html 提取 公用部分
在写HTML时,总会遇到一些公用部分,如果每个页面都写那就很麻烦,并且代码量大大增加。
网上查询了几种方法:
1、es6 的 embed 标签。
<embed src="header.html" type="text/html">
2、使用iframe。
<iframe MARGINWIDTH=0 MARGINHEIGHT=0 HSPACE=0 VSPACE=0 FRAMEBORDER=0 SCROLLING=no src="header.html" height="auto" width="100%"></iframe>
3、使用object。
<object style="border:0px" type="text/x-scriptlet" data="header.html" width=100% height=auto></object>
这几种都能插入,但是实际插入和iframe一样,还是有最外层的html,header,body等外层元素。
4、将HTML转化为js,然后引入js 文件。工具网址:http://tool.chinaz.com/Tools/Html_Js.aspx
这样插入的就是只有 转化的HTML部分。
比如:
footer.html
<footer>
<div>版权信息版权信息版权信息版权信息版权信息</div>
</footer>
转化后 footer.js
document.writeln("<footer>");
document.writeln(" <div>版权信息版权信息版权信息版权信息版权信息</div>");
document.writeln("</footer>");
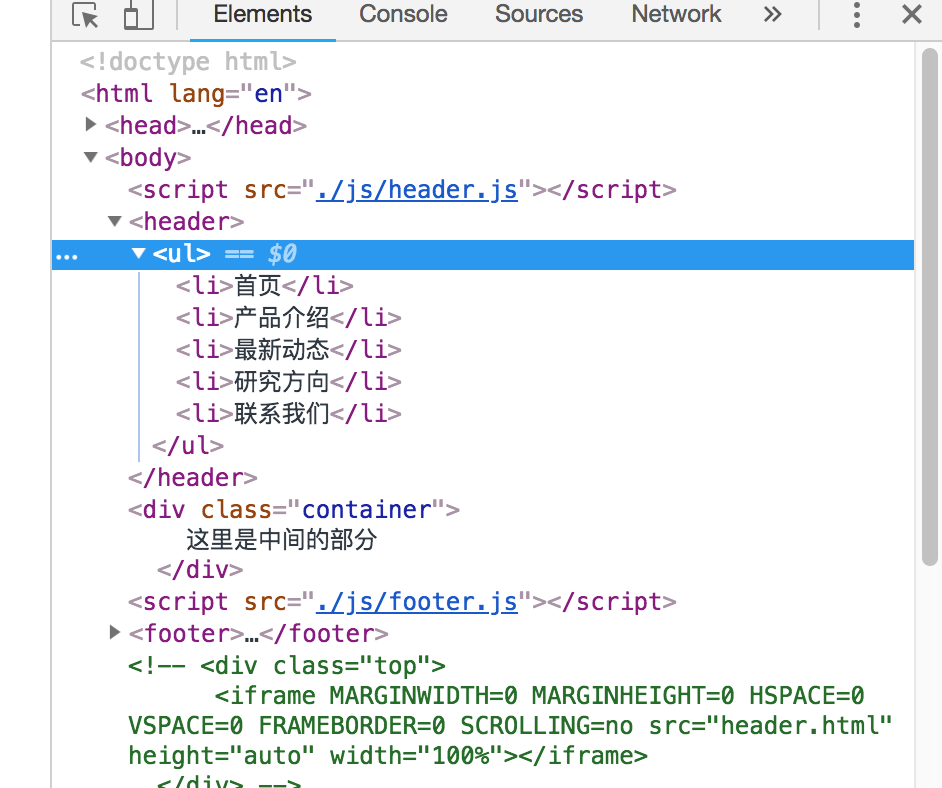
这样引入是没有外层那些标签的。如下:

至于有事件,可以直接获取DOM进行操作。
html 提取 公用部分的更多相关文章
- [ionic开源项目教程] - 第13讲 Service层优化,提取公用Service,以及生活和农业两大模块的实现
关注微信订阅号:TongeBlog,可查看[ionic开源项目]全套教程. 这一讲主要实现生活和农业两大模块的实现,在这个过程中,对service层提取出一个公用的BaseService. 这一讲分为 ...
- webpack4 自学笔记三(提取公用代码)
全部的代码及笔记都可以在我的github上查看, 欢迎star:https://github.com/Jasonwang911/webpackStudyInit/tree/master/commonT ...
