H5地理位置信息、微信摇一摇
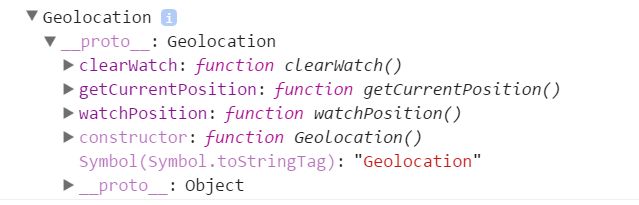
geolocation
window.navigator.geolocation
1、getCurrentPosition() // 获取当前的位置信息
2、watchPosition() // 监视位置变化,和1参数一样
3、clearWatch() // 清除位置监视

1、getCurrentPosition(s, e, p)
success回调 (必须)
error回调
options参数
需要翻墙
// 特别注意,chrome需要在连上vpn的时候才能获取到
var success = function (pos)
{
console.log(pos);
};
// 只传一个参数
window.navigator.geolocation.getCurrentPosition(success);
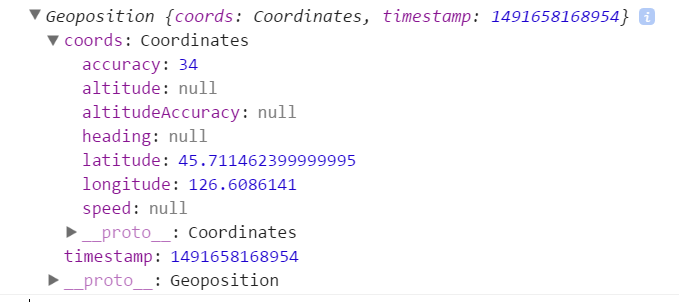
Geoposition对象

Geoposition对象属性
latitude 纬度
longitude 经度
altitude 海拔
accuracy 定位精准度,单位m
altitudeAccuracy 海拔精准度,单位m
heading 方向
speed 速度
https://dev.w3.org/geo/api/spec-source.html#coordinates_interface
PositionError对象
用户拒绝 code = 1
获取不到 code = 2
连接超时 code = 3
https://dev.w3.org/geo/api/spec-source.html#position_error_interface
配置参数
enableHighAccuracy 是否需要高精度位置默认false
timeout 单位ms 请求超时时间 默认infinity
maximumAge 单位ms,watchPosition方法则不停地取用户的地理位置信息,不停地更新用户的位置信息。位置信息过期时间 设置为0就无条件获取新的地理位置信息 默认0
https://dev.w3.org/geo/api/spec-source.html#position_options_interface
watchPosition
var id = geolocation.watchPosition(fu) 用于注册监听器,在设备的地理位置发生改变的时候自动被调用。
参数与 getCurrentPosition 相同
clearWatch(id) 使用 clearWatch 清除监听
devicemotion监听加速度变化
window.addEventListener('devicemotion', function(event)
{ console.log(event); }
);
devicemotion事件所包含的属性
1.accelerationIncludingGravity (包括重心引力,z轴方向加了9.8,在x,y方向上的值两者相同)重力加速度
2.acceleration 重力加速度 (需要陀螺仪支持)
3.rotationRate(alpha, beta, gamma)旋转速率
4.interval // 获取的时间间隔 均为只读属性
微信摇一摇
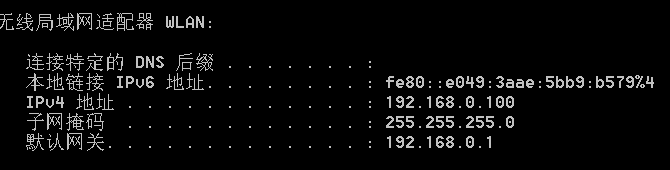
微信摇一摇,通过服务器(wampmanager)打开网页,window+r(快捷方式)打开cmd,输入ipconfig,找到 Ipv4 的地址,如下:

将localhost改成 Ipv4 的值,将改后的网址用草料二维码生成器扫码到手机上显示 (手机和电脑应在同一局域网下)
- </head>
- <div id = "demo"></div>
- <body>
- <script>
- var speed = 25;
- var lastTime = 0;
- var lastX = 0; lastY = 0; lastZ = 0;
- window.addEventListener('devicemotion',function(event){
- console.log(event);
