webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法:
项目目录:

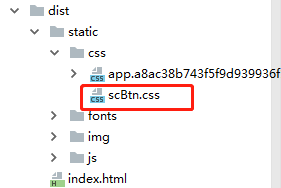
如上图所示,现在我需要将项目中的scBtn.css文件单独打包出来。在不做任何配置,直接打包出来的css文件是压缩合并成了一个了,如下图,当我想要改某一个css文件时就不行了。

方法一:
1、在bulid文件夹下建一个copy.js(这个js名称可以自定义)

代码如下:
var fs = require('fs');
var path = require('path');
function resolve(dir) {
return path.join(__dirname, '..', dir)
}
//origin要打包的css文件路径;target打包后的css文件路径
var qurConfig = {
name: 'scBtn.css',
origin: resolve('/src/assets/css/scBtn.css'),
target: resolve('/dist/static/css/scBtn.css')
};
function copy(obj) {
fs.createReadStream(obj.origin).pipe(fs.createWriteStream(obj.target));
console.log('\x1B[32m%s\x1B[39m', '复制成功--------' + obj.name);
}
copy(qurConfig);
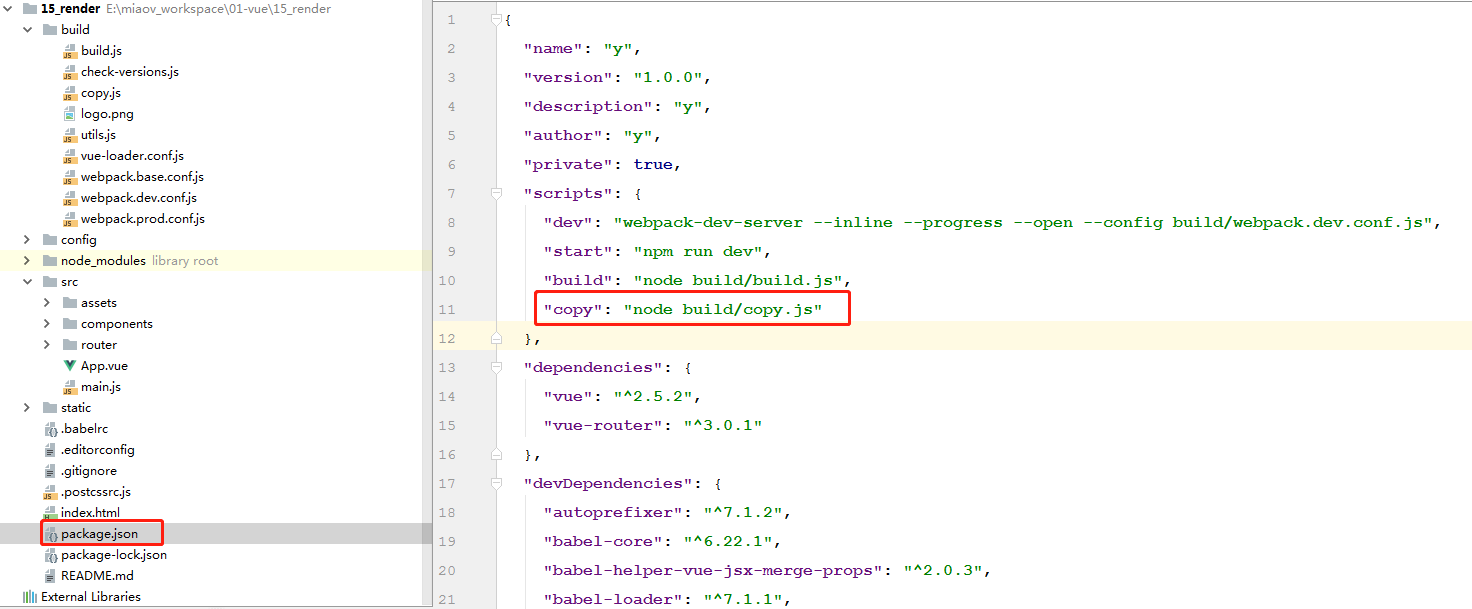
2、在package.json文件中加入 "copy": "node build/copy.js"

