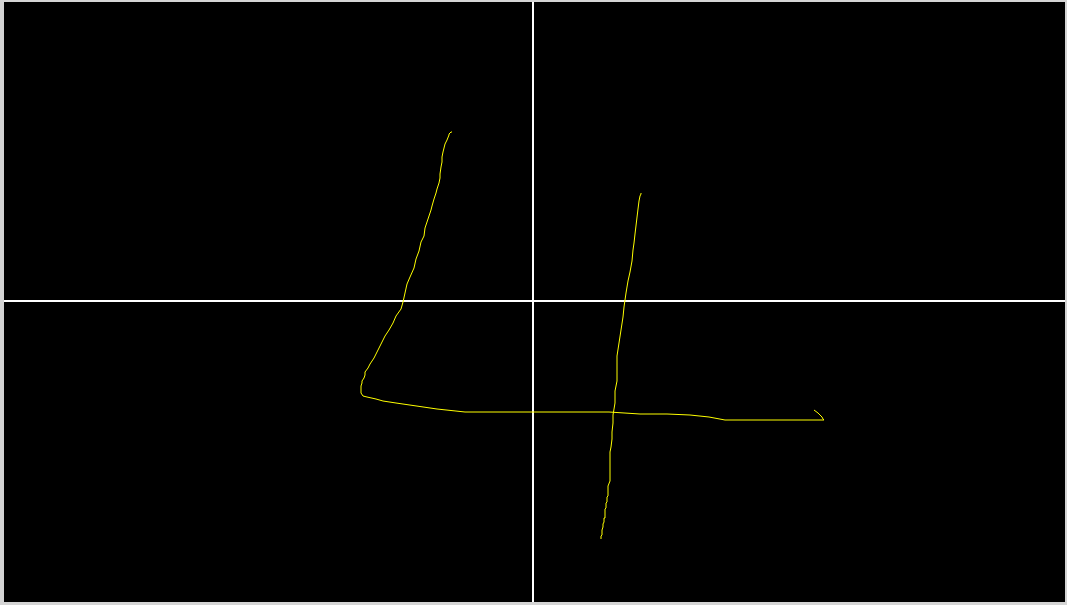
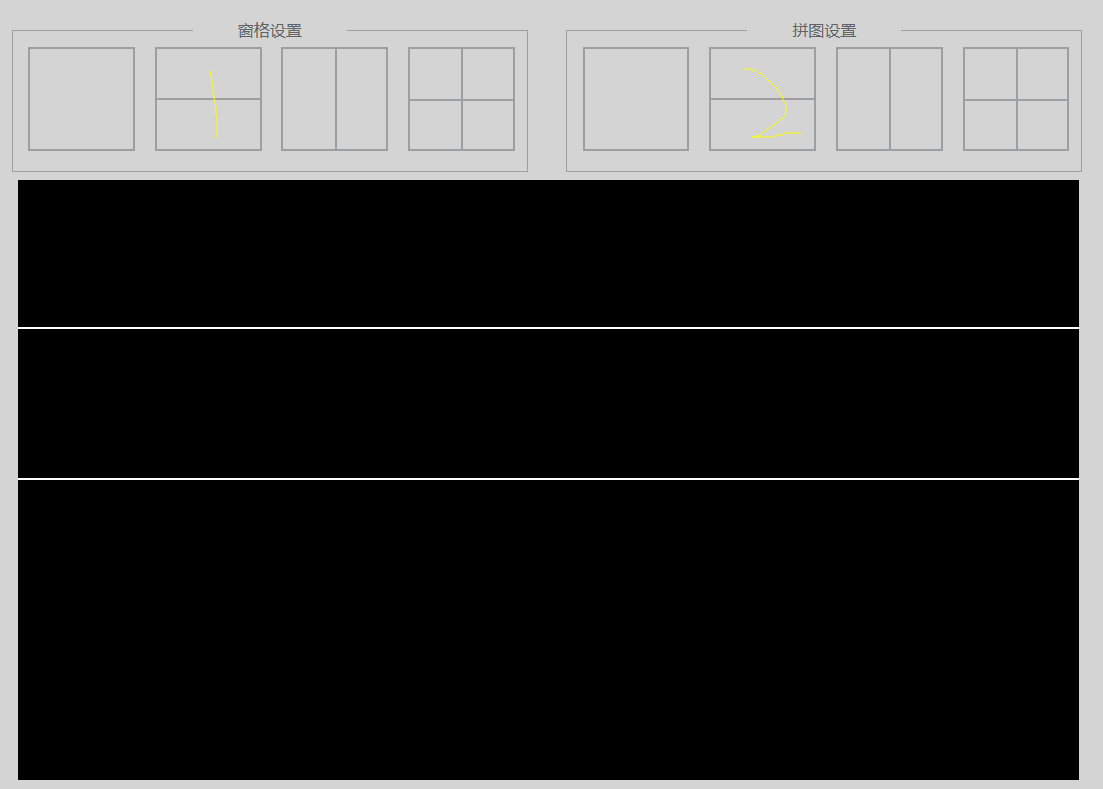
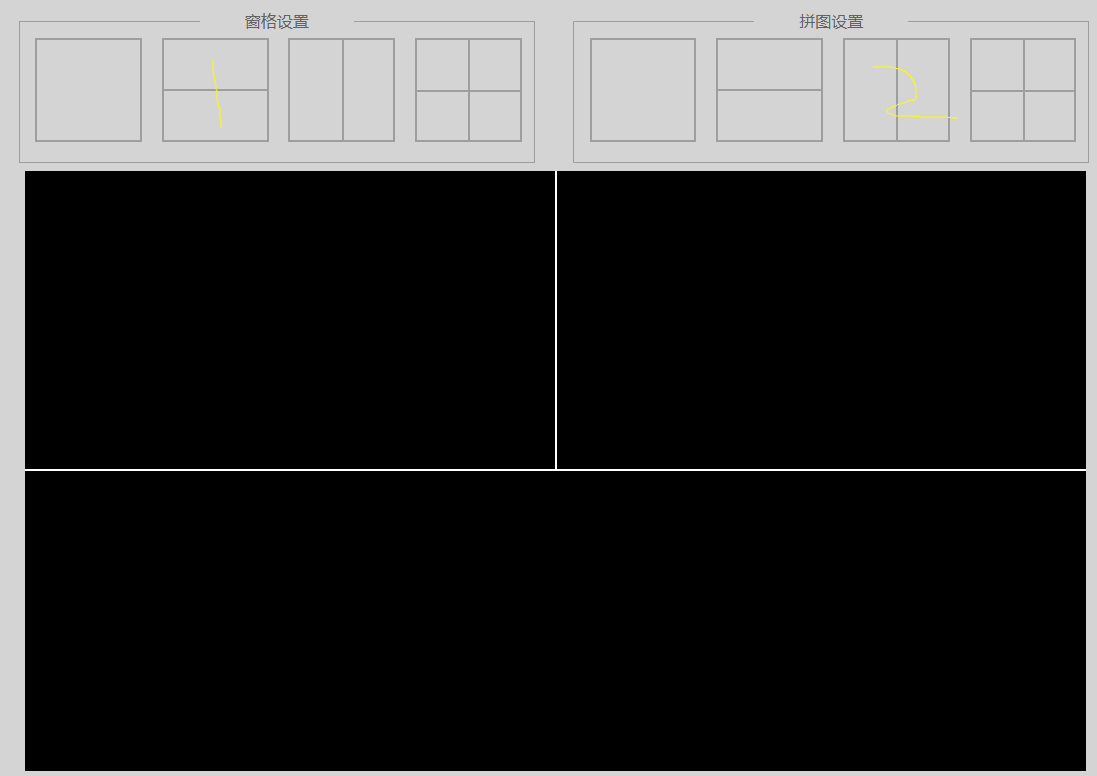
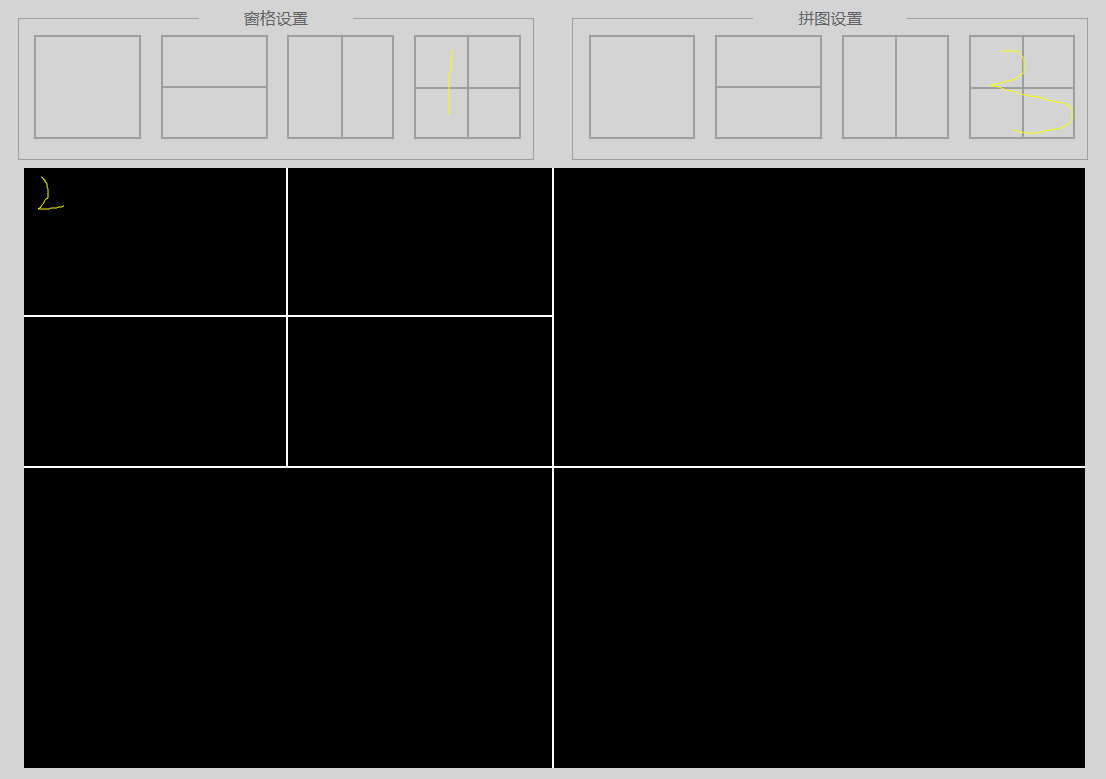
需求:窗格设置+拼图设置
1、点击左边第一个窗格或者默认显示。

2、点击第二个也同理显示,以此类推



3、选择左边的窗格之后,点击其中的一个窗格,再点击右边的拼图,组合显示。




内部窗格同时增加选中效果。

窗格和拼图内部可以显示dicom文件,可以使用上篇的组件。
地址:https://www.cnblogs.com/shuangzikun/p/taotao_vue_dicom.html
下一篇:需求整理
vue+窗格切换+田字+dicom显示_01的更多相关文章
- vue+窗格切换+田字+dicom显示_03
环境:vue+webpack+cornerstone ide:vs code 需求:窗格设置+拼图设置 代码: 主体:printPage.vue <div class="div mid ...
- vue+窗格切换+田字+dicom显示_02
环境:vue+webpack+cornerstone ide:vs code 需求:窗格设置+拼图设置 分析: 由于时间的原因,我也没有Baidu更好的显示窗格的方法,所以使用比较笨的方法,通过组件显 ...
- LNMP下wordpress无法切换主题,只显示当前主题解决方法
最近在lnmp下发现wordpress后台无法切换主题,只能显示当前主题,开始还以为是文件没传完,又重置了一遍,还是一样.百度得知,原来军哥的LNMP安装包默认关闭了scandir函数,为了安全考虑. ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- vue slot插槽v-show不控制显示隐藏
