初试kotlin:用Kotlin开发桌面/CommandLine 工具
既然kotlin是google和jetbrain联合搞的,开发环境不用说了肯定是Intellij Idea了。
先创建一个kotlin项目。

先来一个HelloWorld
- package com.xirtam.liqui.price
- /**
- * Created by xirtam on 17/7/4.
- */
- class Main {
- }
- fun main(args: Array<String>) {
- println("Hello Kotlin");
- }
注意和Java不同,这个class是没啥用的,程序入口不需要放在类里。
然后运行点这里

运行结果

接下来写一个获取liqui虚拟币行情的小工具吧,需要编写网络请求,java和kotlin互相调用,引入一个fastjson的jar来解析json,还有简单的逻辑等等代码。
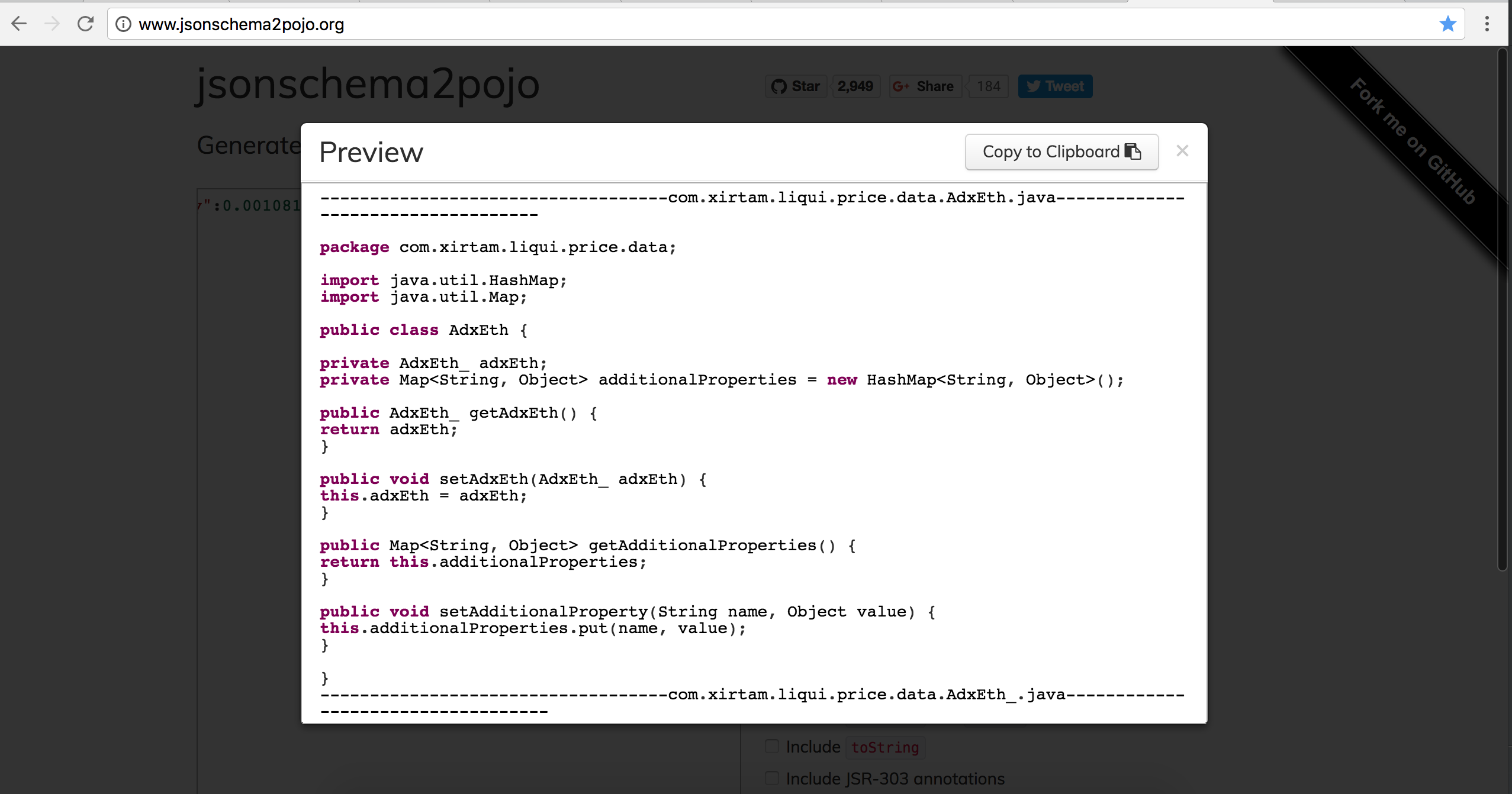
需要用到一个开源的网页小工具把json转成Javabean,地址:http://www.jsonschema2pojo.org/
需要参照liqui交易所提供的api文档:https://liqui.io/api
需要用到fastjson项目:https://github.com/alibaba/fastjson
由于我并没有使用gradle构建,所以先下载fastjson的jar,创建libs文件夹,然后把jar放进去,右键选择add as library。

本文以获取Adex行情为例,liqui提供的api是https://api.liqui.io/api/3/ticker/adx_eth,通过浏览器访问,得到返回的json报文,然后复制到jsonschema2pojo里面,生成Javabean放入项目。

这里直接复制网页上的代码,注意可能会生成多个.java文件,需要一个个复制,然后到IDEA里,点中src,直接Ctrl + V,IDEA会自动帮我们创建好.java文件。