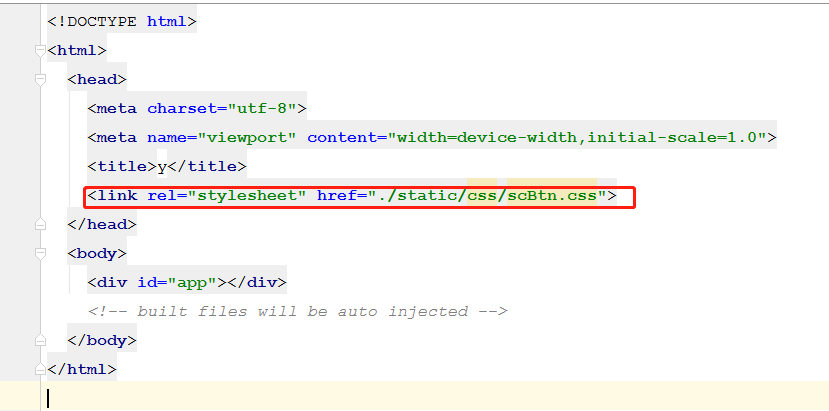
3、在html文件中引入scBtn.css文件,这里需要放在下面,因为放上面打包的css会后引入会覆盖前面的样式

4、运行 npm run bulid 打包完后再运行 npm run copy

这时你就可以在scBtn中改样式了。
方法二:
步骤一、步骤二如方法一所示。
3、在html文件中引入scBtn.css文件,这时你不要放在底部,因为方法二的思路是在打包所有css文件时排除scBtn.css,不会有样式覆盖的问题。

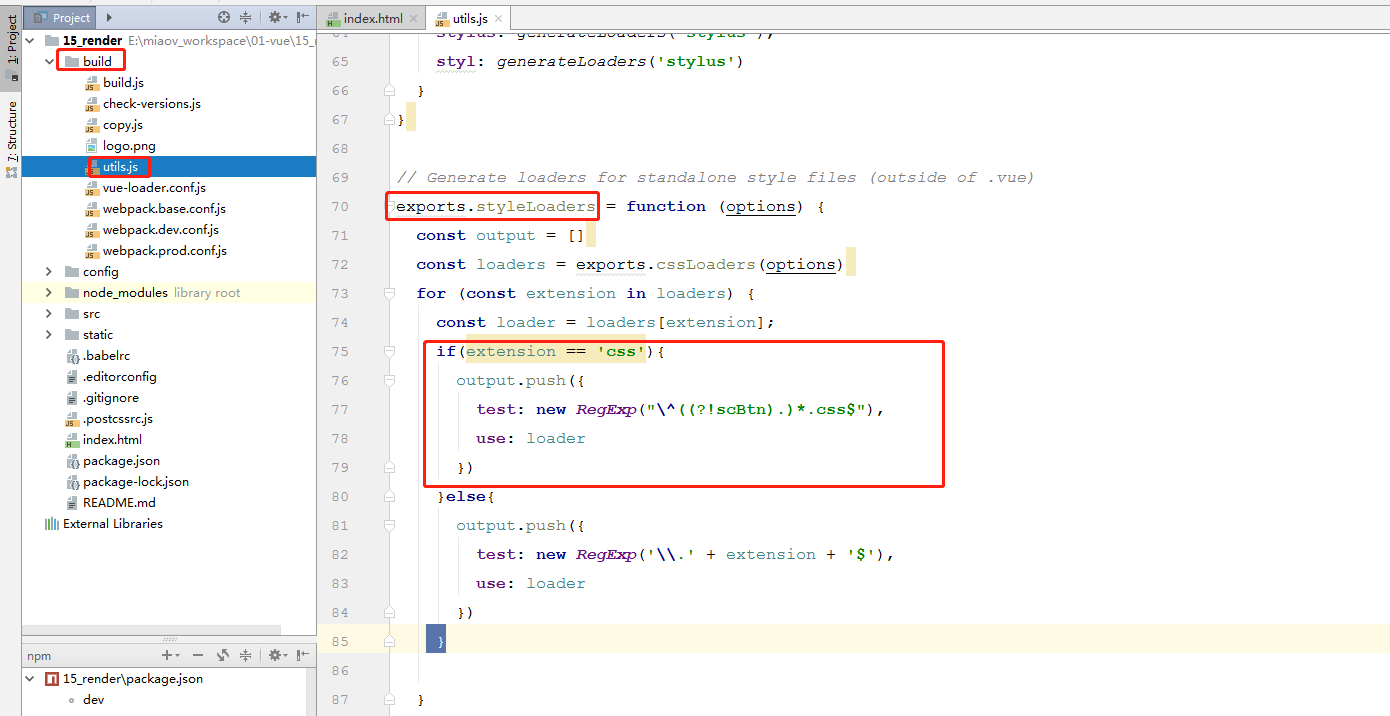
4、如下图,你需要修改bulid文件夹下,utils.js文件中的styleLoaders函数,加一个判断条件,在extension为css时正则改成test: new RegExp("^((?!scBtn).)*.css$"),排除scBtn.css文件