vue中想控制插槽的显示隐藏,用v-show是不起任何作用的,改用v-if 可以生效.
- Vue 路由切换时页面内容刷新页面并更新数据
第二次进入页面,页面路由参数已经改变,但是页面内容不会刷新 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM <keep-aliv ...
- 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态。点击列表的项,切换二级列表的显示或隐藏状态
查看本章节 查看作业目录 需求说明: 使用jQuery 中的显示与隐藏动画效果实现折叠下拉菜单的收缩和展开,在页面的列表中有若干项,列表的每项中有一个二级列表,二级列表默认为隐藏状态.点击列表的项,切 ...
- 解决Vue 使用vue-router切换页面时 页面显示没有在顶部的问题
有时候我们需要页面滚动条滚动到某一固定的位置,一般使用Window scrollTo() 方法. 语法就是:scrollTo(xpos,ypos) xpos:必需.要在窗口文档显示区左上角显示的文档的 ...
随机推荐
- 001——使用composer安装ThinkPHP5
composer create-project topthink/think tp5 --prefer-dist
- 6——ThinkPhp中的请求:
<?php namespace app\index\controller; use think\console\Input; use think\Controller; use think\Db ...
- R语言scale与unscale函数
一.scale函数 R语言base库中自带数据标准化接口scale函数,函数介绍如下 Usage scale(x, center = TRUE, scale = TRUE) Arguments x: ...