- vue-cli3 DllPlugin 提取公用库
vue 开发过程中,保存一次就会编译一次,如果能够减少编译的时间,哪怕是一丁点,也能节省不少时间.开发过程中个人编写的源文件才会频繁变动,而一些库文件我们一般是不会去改动的.如果能把这些库文件提取出来 ...
- js提取135编辑器相同的css
135编辑器导入的内容,有重复的很多css,导致加载很慢,只能去掉 function remove135FormatContent(content){ if(!content) return ''; ...
- 用H5中的Canvas等技术制作海报
在去年的时候也实现过合成海报的功能,不过当时时间仓促,实现的比较简单. 就一个旋转功能,图片也不能拖动放大,也不能裁剪. 去年的实现可以参考<移动图片操作--上传>和<移动图片操作- ...
- 一张H5游戏页引起的思考
最近开发了一个移动端的端午活动页面,做完后就想写点东西总结一下,感受最深的就是打草稿. 刚开始并没有打草稿,直接开干,越做到后面就越觉得代码很乱很杂,非常不舒服,做到哪个页面写这个页面的CSS,没有大 ...
- webpack详细配置讲解
//常见的Webpack配置文件var webpack = require('webpack');var HtmlWebpackPlugin = require('html-webpack-plugi ...
- webpack入门
一,为什么用webpack 1.由于项目中资源的多样性和依赖性 2.js模块规范复杂化 3.开发与线上文件不一致性 二.webpack 特性 1.对CommonJS.AMD.ES6语法兼容 2.对js ...
- react-router+webpack+gulp路由实例
背景:新项目要开始了,有一种想要在新项目中使用react的冲动,应该也是一个单页面的应用,单页应用就涉及到一个路由的问题.于是最近在网上找了蛮多关于react-router的文章,也遇到了许多的坑,经 ...
随机推荐
- GoogLeNet 改进之 Inception-v2/v3 解读
博主在前一篇博客中介绍了GoogLeNet 之 Inception-v1 解读中的结构和思想.Inception的计算成本也远低于VGGNet.然而,Inception架构的复杂性使得更难以对网络进行 ...
- leetcode 152. Maximum Product Subarry
这道题求的是乘积的最大值的,那么依照之前的和的最大值类似的做法的,乘积的最大值可能是在最大值*当前值和最小值*当前值和当前值三者之间取得的最大值的,那么使用两个变量来保存每一步的最大最小值的. cla ...
- Python:从入门到实践--第十章--文件和异常--练习
#.python学习笔记:在文本编辑器中新创建一个文件,写几句话老总结你至此学到的python知识 #其中‘In Python you can’ 打头.将这个文件命名为learning_python. ...
- IDEA整合Junit测试框架
首先说一下为什么会有这篇文章吧,百度没有找到一个我想要的答案.也可以理解为,作为一个java菜鸟,一个对idea和jar理解不深的人,想跟着博客一步步操作完之后发现,哎不行,之后的牢骚吧.主要是为了记 ...
- 第二章 JavaScript案例(中)
1. js事件 HTML代码 <!DOCTYPE html> <html lang="en" onUnload="ud()"> < ...
- npm cnpm
npm 1.说明: npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装.卸载.管理依赖等) 2.使用npm安装插件:命令提示符执行npm ins ...
- Tomcat性能调优后, 启动出现警告问题 [did not find a matching property.]
http://blog.csdn.net/dracotianlong/article/details/8963594 Tomcat性能调优后, 启动出现警告问题 [did not find a mat ...
- [转]jvm调优-命令大全(jps jstat jmap jhat jstack jinfo)
运用jvm自带的命令可以方便的在生产监控和打印堆栈的日志信息帮忙我们来定位问题!虽然jvm调优成熟的工具已经有很多:jconsole.大名鼎鼎的VisualVM,IBM的Memory Analyzer ...
- CentOS7和CentOS6怎样开启MySQL远程访问
CentOS6开启MySQL远程访问 1.开放MySQL访问端口3306 修改防火墙配置文件 vi /etc/sysconfig/iptables 加入端口配置 -A INPUT -m s ...
- [UE4]UMG小结
一.当没有需要的UI怎么办?先别急着自己定制,可以到虚幻商城去看看,各种类型的UI都有,而且价格都不贵. 二.推荐一个比较有参考价值的UI:User Interface Kit,里面的UI很多,还有小 ...