5、运行 npm run bulid 打包完后再运行 npm run copy;就可以了
js文件也是按照此方法就好了
webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件的更多相关文章
- maven打包时排除配置文件
上网查了一下,直接在pom里面配置就好了,具体写法如下所示 <build> ... <resources> <resource> <directory> ...
- Maven -- 在进行war打包时排除不需要的文件
https://blog.csdn.net/zsg88/article/details/78128603 <excludes> <!-- 排除文件,不包含子目录,对WEB-INF目录 ...
- webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 we ...
- webpack 多页面|入口支持和公共组件单独打包--转载
转载自:http://www.jb51.net/article/117490.htm 本篇主要介绍:如何自动构建入口文件,并生成对应的output:公共js库如何单独打包. 多入口文件,自动扫描入口. ...
- react-native-echarts在打包时出现的坑
react-native-echarts目前是RN开发中使用echarts图表最好的插件了,用法与Echarts完全一致,默认提供了三个属性: option (object): The option ...
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- webpack 打包时到底如何组织js
问题一:引入前端库,方法也是不一样的 比如 lodash.js ,作为一个 chunk 用 html-webpack-plugin 打包到页面里,会生成一个全局变量 window._ ,在其它 js ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- webpack单独打包一个less文件
需要将btn.less文件用webpack打包后,放到项目中.在网上百度了各种,遇到了很多问题,现在我将整个步骤整理如下: 1.建一个空的文件夹,命名为init_webpack,在该文件夹下运行: 这 ...
随机推荐
- SDWebImage之SDWebImageDownloader
SDWebImageDownloader完成了对网络图片的异步下载工作,准确说这个类是一个文件下载的工具类,真正的网络请求是在继承于NSOperation的SDWebImageDownloaderOp ...
- 安卓Task和Back Stack
概述 一个Activity允许用户完成一些操作,甚至,Android中设计Activity为组件的形式,这样,多个Activity--甚至是其它App的Activity可以一起完成一项任务. Task ...
- Spring controller 中接收JSON参数失败
如果方法中的参数都是JSON类型,则在方法参数前面添加 @RequestBody 注解: public Boolean serverPath(@RequestBody ServerPathReq r ...
- Spring MVC 后端获取前端提交的json格式字符串并直接转换成control方法对应的参数对象
场景: 在web应用开发中,spring mvc凭借出现的性能和良好的可扩展性,导致使用日渐增多,成为事实标准,在日常的开发过程中,有一个很常见的场景:即前端通过ajax提交方式,提交参数为一个jso ...
- 【sping揭秘】21、Spring动态数据源的切换
对于多个数据源的时候,我们如何切换不同的数据源进行数据库的操作呢? 当然我们可以直接定义2个DataSource,然后在每次获取connection的时候,从不同的DataSource中获取conne ...
- 搜索核心原理之网页和查询的相关性——TF-IDF
1.相关性的演进: i.单文本词频TF(Term Frequency) 用关键词的出现的次数除以文章的总次数,做归一化处理得到TF,来屏蔽文章长度对用关键词出现次数来衡量 ...
- Git 强制回退到某个历史版本再推送到远程
1. 使用 git log 命令历史版本记录回退版本 git reset --hard f6a7c803a6931a9eca011d4e097389e0845cbe49 2. 推送到远程 git pu ...
- 喜大普奔,SITE4J网站上线啦
喜大普奔,SITE4J网站上线啦: 你懂的:https://peterchenhdu.club/
- 项目实战安装工具箱Busybox
1.Busybox是一个集成了100多个最常用Linux命令的软件工具箱,他在单一的可执行文件中提供了精简的UNIX工具集.该工具箱中包含了常见简单实用的工具如cat.echo.grep.find.m ...
- Mongodb 命令清单
一.数据库常用命令 # 切换/创建数据库 PRIMARY> use yourDB; #当创建一个集合(table)的时候会自动创建当前数据库# 查询所有数据库 PRIMARY> show ...