- java通过StringToKenizer获取字符串中的单词根据空格分离-详情版
public class DaXie { public static void main(String[] args) { String strin = "Hello Java World! ...
- jq demo 轮播图,图片可调用,向左,自动+鼠标点击切换
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content ...
- bootstrap之编译CSS和Javascript-0基础安装grunt教程
昨天晚上看到 bootstrap 全局CSS样式中 使用Less 章节中提到的通过grunt重新编译CSS和Javascript文件,对于我这样从未接触过windows cmd node控制台 npm ...
- Linux每天一个命令:nc/ncat
nmap-ncat.x86_64版nc/ncat nc/ncat所做的就是在两台电脑之间建立链接并返回两个数据流,在这之后所能做的事就看你的想像力了.你能建立一个服务器,传输文件,与朋友聊天,传输流媒 ...
- Tex_Err:缺失wlscirep.cls
使用期刊模板编译时,需要'.cls'一类格式文件支持.从Overleaf上直接Copy代码到本地,发现自己的tex运行时会报错: ! LaTeX Error: File `wlscirep.cls' ...
- 自动化测试-12.selenium的弹出框处理
前言 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决. alert\confirm\prompt ...
- flask自定义处理错误方法
自定义错误处理方法: 当客户端访问浏览器是,得到相对应的状态码,服务器通过状态码给用户相对应的页面. @app.errorhandler(404) def handle_404_error(err): ...
