【代码笔记】Web-HTML-表单
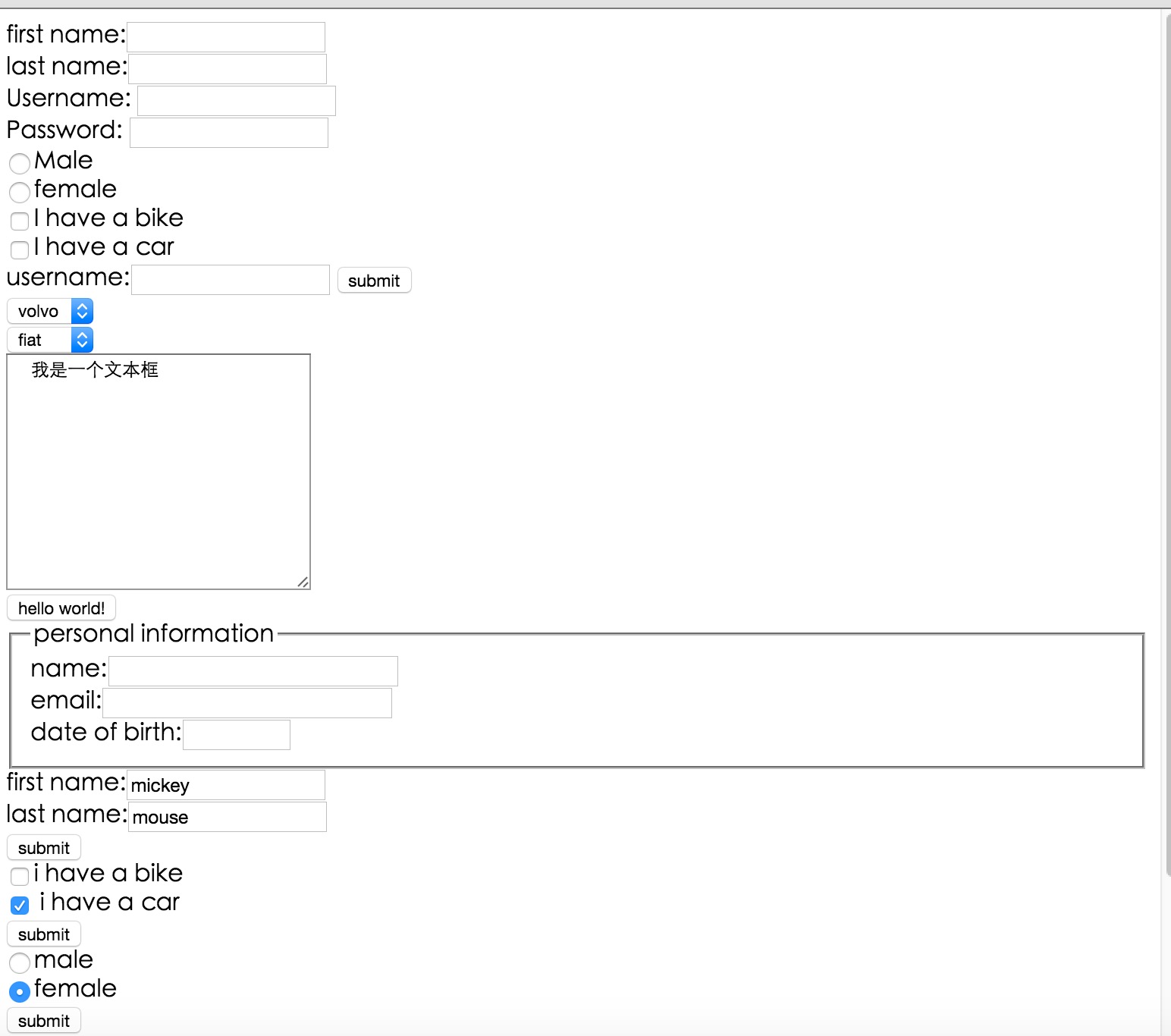
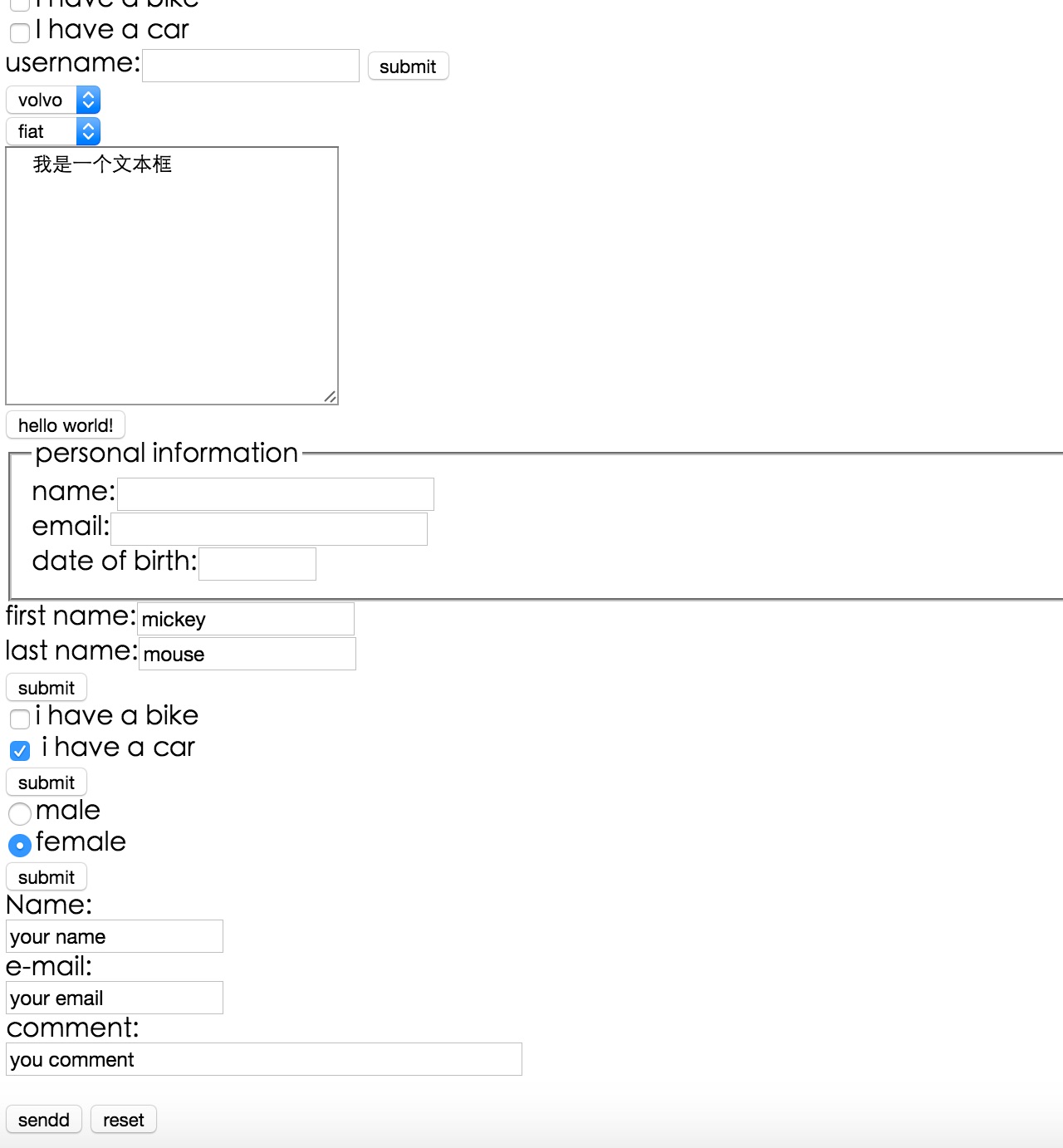
一,效果图。


二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>html 列表</title>
</head> <body>
<!--创建文本字段text field-->
<form action="">
first name:
<input type="text" name="first name">
<br> last name:
<input type="text" name="last name">
</form>
<!--创建密码字段-->
<form action="">
Username:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
</form>
<!--单选按钮-->
<form>
<input type="radio" name="sex" value="male">Male
<br>
<input type="radio" name="sex" value="female">female
</form>
<!--复选框-->
<form>
<input type="checkbox" name="vehicle" value="bike">I have a bike</br>
<input type="checkbox" name="vehicle" value="car">I have a car
</form>
<!--提交按钮-->
<form name="input" action="html_form_action.php" method="get">
username:
<input type="text" name="user">
<input type="submit" value="submit">
</form>
<!--简单的下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat">fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--预选下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat" selected>fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--文本域-->
<textarea rows="10" cols="30">
我是一个文本框
</textarea>
<!--创建按钮-->
<form acion="">
<input type="button" value="hello world!">
</form>
<!--带边框的表单-->
<form action="">
<fieldset>
<legend>
personal information
</legend>
name:
<input type="text" size="30">
<br> email:
<input type="text" size="30">
