小程序页面传值e.currentTarget
将页面确定上的数值5传到js
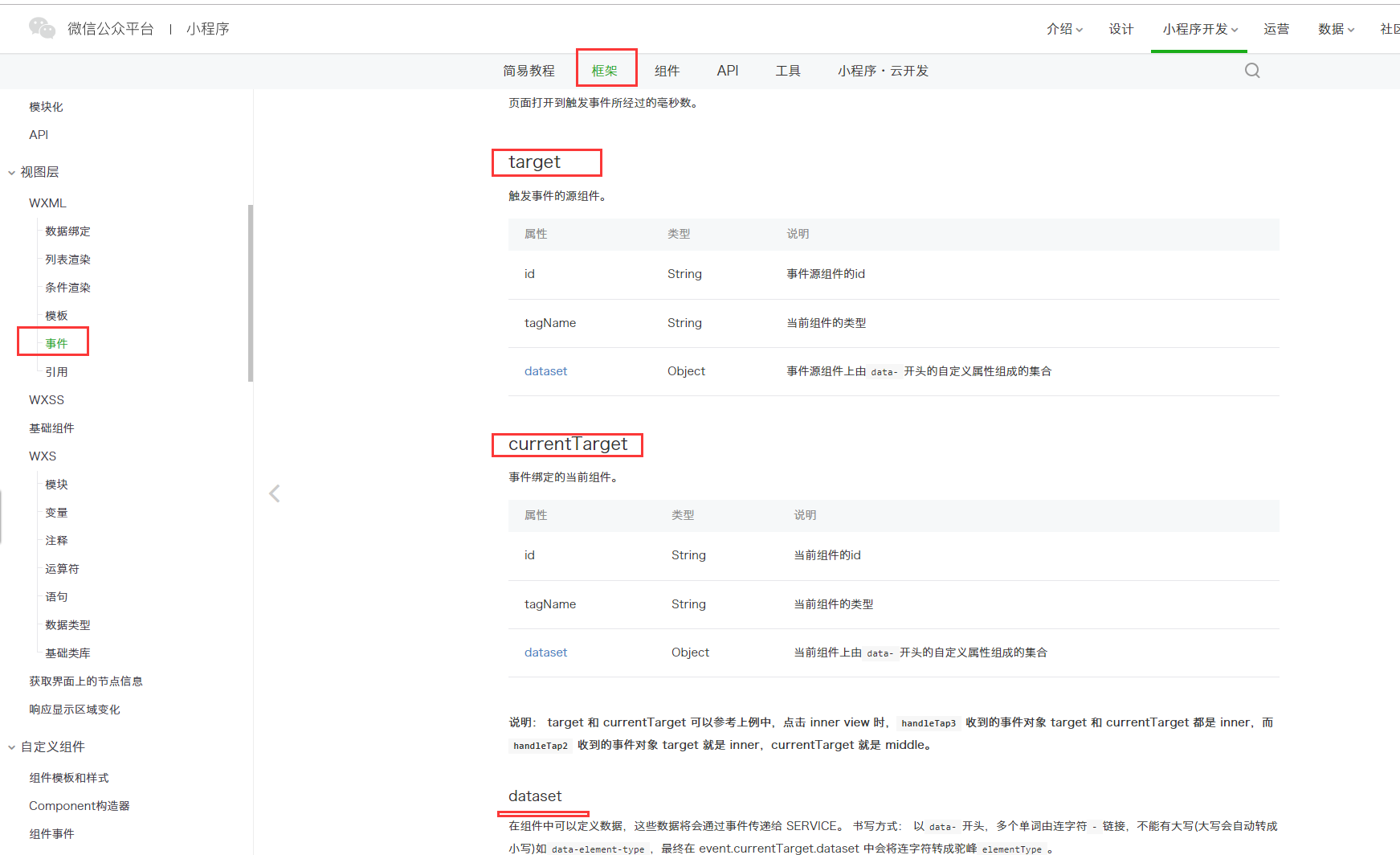
微信官网

wtml:
<view class="distpicker-btn">
<view class="distpicker-cancel-btn" bindtap="pickerCancel">取消</view>
<view class='type'>性别</view>
<view class="distpicker-sure-btn base_textcolor" bindtap="pickerSure" data-num="5">确定</view>
</view>
js
pickerSure:function(e){
console.log(e)
console.log(this.data.selectValue);
console.log(e.currentTarget.dataset.num)
},
小程序页面传值e.currentTarget的更多相关文章
- 微信小程序页面传值详解
我们知道,在微信小程序中,从一个页面转到另一个页面,一般情况下可以通过navigate或redirect时候的url来携带参数,然后在目标页面的onLoad函数参数中获取这些url参数.例如: / ...
