HTML翻转菜单练习
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>99-翻转菜单-综合练习</title>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .nav{
- width: 400px;
- height: 40px;
- margin: 0 auto;
- margin-top: 100px;
- background-color: black;
- }
- .nav>li{
- list-style: none;
- float: left;
- width: 120px;
- height: 40px;
- background-color: green;
- margin-left: 10px;
- text-align: center;
- line-height: 40px;
- /*
- li 设置为relative,.sub设置为absolute,表示定位流,这样菜单不会被div覆盖
- */
- position: relative;
- }
- .sub{
- /*不显示元素*/
- /*display: none;*/
- width: 120px;
- position: absolute;
- /*
- 定位流一般要加left等
- */
- left: 0;
- top: 40px;
- }
- .sub li{
- list-style: none;
- background-color: deeppink;
- /*开始的时候文字翻转180*/
- transform: rotateY(180deg);
- transition: all 1s;
- opacity: 0;
- }
- /*
- .nav>li:hover .sub{
- display: block;
- }
- */
- .nav>li:hover .sub li{
- /*鼠标悬浮的时候,恢复默认状态,达到翻转的效果*/
- transform: none;
- opacity: 1;
- }
- /*下面对li做一个动画延迟,模拟按顺序执行动画*/
- .nav>li:hover .sub li:nth-child(1){
- transition-delay: 0ms;
- }
- .nav>li:hover .sub li:nth-child(2){
- transition-delay: 200ms;
- }
- .nav>li:hover .sub li:nth-child(3){
- transition-delay: 400ms;
- }
- .nav>li:hover .sub li:nth-child(4){
- transition-delay: 600ms;
- }
- .nav>li:hover .sub li:nth-child(5){
- transition-delay: 800ms;
- }
- .nav>li .sub li:nth-child(5){
- transition-delay: 0ms;
- }
- .nav>li .sub li:nth-child(4){
- transition-delay: 200ms;
- }
- .nav>li .sub li:nth-child(3){
- transition-delay: 400ms;
- }
- .nav>li .sub li:nth-child(2){
- transition-delay: 600ms;
- }
- .nav>li .sub li:nth-child(1){
- transition-delay: 800ms;
- }
- div{
- width: 400px;
- height: 300px;
- background-color: red;
- margin: 0 auto;
- }
- </style>
- </head>
- <body>
- <ul class="nav">
- <li>一级菜单
- <ul class="sub">
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- </ul>
- </li>
- <li>一级菜单
- <ul class="sub">
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- </ul>
- </li>
- <li>一级菜单
- <ul class="sub">
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- <li>二级菜单</li>
- </ul>
- </li>
- </ul>
- <div>我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div>
- </body>
- </html>
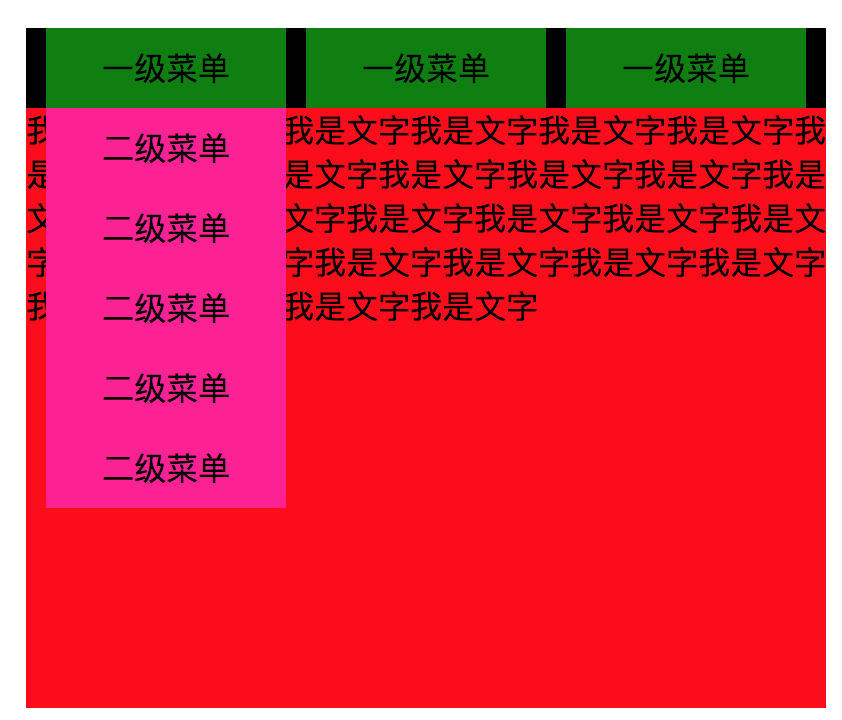
效果如下:

HTML翻转菜单练习的更多相关文章
- 纯css3响应式3d翻转菜单
前端开发whqet,csdn,王海庆,whqet,前端开发专家 周末快乐哈,今天来看一个纯CSS3实现的3d翻转菜单.3d响应式菜单,希望对大家有所帮助. 在线赞赏效果.在线编辑代码,或者下载收藏. ...
