Win10系列:C#应用控件基础23
Telerik UI Controls for Windows 8
Telerik UI Controls for Windows 8是一套为创建Windows UWP应用而设计的工具集,开发人员可以将其中所提供的控件应用到Windows UWP应用中。按照4.7.1节介绍的步骤搜索并安装此扩展控件后,当在Visual Studio中打开设计器时, 工具箱窗口中会出现名为Telerik RadControls for Windows 8的工具集,其中包括图表、日期选取器、仪表盘等多种控件,下面将选取其中几种常用的控件进行介绍。
(1)图表控件
在应用中使用图表可以清晰直观的向用户展示业务数据的走势情况,Telerik RadControls for Windows 8工具集中提供了多种样式的图表控件,例如笛卡尔图表、饼状图表、极坐标图表等,开发人员可以根据业务需要选择适合的图表展示业务数据,下面以笛卡尔图表控件为例,来向读者介绍一下RadControls for Windows 8的工具集中图表控件的使用方法。在本示例中将使用笛卡尔图表展示某企业2012年四个季度的房地产销售业务数据。
启动Visual Studio,新建一个Windows UWP的空白应用程序项目,将其命名为CartesianChart。打开MainPage.xaml文件,从工具箱中拖动一个RadCartesianChart控件到设计器当中,并调整控件的大小及位置,Visual Studio会默认在Page标签中添加别名为"Chart"的Telerik.UI.Xaml.Controls.Chart命名空间引用,代码如下所示:
xmlns:Chart="using:Telerik.UI.Xaml.Controls.Chart"
由于并没有定义图表的相关属性,所以此时在设计器的图表控件上会提示没有添加坐标轴信息。在图表上方添加一个TextBlock文本块用来显示图表标题,并将代码编辑器中自动生成的RadCartesianChart元素标签拆分为起始标签与结束标签,在RadCartesianChart元素的起始标签下方为图表添加坐标轴、背景网格以及数据绑定。对界面进行布局后的代码如下所示:
<TextBlock HorizontalAlignment="Left" Margin="506,124,0,0" TextWrapping="Wrap" Text="某企业2012年房地产销售业绩数据表(单位:套)" VerticalAlignment="Top" Height="39" Width="547" FontSize="20"/>
<Chart:RadCartesianChart HorizontalAlignment="Left" Margin="506,154,0,0" VerticalAlignment="Top" Height="331" Width="434">
<!--为图表添加横坐标并定义坐标类型-->
<Chart:RadCartesianChart.HorizontalAxis>
<Chart:CategoricalAxis/>
</Chart:RadCartesianChart.HorizontalAxis>
<!--为图表添加纵坐标并定义坐标类型-->
<Chart:RadCartesianChart.VerticalAxis>
<Chart:LinearAxis/>
</Chart:RadCartesianChart.VerticalAxis>
<!--为图表添加水平垂直双向背景网格-->
<Chart:RadCartesianChart.Grid>
<Chart:CartesianChartGrid MajorLinesVisibility="XY"/>
</Chart:RadCartesianChart.Grid>
<!--为图表绑定数据-->
<Chart:LineSeries ItemsSource="{Binding SourceBinding}">
<!--为图表的横坐标绑定数据-->
<Chart:LineSeries.CategoryBinding>
<Chart:PropertyNameDataPointBinding PropertyName="HorizontalBinding"/>
</Chart:LineSeries.CategoryBinding>
<!--为图表的纵坐标绑定数据-->
<Chart:LineSeries.ValueBinding>
<Chart:PropertyNameDataPointBinding PropertyName="VerticalBinding"/>
</Chart:LineSeries.ValueBinding>
</Chart:LineSeries>
</Chart:RadCartesianChart>
代码首先添加对RadCartesianChart.HorizontalAxis属性元素和RadCartesianChart.VerticalAxis属性元素的设置来为图表添加横坐标与纵坐标,并在属性元素中定义了坐标轴的类型。