<br> date of birth:
<input type="text" size="10">
</fieldset>
</form>
<!--带有输入框和确认按钮的表单-->
<form action="demo-form.php">
first name:
<input type="text" name="first name" value="mickey">
<br> last name:
<input type="text" name="lastname" value="mouse">
<br>
<input type="submit" value="submit">
</form>
<!--带有复选框的表单-->
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle" value="bike">i have a bike
<br>
<input type="checkbox" name="vehicle" value="car" checked="checked"> i have a car
<br>
<input type="submit" value="submit">
</form>
<!--带有单选按钮的表单-->
<form action="demo-form.php" method="get">
<input type="radio" name="sex" value="male">male
<br>
<input type="radio" name="sex" value="female" checked="checked">female
<br>
<input type="submit" value="submit">
</form>
<!--从表单发送电子邮件-->
<form action="MAILTO:someone@example.com" method="post" enctype="text/plain">
Name:
<br>
<input type="text" name="name" value="your name">
<br> e-mail:
<br>
<input type="text" name="mail" value="your email">
<br> comment:
<br>
<input type="text" name="comment" value="you comment" size="50">
<br>
<br>
<input type="submit" value="sendd">
<input type="reset" value="reset">
</form>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-HTML-表单的更多相关文章
- 【代码笔记】Web-JavaScript-JavaScript表单验证
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- .Net web 关于表单标题
今天跟以前同事学到一个好东西,就是后台web界面表单标题展示的一个方法,新学到的一个方法...赶紧分享一下 在model 属性上加 [DisplayName("标题"), Req ...