- 小程序 页面传值 json 被截断
因此解决这个报错的方法是将要传输的数据用 encodeURIComponent()函数(可把字符串作为 URI 组件进行编码) 先进行编码, 传输过去后再通过decodeURIComponent()函 ...
- 微信小程序——页面之间传递值
小程序页面传值的方式: 1.正向传值:上一页面 --> 下一页面 url传值 本地储存 全局的app对象 2.反向传值:下一页面 --> 上一页面 本地储存 全局的app对象 先说一下 ...
- 小程序页面跳转传参-this和that的区别-登录流程-下拉菜单-实现画布自适应各种手机尺寸
小程序页面跳转传参 根目录下的 app.json 文件 页面文件的路径.窗口表现.设置网络超时时间.设置多 tab { "pages": [ "pages/index/i ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 微信小程序页面-页面跳转失败WAService.js:3 navigateTo:fail url not in app.json
微信小程序新建页面的要素一是新建的文件名称和其子文件的名称最好一致,不然容易出问题,在小程序页面跳转中如果出现WAService.js:3 navigateTo:fail url not in app ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
随机推荐
- hessian的简单使用以及与spring整合
Hessian是一个由Caucho Technology开发的轻量级二进制RPC协议.和其他Web服务的实现框架不同的是,Hessian是一个使用二进制格式传输的Web服务协议的框架,相对传统soap ...
- 5-安装sqoop
1.解压,修改权限 sudo tar -zvxf sqoop-1.4.6.bin__hadoop-2.0.4-alpha.tar.gz -C /opt/app/ sudo chown -R hadoo ...
- 性能测试Jmeter扩展学习-添加自定义函数
我们在使用jmeter的时候有时候会碰到jmeter现有插件或功能也无法支持的场景,比如前端加密,此时我们就需要自己手动编写函数并导入了,下面就是手动修改并导入的过程. 首先我们需要下载jmeter源 ...
- python3:实现字符串的全排列(有重复字符)
抛出问题 求任意一个字符串的全排列组合,例如a='123',输出 123,132,213,231,312,321. 解决方案 #字符串任意两个位置字符交换 def str_replace(str, x ...
- cookies的常见方式
cookie有如下特点 保存在客户端,一般由浏览器负责存储在本地. 通常是加密存储的,不过由于存储在本地,很难保证数据不被非法访问,并不怎么安全,所以cookies中不宜保存敏感信息,如密码等. 哪些 ...
- scrapy-实现下一页请求, scrapy.Request
# -*- coding: utf-8 -*- import scrapy class HrSpider(scrapy.Spider): name = 'hr' allowed_domains = [ ...
- 【亲测】解决虚拟机CentOS7联网ping不通相关问题(通俗易懂)
对于是使用windows操作系统的小伙伴来说(mac用户忽略),要学习一些技术可能需要使用Linux系统,自然就需要使用虚拟机安装Linux,当然现在很多主流的学习网站上的教程都会提供老师配置好的虚拟 ...
- 发送Http
/** * 向指定 URL 发送POST方法的请求 * * @param url * 发送请求的 URL * @param param * 请求参数,请求参数应该是 name1=value1& ...
- XAMPP与本地Mysql冲突解决方法
1.更改regeit目录 https://blog.csdn.net/sinat_37633633/article/details/77645463 2.更改配置文件my.ini (1)https:/ ...
- NIO总结
NIO主要有三大核心部分:Channel(通道),Buffer(缓冲区), Selector.传统IO基于字节流和字符流进行操作,而NIO基于Channel和Buffer(缓冲区)进行操作,数据总是从 ...
