Vue动态新增对象属性
Vue.set( target, key, value )
参数:
{Object | Array} target{string | number} key{any} value
返回值:设置的值。
用法:
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如
this.myObject.newProperty = 'hi'),注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
真实项目应用
WebApi返回一个Json对象称作A,这个A有四十多个字段,某些字段还是Json对象字符串,即A嵌套着a、b、c Json对象。要在页面响应式处理这些字段值,data就要初始化四十多个字段,噢?不止,因为嵌套了a、b、c Json对象,,那大约六十多个字段。写这么多字段?没必要。
数据库返回A对象如下(此处截图省略多个字段):

data设置A对象:A即ConfigFormData里面的的Json对应a、b、c。其他属性动态添加例如TransitPort。 为什么a、b、c一定要初始化呢?往下看。
ConfigFormData: {
ConsignorInfoJson: {
},
CustomerInfoJson: {
},
AgentInfoJson: {
},
在html赋值:假如没有初始化ConsignorInfoJson,则ConsignorInfoJson就是undefined。undefined怎么可以点出属性呢,如果不初始化就会编译出错。这里的TransitPort因为没有初始化,因此一开始是undefined。在页面显示空白。
<br> {{ ConfigFormData.ConsignorInfoJson.Addr=="" ? "":"Addr:"+ConfigFormData.ConsignorInfoJson.Addr}}
<p class="title">中转港</p>
<p class="content">{{ConfigFormData.TransitPort}}</p>
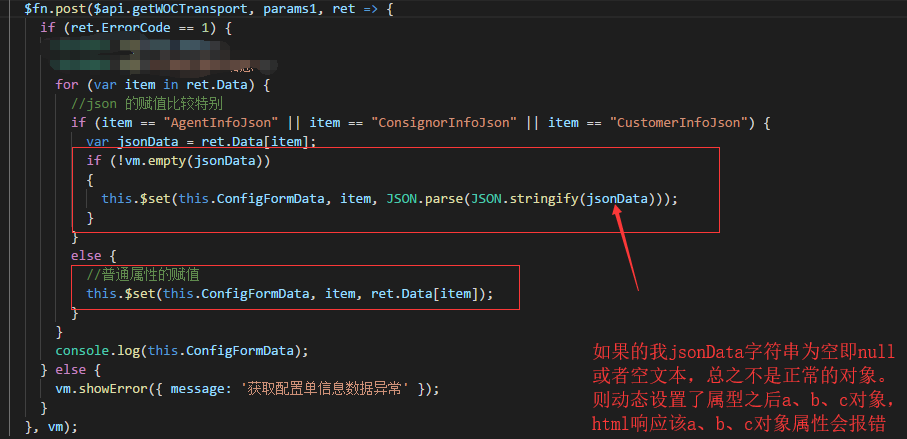
动态添加属性:

Vue动态新增对象属性的更多相关文章
- vue.set动态新增对象属性,触发dom渲染
当我们给一个props或者data中被观测的对象添加一个新的属性的时候,不能直接添加,必须使用Vue.set方法 /** * ==== 选择产品 ==== * 因为vue实现双向数据绑定的机制是数据劫 ...
- vue动态添加对象属性,视图不渲染
发现数据确实改变了.但是视图没有渲染.原因是赋值的问题,应该这样动态增加属性 vm.$set(vm.template.titleAttachInfoDetail,newKey,newVal) vm 当 ...
- vue 动态添加对象属性
昨天使用vue发现直接给对象添加属性,并不能触发响应更新,后来看文档发现要通过this.$set 函数动态添加才可用,eg: this.$set( obj, key, data)
- vue双向数据绑定对于数组和新增对象属性不能监听的解决办法
出现数组不能按照索引进行跟新的原因是处于性能考虑的,但是整体数组的增加删除是可以监听到的:对于对象新增属性不能监听是因为没有在生成vue实例时候放进watcher收集依赖. 首先我们先来了解vue数据 ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- WPF 动态生成对象属性 (dynamic)
原文:WPF 动态生成对象属性 (dynamic) 项目中列行的数据 都需要动态生成 所以考虑到对象绑定 可需要一个动态生成属性的意思 缺点 加载速度会慢 很明显的慢 解决办法 尽量减轻动态属性的量 ...
- VUE 动态给对象增加属性,并触发视图更新。
在开发过程中,我们时常会遇到这样一种情况:当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的. 根据官方文档定义 ...
- Vue.js 判断对象属性是否存,不存在添加
Vue.set是可以对对象添加属性的,这里item对象添加一个checked属性 //if(typeof item.checked=='undefined'){if(!this.item.checke ...
- C# 反射(GetType) 获取动态Json对象属性值的方法
之前在开发一个程序,希望能够通过属性名称读取出属性值,但是由于那时候不熟悉反射,所以并没有找到合适的方法,做了不少的重复性工作啊! 然后今天我再上网找了找,被我找到了,跟大家分享一下. 其实原理并不复 ...
随机推荐
- javascript的常用事件
- 其于OpenXml SDK写的帮助类
/// <summary> /// 其于OpenXml SDK写的帮助类 /// </summary> public static class OpenXmlHelper { ...
- 可遇不可求的Question之skip-name-resolve模式篇
mysql启用skip-name-resolve模式时出现Warning的处理办法 在优化MYSQL配置时,加入 skip-name-resolve ,在重新启动MYSQL时检查启动日志,发现有警告信 ...
- ArcEngine不同种类的工作空间建立查询ICursor时“超出系统资源”
环境 这里我的工作空间有两种:mdb库和SDE库分别打开的工作空间. 查询语句:使用Field in ('1','2')查询方式来得到游标对象. 错误 当查询语句中in后面的条件值大于1500时,在I ...
- 3.复杂的viewpager
实现这样的效果: 1.主页面布局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&quo ...
- Java学习笔记53(网络编程:TCP协议案例)
简易的案例 客户端: package demo; import java.io.IOException; import java.io.InputStream; import java.io.Outp ...
- ElasticSearch5.0之后的改变
ES5的变化 search_type=count和scan都移除了 count可以用size=0代替 GET /my_index/_search { "size": 0, &quo ...
- [EXP]Drupal < 8.5.11 / < 8.6.10 - RESTful Web Services unserialize() Remote Command Execution (Metasploit)
## # This module requires Metasploit: https://metasploit.com/download # Current source: https://gith ...
- 移动 Ubuntu16.04 桌面左侧的启动器到屏幕底部
与其他 Linux 发行版不同,Ubuntu 多年来一直使用 Unity 做桌面环境,该环境的最突出特点就是桌面左侧有一个启动器栏(Launcher).从 16.04 版本开始,Ubuntu 提供了一 ...
- 第六章:声明式服务调用:Spring Cloud Feign
Spring Cloud Feign 是基于 Netflix Feign 实现的,整合了 Spring Cloud Ribbon 和 Spring Cloud Hystrix,除了提供这两者的强大功能 ...