- Yii学习笔记之四(表单验证 api 翻译)
1.表单验证 对于用户输入的全部数据,你不能信任,必须加以验证. 全部框架如此.对于yii 能够使用函数 yii\base\Model::validate() 进行验证 他会返回boolean值的 ...
- KindEditor设置为过滤模式,但在代码模式下提交表单时不过虑HTML标签的解决方法
KindEditor设置filterMode为true,但在代码模式下提交表单的话,发现并没有过虑掉自己不想保留的HTML标签. 这时只需同步内容前加上红色部分内容即可: onClick=" ...
- java web解决表单重复提交问题
我们大家再进行web开发的时候,必不可少会遇见表单重复提交问题.今天就来给总结如何解决表单提交问题,欢迎大家交流指正. 首先我们在讨论如何解决表单重复提交问题之前先来解决三个问题:1.什么叫表单重复提 ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
- java web解决表单重复提交
首先我们在讨论如何解决表单重复提交问题之前先来解决三个问题:1.什么叫表单重复提交?2.什么情况下会出现表单重复提交?3.什么情况需要避免表单重复提交? 什么叫表单提交问题,说白了,就是同一份信息,重 ...
- web之表单form
表单是我们平常编写Web应用常用的工具,表单(<form>)用来收集用户提交的数据,发送到服务器.比如,用户提交用户名和密码,让服务器验证,就要通过表单.表单是一个包含表单元素或控件的区域 ...
- Flask(python web) 处理表单和Ajax请求
1.处理表单(form) 首先,编一个简单的html登录页面(名字为login.html(根路由jinjia2模板指定)): <html> <head> <meta ch ...
随机推荐
- MVC 5使用TempData Object跨视图传递数据
经过一系列显示数据的练习:<MVC 5使用ViewData(对象)显示数据>http://www.cnblogs.com/insus/p/3377178.html<MVC 5使用Vi ...
- Android 和 iOS 实现录屏推流的方案整理
一.录屏推流实现的步骤 1. 采集数据 主要是采集屏幕获得视频数据,采集麦克风获得音频数据,如果可以实现的话,我们还可以采集一些应用内置的音频数据. 2. 数据格式转换 主要是将获取到的视频和音频转换 ...
- nRF52832 矩阵按键调试 同一列上的按键 任意两个按键 按下 检测不到低电平(电平拉不下来)
参考链接:https://blog.csdn.net/zhanghuaishu0/article/details/78505045 调试过程中发现 同一列上的按键 任意两个按键 按下 检测不到低电平( ...
- linux中变量的一些操作方法
常见的一般有如下操作,可以对字符串进行简单操作: echo ${#var}打印变量var长度 echo "$var:3:8" 打印变量var第4个字符开始的8个字符echo ${v ...
- shell脚本实现FTP自动上传文件
-----多个文件----- #!/bin/bash ftp -n<<! open 172.20.10.242 user logftp logftp binary cd /data/ftp ...
- python学习之切片
所谓切片,其实是列表的部分元素——Python称之为切片.要创建切片,可指定要使用的第一个元素和最后一个元素的索引 . players = ['charles', 'martina', 'michae ...
- 出现 The processing instruction target matching "[xX][mM][lL]" is not allowed错误
错误原因与解决办法: 这个错误的原因是因为xml的开始有多余的空格造成的,只要把多余的空格删除就没有问题了. xml开始部分写注释也会出现此问题. 本文出自:艺意
- 首个hybird商业项目踩坑总结
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- Java工程师学习指南 完结篇
Java工程师学习指南 完结篇 先声明一点,文章里面不会详细到每一步怎么操作,只会提供大致的思路和方向,给大家以启发,如果真的要一步一步指导操作的话,那至少需要一本书的厚度啦. 因为笔者还只是一名在校 ...
- 从零开始学 Web 之 JavaScript(二)变量
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