- demo.innerHTML = 'acceleration-x' + event.acceleration.x + '<br/>y:' + event.acceleration.y + '<br/>z:' + event.acceleration.z + '<br/>'
- + 'accelerationIncludingGravity-x' + event.accelerationIncludingGravity.x + '<br/>y:' + event.accelerationIncludingGravity.y + '<br/>z:' + event.accelerationIncludingGravity.z
- var x = event.acceleration.x;
- var y = event.acceleration.y;
- var z = event.acceleration.z;
- var nowTime = (new Date()).getTime();
- if(nowTime - lastTime > 500){
- lastTime = nowTime;
- if(Math.abs(x - lastX) > speed || Math.abs(y-lastY) > speed || Math.abs(z-lastZ) > speed){
- alert('摇一摇');
- lastX = x;
- lastY = y;
- lastZ = z;
- }
- }
- });
- </script>
- </body>
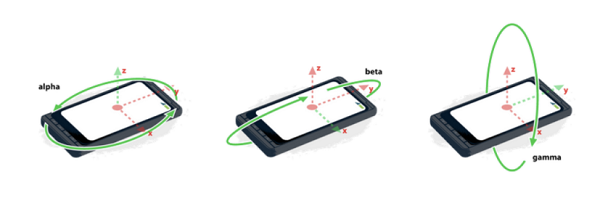
deviceorientation监听设备在方向上的变化
1.alpha 表示设备沿z轴上的旋转角度,范围为0~360。
2.beta 表示设备在x轴上的旋转角度,范围为-180~180。它描述的是设备由前向后旋转的情况。
3.gamma 表示设备在y轴上的旋转角度,范围为-90~90。它描述的是设备由左向右旋转的情况。
- window.addEventListener('deviceorientation', function(e){
- demo.innerHTML = 'alpha :' + e.alpha + '<br/>'
- + 'beta :' + e.beta + '<br/>'
- + 'gamma :' + e.gamma + '<br/>'
- },false);

4、webkitCompassHeading:与正北方向的角度差值。正北为0度,正东为90度,正南为180度,正西为270度。因为0度是正北,所以叫指北针。
5、webkitCompassAccuracy:指北针的精确度,表示偏差为正负多少度。一般是10。
H5地理位置信息、微信摇一摇的更多相关文章
- 前端笔记之微信小程序(四)WebSocket&Socket.io&摇一摇案例&地图|地理位置
一.WebSocket概述 http://www.ruanyifeng.com/blog/2017/05/websocket.html Workerman一款开源高性能异步PHP socket即时通讯 ...
- H5进阶篇--实现微信摇一摇功能
在HTML5中,DeviceOrientation特性所提供的DeviceMotion事件封装了设备的运动传感器时间,通过改时间可以获取设备的运动状态.加速度等数据(另还有deviceOrientat ...
- C#开发微信门户及应用(38)--微信摇一摇红包功能
摇一摇周边红包接口是为线下商户提供的发红包功能.用户可以在商家门店等线下场所通过摇一摇周边领取商家发放的红包.我曾经在<C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实 ...
- 蓝牙Ibeacon室内定位和微信摇一摇周边原理分析
苹果推出Ibeacon室内定位技术是为了弥补GPS无法覆盖室内定位这种场景.苹果意味着创新,在其推动下,蓝牙Ibeacon得到了极大的应用.而腾讯则是利用蓝牙Ibeacon在场景体验方面进行了创新,实 ...
- C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实现
”摇一摇周边“是微信提供的一种新的基于位置的连接方式.用户通过“摇一摇”的“周边”页卡,可以与线下商户进行互动,获得商户提供的个性化的服务.微信4月份有一个赠送摇一摇设备的活动,我们有幸获得赠送资格, ...