编写Main的完整代码
- package com.xirtam.liqui.price
- import com.alibaba.fastjson.JSON
- import com.xirtam.liqui.price.datas.AdxEth
- import java.net.HttpURLConnection
- import java.net.URL
- /**
- * Created by xirtam on 17/7/4.
- */
- class Main {
- }
- fun main(args: Array<String>) {
- val url = "https://api.liqui.io/api/3/ticker/adx_eth"
- val userAgent = "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/29.0.1547.66 Safari/537.36"// 模拟浏览器
- val connection = URL(url).openConnection() as HttpURLConnection//获取到connetcion为了设置header
- connection.setRequestProperty("User-agent", userAgent)//设置header
- try {
- connection.inputStream.bufferedReader().use { reader ->
- // ... do something with the reader
- var adx = JSON.parseObject(reader.readLine(), AdxEth::class.java)//读取服务器返回数据、解析Json、存入Bean对象
- println(adx.adxEth.last)//输出结果
- }
- } finally {
- connection.disconnect()//确保链接关闭
- }
- }
最后打包成jar

运行

最后提示一个功能,当你copy了一段java代码想粘贴到kotilin中时,智能的IDEA会问你要不要转换

是不是很方便?
还不赶紧换?
最佳学习地址:https://try.kotlinlang.org
初试kotlin:用Kotlin开发桌面/CommandLine 工具的更多相关文章
- ETH&EOS开发资源及工具集合(完整汇总版)
ETH&EOS开发资源及工具集合(完整汇总版) 3113 ETH开发资源篇 一.开发语言 · Solidity - 官方推荐以太坊智能合约开发语言,也是目前最为主流的智能合约语 ...
- arcpy+PyQt+py2exe快速开发桌面端ArcGIS应用程序
前段时间有一个项目,大体是要做一个GIS数据处理工具. 一般的方法是基于ArcObjects来进行开发,因为我对ArcObjects不太熟悉,所以就思考有没有其他简单快速的方法来做. 在查看ArcGI ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- heX——基于 HTML5 和 Node.JS 开发桌面应用
heX 是网易有道团队的一个开源项目,允许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案.heX 是你开发桌面应用的一种新的选择,意在解决传统桌面应用开发中繁 ...
- Redis桌面管理工具 RedisDesktopManager
下载链接地址:[官网地址:https://redisdesktop.com] redis-desktop-manager-0.8.8.384.exe Source code (zip) Source ...
- heX:用HTML5和Node.JS开发桌面应用
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- node-webkit:开发桌面+WEB混合型应用的神器
顾名思义, node -webkit就是 node js+webkit. 这样做的好处显而易见,核心奥义在于,用 node js来进行本地化调用,用webkit来解析和执行HTML+JS. 快速上手 ...
- virtenv 0.8.6 发布,虚拟桌面配置工具 - 开源中国社区
virtenv 0.8.6 发布,虚拟桌面配置工具 - 开源中国社区 virtenv 0.8.6 发布,virtenv 是一个用 QT4 开发的应用,用来配置和启动基于 LXC 的虚拟桌面环境.该容器 ...
- 桌面管理工具 RedisDesktopManager 0.8.8
RedisDesktopManager 0.8.8 发布,此版本更新内容如下: 改进: Show key bytes length and value bytes length #3677 修复: ...
随机推荐
- MMU内存管理单元
arm-linux学习-(MMU内存管理单元) 什么是MMU MMU(Memory Management Unit)主要用来管理虚拟存储器.物理存储器的控制线路,同时也负责虚拟地址映射为物理地址,以及 ...
- Java之NIO
想要学习Java的Socket通信,首先要学习Java的IO和NIO基础,这方面可以阅读<Java NIO 系列教程>. 下面展示自己代码熟悉Java的NIO编程的笔记. 1.缓冲区(Bu ...
- FFmpeg: 一个简单测试手机解码效率的方法
先写一个获取当前时间戳的方法 long long GetNowMs() { struct timeval tv; gettimeofday(&tv, NULL); ; // 为了简化计算,否则 ...
- d3生成的树状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery EasyUI 详解
EasyUI 简介 easyui 是一种基于 jQuery 的用户界面插件集合. easyui 为创建现代化,互动,JavaScript 应用程序,提供必要的功能. 使用 easyui 你不需要写很多 ...
- Linux常用的基础组件
Linux服务器(新机器) yum install gcc gcc-c++ glibc-devel make ncurses-devel openssl-devel autoconf git yum ...
- MySQL 下载地址获取
http://cdn.mysql.com/Downloads/MySQL-5.7/mysql-5.7.26-winx64.msi 首先安装 mysql installer 安装器进行安装,之前会让你选 ...
- Sword 内核队列二
#ifndef __GTC_FIFO_H_ #define __GTC_FIFO_H_ #ifndef GTC_MAX #define GTC_MAX(a,b) ((a) > (b) ? (a) ...
- 使用python脚本实现iOS图片资源压缩
最近公司有一个新的需求,要把代码进行瘦身,这篇博客记录下如何对图片进行压缩的. 原理: 写一个脚本,把图片文件夹'.xcassets'的所有文件遍历出来,然后使用一个第三方的算法把图片压缩后再替换回去 ...
- Ajax替换局部DIV层
<a href="addgoods.jsp" onclick="createRequest('addgoods.jsp','show');return false; ...