- 【译】仿Taasky的3D翻转菜单动画实现
最终效果 最终效果 开始 首先下载并打开一个事先搭好架子的Demo,然后来分析一下.这个Demo包含一个主页和详情页,其中MenuViewController继承自UITableViewControl ...
- CSS3实现翻转菜单效果
演示地址 点击打开链接 注意:菜单翻转效果在搜狗浏览器上看不出来.推荐用FireFox <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- CSS3 3D立方体翻转菜单实现教程
今天我们来看一个非常有创意的CSS3 3D菜单,这个菜单的菜单项是可以旋转的长方体,鼠标滑过是长方体即可旋转,看看下面的效果图,是不是感觉非常酷,我觉得这个菜单很适合用在咱们开发人员的个人网站上. 当 ...
- HTML连载71-翻转菜单练习
一.翻转菜单练习 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Extjs 知识体系1-dom操作
操作dom 主要是Ext.element,主要是简单的操作 Ext.dom.CompositeElement // 操作dom集合 ps:Extjs 使用字面量{} 形式,不支持链式操作 一.获取元素 ...
- Ext-js使用指南(总结)
一.获取元素(Getting Elements) 1.Ext.get var el = Ext.get('myElementId');//获取元素,等同于document.getElementById ...
- CSS3实现3d菜单翻转
transform-style:flat | preserve-3d: 3d透视属性.针对子元素如何在3d空间相对其父元素渲染,这个属性声明在父元素上,并且他的子元素使用了transform才会有效. ...
- 纯CSS 3D翻转一个面(翻转导航菜单 立方体)
在做练习的时候学到css的翻转导航菜单,原代码有点让人头疼,通过对其css的参数一点点研究了其实现过程. 这里推荐大家研究这个3D翻转动画的代码. 我的github:swarz,欢迎给老弟我++星星 ...
随机推荐
- python全局变量
定义函数里面的叫局部变量,出了函数外面就不能用了 局部变量函数被调用时,他的变量才生效 局部变量定义在内存里面,用完就会被释放,全局变量不会释放 当有相同名的局部变量和全局变量,函数会先找自己的变量, ...
- SpringApplication执行流程
SpringApplication类的直接作用是在main方法中通过自有的run方法启动spring应用. 具体的run方法为: public static ConfigurableApplicati ...
- mysql group_concat(column) 函数替换成 oracle wm_concat(colum)
11gr2和12C上已经摒弃了wm_concat函数,所以只能手动创建该函数 解决办法: 一.解锁sys用户 alter user sys account unlock; 二.创建包.包体和函数 以s ...
- 前端开发【第一篇: HTML】
HTML初识 1.什么是HTML? HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记). 2.网页的组成 我们平时 ...
- wpf UI 元素类型
- [转]keepalived简介
https://www.jianshu.com/p/b050d8861fc1 contents: 什么是Keepalived VRRP协议简介 Keepalived原理 Keepalived配置文件详 ...
- datePecker时间控件区间写法
成交时间: <input type="text" onclick="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'#F{$d ...
- 《ProgrammingHive》阅读笔记-第二章
书本第二章的一些知识点,在cloudera-quickstart-vm-5.8.0-0上进行操作. 配置文件 配置在/etc/hive/conf/hive-site.xml文件里面,采用mysql作为 ...
- SignalTap导致PCIe Read/Write卡死
/********************************************************************** * SignalTap导致PCIe Read/Write ...
- django中向用户发送邮件信息
发送邮件来让用户激活,因此,邮件中需要包含用户信息.但用户信息需要加密才可以.因此加密采用的是itsdangerous中的TimedJSONWebSignatureSerializer. 参考链接:h ...