- (实用篇)php官方微信接口大全(微信支付、微信红包、微信摇一摇、微信小店)
微信入口绑定,微信事件处理,微信API全部操作包含在这些文件中.内容有:微信摇一摇接口/微信多客服接口/微信支付接口/微信红包接口/微信卡券接口/微信小店接口/JSAPI <?php class ...
- js html5 仿微信摇一摇
看微信摇一摇之后忽然想知道他是怎么写的.于是就在网上查了一些资料,有些是借鉴别人的.大家共同学习啊 先放代码 <body onload="init()"> <p& ...
- 微信小程序实例-摇一摇抽奖
概述 前面我们讲了如何开始微信小程序搭建和一些组件的介绍.微信小组件和微信小程序入门 微信小程序目录 为了更好的理解小程序和小程序开发,我们首先来看一下项目的目录. 首先看下根目录下的app.json ...
- 用vue 写h5页面-摇一摇
vue配合其他ui框架除了开发一个完整的web项目外,也有不少的项目做一些h5的活动页面开发.你的页面现在需要模拟微信的摇一摇动作. 项目环境: vue-cli 完成的一个项目 准备插件(包):依赖的 ...
随机推荐
- C#如何运行外部程序(打开可执行程序):ShellExcute和Process
最近的任务用到C#来调用C++内核程序,也就是C++编译运行后生成的.exe文件.网搜了一下C#中运行外部程序大致有两种方法,在此稍作总结: (1)使用API函数ShellExcute 添加引用 us ...
- mod_conference ESL控制一(原理)
本文介绍通过freeswitch mod_conference 的配置和APP,以及如何通过这些事件实现会议控制. 需求 ESL内联,发起会议.加人.踢人.静音.恢复静音.申请发言.结束会议等基础功能 ...
- python学习之路04——列表和字典
列表和字典 python中的可变数据类型有:列表和字典 不可变类型:数字,字符串,元组 今天先讲列表和字典 一.列表 1.概念: 变量:使用变量存储数据,但是,变量存储数据每次只能存储一个数据 问题: ...
- Android SDK的下载与安装
一.Android SDK简介 Android SDK(Software Development Kit,软件开发工具包)被软件开发工程师用于为特定的软件包.软件框架.硬件平台.操作系统等建立应用软件 ...
- 阻塞I/O、非阻塞I/O和I/O多路复用
一.阻塞I/O 首先,要从你常用的IO操作谈起,比如read和write,通常IO操作都是阻塞I/O的,也就是说当你调用read时,如果没有数据收到,那么线程或者进程就会被挂起,直到收到数据.阻塞的意 ...
- day45 jQuery
在用js写代码时,会遇到一些问题: window.onload 事件有事件覆盖的问题,因此只能写一个事件. 代码容错性差. 浏览器兼容性问题. 书写很繁琐,代码量多. 代码很乱,各个页面到处都是. 动 ...
- nginx实现按日期进行日志分割
1:nginx的访问日志按日期分割,也就是每天的零点把前一天的访问日志以日期的形式备份,然后重新打开一份访问日志,这里的kill -USR1 $pid 重新打开访问日志,必须得把原来的mv,如果存在的 ...
- 怎样生成一个顶点迭代器(MItMeshVertex)
最近修改一个maya中的jlCollisionDeformer工具,该工具有一个明显不足,变形后顶点分布太乱,无法满足生产需求.于是考虑对该变形后的顶点进行平滑处理.既然要做平滑处理就要获取当前点及与 ...
- 纯CSS制作图形效果
下面所有的例子都是在demo.html的基础上添加相关样式实现的. <!DOCTYPE html> <html> <head> <meta charset=& ...
- Kafka 配置安装
1.从官网下载安装包 http://kafka.apache.org/downloads2.上传到01虚拟机,解压3.进入安装目录下的config目录4.对server.properties进行配置 ...