笛卡尔图表的坐标轴类型一共有5种,Categorical(绝对数值)、Linear(线形数值)、DateTimeCategorical(日期绝对数值)、DateTimeContinuous(日期连续数值)以及Logarithmic(对数增长数值)。在本示例中的横轴上需要显示四个季度,这里设置横坐标类型为Categorical 类型,纵轴上并不显示具体的坐标值,而是需要显示出数值所在的区间范围所以设置纵坐标为Linear 类型。在RadCartesianChart.HorizontalAxis属性元素中添加CategoricalAxis元素来设置横坐标为Categorical类型,在RadCartesianChart.VerticalAxis属性元素中添加LinearAxis元素来设置纵坐标为Linear 类型。
代码接下来为图表加入了水平和垂直双向的背景网格,以便使用者查看数据。在RadCartesianChart元素中添加RadCartesianChart.Grid属性元素,并在属性元素中设置MajorLinesVisibility属性值为"XY"即可。
代码最后为图表添加数据绑定,通过Binding标记扩展设置图表的ItemsSource属性绑定至绑定源的SourceBinding属性。接着添加对LineSeries.CategoryBinding属性元素的设置来绑定横坐标中的数据,在属性元素中设置绑定源属性为HorizontalBinding。同样,添加对LineSeries.ValueBinding属性元素的设置来绑定纵坐标数据,并在属性元素中设置绑定源属性为VerticalBinding。
接下来编写后台代码,打开MainPage.xaml.cs文件,首先在CartesianChart命名空间下新建两个用于绑定数据的类。下面先看第一个ChartData类的定义,代码如下所示:
public class ChartData
{
public ChartData(object HorizontalBinding, double VerticalBinding)
{
this.HorizontalBinding = HorizontalBinding;
this.VerticalBinding = VerticalBinding;
}
public object HorizontalBinding { get; set; }
public double VerticalBinding { get; set; }
}
在上面的代码中,为ChartData类添加两个属性并命名为HorizontalBinding和VerticalBinding,分别存放图表的横纵坐标数据。
接着定义ChartSource类,并为其添加一个List<ChartData>类型属性SourceBinding,用来将保存有横纵坐标数据的ChartData类的对象绑定至图表中,代码如下所示:
public class ChartSource
{
public List<ChartData> SourceBinding { get; set; }
}
接下来在MainPage构造方法中,初始化要显示的数据并将其与前台定义的图表控件建立绑定,
代码如下所示:
public MainPage()
{
this.InitializeComponent();
List<ChartData> chartData = new List<ChartData>{
new ChartData("第一季度",50),
new ChartData("第二季度",90),
new ChartData("第三季度",150),
new ChartData("第四季度",80),
};
ChartSource chartSource = new ChartSource();
chartSource.SourceBinding = chartData;
this.DataContext = chartSource;
}
在上面的代码中,实例化了一个List<ChartData>类型的对象chartData,并向chartData对象中添加四个包含横纵坐标数据信息的ChartData类对象。接着新建一个ChartSource类的对象chartSource,并将chartData对象赋值给chartSource对象的SourceBinding属性,最后将chartSource对象赋值给页面的DataContext属性即可。
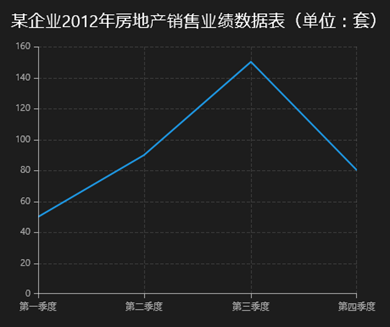
运行程序效果如图4-42所示:

图4-42 笛卡尔图表运行效果
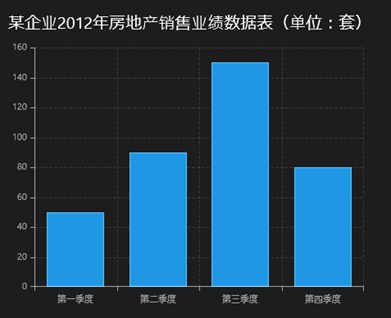
如果想使用柱状图表显示数据,只需将前台代码中的LineSeries元素更改为BarSeries元素即可,显示效果如图4-43所示:

图4-43 柱状图表
(2)仪表盘控件
Telerik RadControls for Windows 8工具集中提供了多种样式的仪表盘控件,如RadLinearGauge(线性仪表盘)和RadRadialGauge(辐射状仪表盘)。下面通过一个示例来介绍其中RadRadialGauge仪表盘的使用方法,在本示例中使用RadRadialGauge控件来显示容器中的储水量,设置容器容积为120吨,当储水量少于30吨时显示处于警戒状态。
启动Visual Studio,新建一个Windows UWP的空白应用程序项目,并命名为GaugeDemo。打开MainPage.xaml文件,从工具箱中拖动一个RadRadialGauge控件到设计器当中,并调整控件的大小及位置,Visual Studio会默认在Page标签中添加别名为"DataVisualization"的Telerik.UI.Xaml.Controls.DataVisualization命名空间引用,代码如下所示:
xmlns:DataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization"
在仪表盘上方添加一个TextBlock文本块用来显示仪表盘标题,并将代码编辑器中自动生成的RadRadialGauge元素标签拆分为起始标签与结束标签,在RadRadialGauge元素的起始标签下方为仪表盘添加刻度线、指针、标记以及数据绑定。对界面进行布局后的代码如下所示:
<TextBlock HorizontalAlignment="Left" Margin="689,168,0,0" TextWrapping="Wrap" Text="储水量仪表盘" VerticalAlignment="Top" Height="42" Width="258" FontSize="20"/>
<!--定义仪表盘的最大值、刻度间距以及刻度值与表盘中心的距离-->
<DataVisualization:RadRadialGauge MaxValue="120" LabelStep="30" LabelRadiusScale="1.10" HorizontalAlignment="Left" Margin="586,210,0,0" VerticalAlignment="Top" Height="266" Width="512">
<!--分段定义刻度线的样式-->
<DataVisualization:SegmentedRadialGaugeIndicator StartValue="0" Value="120">
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="Red" Length="30"/>
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="White" Length="90"/>
</DataVisualization:SegmentedRadialGaugeIndicator>
<!--定义指针样式-->
<DataVisualization:ArrowGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83"/>
<!--定义标记样式-->
<DataVisualization:MarkerGaugeIndicator Value="{Binding ExpensePercent}" Foreground="#787878">
<DataVisualization:MarkerGaugeIndicator.Content>
<Ellipse Width="20" Height="20" Fill="White"></Ellipse>
</DataVisualization:MarkerGaugeIndicator.Content>
</DataVisualization:MarkerGaugeIndicator>
</DataVisualization:RadRadialGauge>
代码首先在RadRadialGauge元素的起始标签中为RadRadialGauge控件定义了几个属性,MaxValue属性用于设置仪表盘的最大值,这里设置为120;LabelStep属性用于设置仪表盘上每一个刻度之间的间隔,这里设置为30;LabelRadiusScale属性定义了刻度与仪表盘正中心的距离,它是刻度值和表盘中心距离与刻度线和表盘中心距离之比,如果设置该属性值为1.00,刻度值将正好显示在刻度线上,这里希望刻度值显示在刻度线的外侧,所以设置该属性值为1.10。
接下来在RadRadialGauge元素中添加SegmentedRadialGaugeIndicator元素来定义表盘的刻度线,在SegmentedRadialGaugeIndicator元素的起始标签中设置刻度线的起始值和末尾值为0和120,并添加两个BarIndicatorSegment子元素分段设置刻度线的颜色,在本示例中当显示的数值小于30时处于警戒状态,所以在第一个BarIndicatorSegment元素中设置刻度线长度为30(0至30范围内),颜色为红色,在第二个BarIndicatorSegment元素中设置刻度线长度为90(30至120范围内),颜色为白色。
代码继续添加ArrowGaugeIndicator元素来定义一个仪表盘指针,在这个元素中设置指针有如下几个属性:
- Value属性,Value属性用来设置指针指示的数值,设置指针的Value属性绑定数据源的ExpensePercent属性。
- IndicatorRadiusScale属性,表示指针长度与表盘半径之比,这里将其设置为0.83。
- Thickness和Brush属性,设置指针的宽度和颜色。
代码的最后添加了MarkerGaugeIndicator元素在刻度线上设置一个标记,用来表示当前指针指示的数值。在MarkerGaugeIndicator元素的起始标签中设置标记的Value属性绑定数据源的ExpensePercent属性,接着添加对MarkerGaugeIndicator.Content属性元素的设置来定义标记的样式,这里在属性元素中定义标记为一个椭圆,并且设置它的大小和颜色。
接下来编写后台代码,打开MainPage.xaml.cs文件,GaugeDemo命名空间下定义GaugeDate类并为其添加ExpensePercent属性来为仪表盘控件提供数据,代码如下所示:
public class GaugeDate
{
public double ExpensePercent { get; set;}
}
在MainPage构造方法中实例化一个GaugeDate类的对象gaugeDate,将其ExpensePercent属性赋值为40,并将gaugeDate对象赋值给页面的DataContext属性,代码如下所示:
public MainPage()
{
this.InitializeComponent();
GaugeDate gaugeDate = new GaugeDate ();
gaugeDate.ExpensePercent = 40;
this.DataContext = gaugeDate;
}
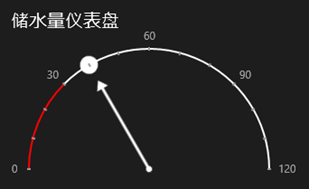
运行程序,可以看到此时指针指示的数值为40,效果如图4-44所示:
图4-44显示效果
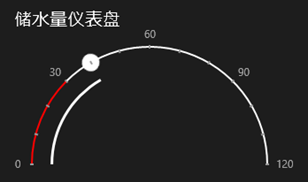
还可以选择其他样式的指针来显示数据,比如将前台代码中定义指针样式时使用的ArrowGaugeIndicator元素替换成RadialBarGaugeIndicator元素,仪表盘显示效果如图4-45所示:

图4-45 RadialBarGaugeIndicator样式指针
(3)日期选取控件
日期选取控件用来为用户提供快捷的选取日期功能,并且可以根据需求设置日期显示的格式,下面通过一个示例来介绍日期选取控件的使用方法,在本示例中添加了一个日期选取控件,用来模拟选择会议的日期。
启动Visual Studio,新建一个Windows UWP的空白应用程序项目,并命名为DatePickerDemo。打开MainPage.xaml文件,从工具箱中拖动一个RadDatePicker控件到设计器当中,Visual Studio会默认在Page标签中添加别名为"Input"的Telerik.UI.Xaml.Controls.Input命名空间引用,代码如下所示:
xmlns:Input="using:Telerik.UI.Xaml.Controls.Input"
接着在RadDatePicker元素中定义日期选取控件的标题、日期显示格式以及默认显示日期,代码如下所示:
<Input:RadDatePicker Header="选择会议日期:" HorizontalAlignment="Left" Margin="459,188,0,0" VerticalAlignment="Top" DisplayValueFormat="yyyy, MMMM dd, dddd" Value="{Binding MeetingDate}"/>
上面的代码在RadDatePicker元素中定义了如下几个属性:
- Header,Header属性用来定义日期选取控件的标题,这里设置为"选择会议日期"。
- DisplayValueFormat,DisplayValueFormat属性用来定义日期显示的格式,比如这里使用" yyyy, MMMM dd, dddd "格式,分别显示年份、日期和星期。
- Value,在Value属性中可以设置日期选取器的默认显示值,这里将默认显示值绑定到绑定源的MeetingDate属性。
接下来在MainPage.xaml.cs文件中的DatePickerDemo命名空间中定义一个BookDate类,并为其添加DateTime类型属性MeetingDate来为日期选取控件提供数据,代码如下所示:
public class BookDate
{
public DateTime MeetingDate{get;set;}
}
在MainPage构造方法中定义日期选取控件的默认显示日期,定义一个BookDate类的对象bookDate,并实例化一个DateTime类的对象赋值给bookDate的MeetingDate属性,作为日期选取控件的默认显示日期。最后将bookDate赋值给前台界面的DataContext属性即可。代码如下所示:
public MainPage()
{
this.InitializeComponent();
var bookDate= new BookDate();
bookDate.MeetingDate = new DateTime(2012, 7, 11);
this.DataContext = bookDate;
}
运行程序,显示默认日期为MeetingDate属性的值,如图4-46所示:

图4-46 默认显示日期
展开控件的选取日期界面,选择日期后结果会按照需要的格式显示在控件中,如图4-47所示。

(1)日期选取界面

(2)日期选取结果
图4-47 日期选取界面及显示结果
以上简单介绍了Telerik RadControls for Windows 8工具集中的几种常用控件的使用方法,读者可以继续研究更多的扩展控件,来丰富应用程序的界面及功能。
Win10系列:C#应用控件基础23的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- 重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree
原文:重新想象 Windows 8 Store Apps (17) - 控件基础: Measure, Arrange, GeneralTransform, VisualTree [源码下载] 重新想象 ...
- 重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试
原文:重新想象 Windows 8 Store Apps (16) - 控件基础: 依赖属性, 附加属性, 控件的继承关系, 路由事件和命中测试 [源码下载] 重新想象 Windows 8 Store ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView、TTreeViewItem
Delphi XE2 之 FireMonkey 入门(44) - 控件基础: TTreeView.TTreeViewItem TScrollBox -> TCustomTreeView -> ...
- Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid、TGrid
Delphi XE2 之 FireMonkey 入门(43) - 控件基础: TStringGrid.TGrid TStringGrid.TGrid 都是从 TCustomGrid 继承; 区别有:1 ...
随机推荐
- .NET Core 全新认识(转载)
.NET Core 全新认识 cnblogs.com/yubinfeng/p/6626694.html 一.概述 .NET 经历14年,在Windows平台上的表现已经相当优秀,但是“跨 ...
- git 常用命令收集
1. 查看某文件的历史递交记录git log --pretty=oneline 文件名 2. 查看远程仓库信息 git remote show origin 3. 查看用户名和修改用记名: git c ...
- CentOS 7 nginx+tomcat9 session处理方案之session复制
我们的目标是所有服务器上都要保持用户的Session,那么将每个应用服务器中的Session信息复制到其它服务器节点上是不是就可以呢? 这就是Session的第二中处理办法:会话复制 192.168. ...
- Lua论分析需求(学好英文)的重要性
题目是这样的: Observe that its base and height are both equal to , and the image is drawn using # symbols ...
- Kubernetes资源管理
目录贴:Kubernetes学习系列 1.资源模型 虛拟化技术是云计算平台的基础,其目标是对计算资源进行整合或划分,这是云计算管理平台中的关键技术.虚拟化技术为云计算管理乎台的资源管理提供了资源调配上 ...
- Rest和Restful & http
Rest :Representational State Transfer 表述性状态转移 Restful: Rest+ful形容词,遵循Rest原则的应用程序或设计 Rest原则: 1. 网络上的所 ...
- vs2017添加引用出错:对COM组件的调用返回了错误HRESULT E_FAIL
1.以管理员身份打开 Developer Command Prompt for VS 2017(vs2017开发人员命令提示符) 2.定位到你的vs2017的安装目录 例:E:\Program Fil ...
- Vim Tricks
Vim Tricks operations replace :$s/from/to/g 全文替换 :10,20s/from/to/g 从第10行开始,替换至第20行 :10,20s/from/to/g ...
- time&datetime模块详解
一.time模块 1.时间格式转换图: 2.time模块中时间表现的格式主要有三种: a.timestamp时间戳,时间戳表示的是从1970年1月1日00:00:00开始按秒计算的偏移量 b.for ...
- CSS布局学习(二) - flex属性
flex属性 定义 flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性.flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写 flex-g ...
