jquery实现同时展示多个tab标签+左右箭头实现来回滚动(美化版增加删除按钮)
闲聊
前段时间小颖分享了:jquery实现同时展示多个tab标签+左右箭头实现来回滚动文章,引入项目后,我们的组长说样子太丑了,小颖觉得还好啊,要不大家评评理,看下丑不丑?无图无真相,来上图:

看吧其实不丑对不对?嘻嘻,那看完旧版本的来看看新的:

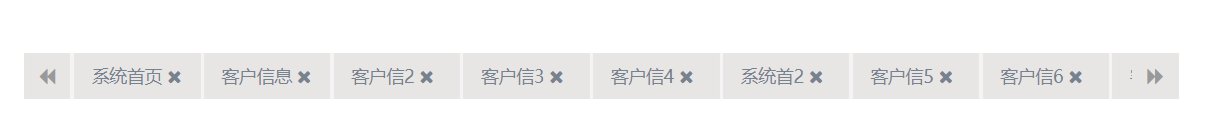
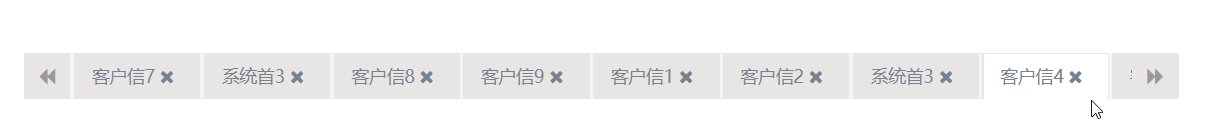
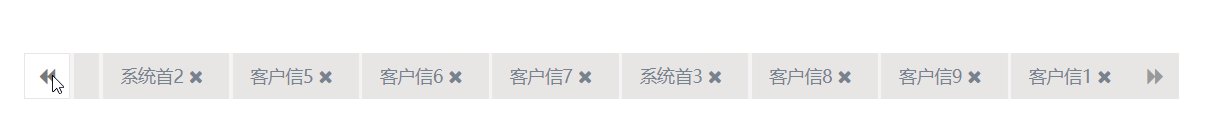
其实 这个js还是调用之前的jquery.gallery.js不过小颖根据新的页面做了一些改变,之前是通过改变ul 元素的 left,实现左右滑动的,现在是通过改变 ul 元素的 margin-left。废话不多说,我们一起来看看改了之后得效果图吧:

这下好看多了吧嘻嘻,接下来小颖给大家上代码:
代码
目录还是没变:

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/master.css" rel="stylesheet"/>
<link href="css/font-awesome.min.css" rel="stylesheet"/>
<script src="js/jquery-1.8.2.js"></script>
<script src="js/jquery.gallery.js"></script>
<script src="js/angular.js" charset="utf-8"></script>
<script>
jQuery(function () {
var options = { //所有属性都可选
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
galleryClass: "gallery", //画廊class
bindE: true
}
$(".wrapper").gallery(options);
});
let mod = angular.module('test', []);
mod.controller('main', function ($scope) {
$scope.ceshi = [{
id: 1,
name: '系统首页',
isSelect: false
}, {
id: 2,
name: '客户信息',
isSelect: false
}, {
id: 3,
name: '客户信2',
isSelect: false
}, {
id: 4,
name: '客户信3',
isSelect: false
}, {
id: 5,
name: '客户信4',
isSelect: false
}, {
id: 6,
name: '系统首2',
isSelect: false
}, {
id: 7,
name: '客户信5',
isSelect: false
}, {
id: 8,
name: '客户信6',
isSelect: false
}, {
id: 9,
name: '客户信7',
isSelect: false
}, {
id: 10,
name: '系统首3',
isSelect: false
}, {
id: 11,
name: '客户信8',
isSelect: false
}, {
id: 12,
name: '客户信9',
isSelect: false
}, {
id: 13,
name: '客户信1',
isSelect: false
}, {
id: 14,
name: '客户信2',
isSelect: false
}, {
id: 15,
name: '系统首3',
isSelect: false
}, {
id: 16,
name: '客户信4',
isSelect: false
}, {
id: 17,
name: '客户信5',
isSelect: false
}];
$scope.closeFun = function (index) {
$scope.ceshi.splice(index, 1);
var left = parseInt($("div.gallery>ul").css("margin-left"));
if (left <= -(parseInt(liWidth) + 5)) {
$('div.gallery').find("ul").animate({'margin-left': "+=" + (parseInt(liWidth) + 5) + "px"}, 500);
}
var options = { //所有属性都可选
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
galleryClass: "gallery", //画廊class
bindE: false//是否触发bindEvent事件
}
$(".wrapper").gallery(options);
}
$scope.selectFun = function (index) {
$scope.ceshi.forEach(function (item) {
item.isSelect = false;
});
$scope.ceshi[index].isSelect = true;
}
});
</script>
</head>
<body ng-app="test">
<div class="wrapper" ng-controller="main">
<div class="gallery">
<ul class="nav nav-tabs">
<li ng-repeat="names in ceshi" ng-click="selectFun($index)"
ng-class="{true:'active',false:''}[names.isSelect]">
<a>
<span>{{names.name}}</span>
<i class="fa fa-close" ng-click="closeFun($index)"></i></a>
</li>
</ul>
</div>
</div>
</body>
</html>
jquery.gallery.js
(function ($) {
$.fn.extend({
"gallery": function (options) {
if (!isValid(options))
return this;
opts = $.extend({}, defaults, options);
return this.each(function () {
var $this = $(this);
var liNum = $this.children("." + opts.galleryClass).find("li").length; //图片总张数
var galleryWidth = $this.children("." + opts.galleryClass).width(); //展示图片部分宽度
var liWidth = $this.children("." + opts.galleryClass).find("li").width(); //每张图片的宽度
$this.prepend("<a class='prev roll-nav roll-nav-left'><span class='fa fa-backward'></span></a>");
$this.append("<a class='next roll-nav roll-nav-right'><span class='fa fa-forward'></span></a>");
assignImgWidth = parseInt(liWidth) + 5; //给每张图片分配的宽度
$this.find("li").css({'margin-right': 3 + "px"});
var ulWidth = liNum * (liWidth + 5); //ul的总宽度
$this.find("ul").width(ulWidth);
hiddenWidth = ulWidth - galleryWidth; //超出图片显示部分的宽度
if (opts.bindE) {
bindEvent($this, 0);
}
});
}
});
var opts, assignImgWidth, hiddenWidth;
var defaults = {
duration: 500, //单张图片轮播持续时间
interval: 5000, //图片轮播结束到下一张图片轮播开始间隔时间
galleryClass: "gallery" //画廊class
};
function isValid(options) {
return !options || (options && typeof options === "object") ? true : false;
}
function bindEvent($this, t) {
$this.children(".next").click(function () {
rightScroll($this, t);
});
$this.children(".prev").click(function () {
leftScroll($this, t);
});
}
function unbindEvent($this, t) {
$this.children(".next").unbind("click");
$this.children(".prev").unbind("click");
}
function rightScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("margin-left"));
if (left > -hiddenWidth)
$this.find("ul").animate({'margin-left': "-=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({}, opts.duration, function () {
bindEvent($this, t);
});
// var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration);
}
function leftScroll($this, t) {
clearTimeout(t);
unbindEvent($this, t);
var left = parseInt($this.find("ul").css("margin-left"));
if (left < 0)
$this.find("ul").animate({'margin-left': "+=" + assignImgWidth + "px"}, opts.duration, function () {
bindEvent($this, t);
});
else
$this.find("ul").animate({}, opts.duration, function () {
bindEvent($this, t);
});
// var t=setTimeout(function(){rightScroll($this,t);},opts.interval+opts.duration);
}
})(window.jQuery);
master.css
* {
margin:;
padding:;
}
.wrapper {
position: relative;
width: 1050px;
margin: auto;
margin-top: 100px;
height: 42px;
line-height: 40px;
background-color: #f5f3f3;
}
.wrapper .gallery {
margin-left: 46px;
overflow: hidden;
height: 42px;
transition: margin-left 1s;
-moz-transition: margin-left 1s;
-webkit-transition: margin-left 1s;
-o-transition: margin-left 1s;
}
.wrapper .gallery ul {
list-style: none;
padding-left:;
margin-bottom:;
margin-top:;
overflow: hidden;
}
.wrapper .gallery ul.nav-tabs > li {
width: 113px;
float: left;
position: relative;
display: block;
background-color: #e8e5e5;
border: 1px solid #E7E7E7;
}
.wrapper .roll-nav.roll-nav-left {
left:;
}
.wrapper .roll-nav.roll-nav-right {
right:;
}
.wrapper .roll-nav {
position: absolute;
width: 40px;
height: 40px;
text-align: center;
color: #999;
background-color: #e8e5e5;
border: 1px solid #E7E7E7;
z-index:;
top:;
}
.wrapper a.roll-nav:hover {
color: #797979;
background-color: #fff;
}
/*.wrapper a.roll-nav:active, .wrapper a.roll-nav:visited {*/
/*color: #95A0AA;*/
/*}*/
.nav-tabs > li > a {
color: #76838f;
position: relative;
display: block;
padding: 10px 15px;
padding-bottom: 12px;
margin-right:;
line-height: 20px;
cursor: default
}
.nav-tabs > li.active > a, .nav-tabs > li.active > a:focus, .nav-tabs > li.active > a:hover {
background-color: #fff;
-webkit-transition-property: background-color, border-bottom;
-webkit-transition-duration: .2s;
-webkit-transition-timing-function: ease;
-moz-transition-property: background-color, border-bottom;
-moz-transition-duration: .2s;
-moz-transition-timing-function: ease;
-o-transition-property: background-color, border-bottom;
-o-transition-duration: .2s;
-o-transition-timing-function: ease;
}
.nav > li > a:focus, .nav > li > a:hover {
background-color: #fff;
}
参考
css参考:Bootstrap多功能自定义选项卡插件
打赏打赏:

jquery实现同时展示多个tab标签+左右箭头实现来回滚动(美化版增加删除按钮)的更多相关文章
- jquery实现同时展示多个tab标签+左右箭头实现来回滚动
内容: jquery实现同时展示多张图片+定时向左单张滚动+前后箭头插件 jquery实现同时展示多个tab标签+左右箭头实现来回滚动 小颖最近的项目要实现类似如下效果: 蓝色框圈起来的分别是向上翻. ...
- vant中tab标签切换时会改变内容滚动高度
vant的tabs标签页,标签切换时会改变内容区的滚动高度,这是因为内容区共用同一个父元素为滚动区域引起的,解决办法:在tabs的内容区域嵌套一层滚动区域,让每个内容区域使用单独的滚动元素就行了. ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- Jquery LigerUI框架学习(二)之Tree于Tab标签实现iframe功能
LigerUI框架Tree于Tab标签动态使用,当点击Tree后动态创建Tab标签,和通常用的iframe框架功能类似 Tree中的关键代码 //Tree初始化 $("#tree1" ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
- jquery切换tab标签例子
之前做了一个简单的小效果,使用jquery方式,让tab标签切换,效果如下 代码其实很简单,首先先把代码分享给大家,代码如下 var shoptoggle = $('.shoptoggle .shop ...
- jQuery蓝色修边tab标签切换
jQuery蓝色修边tab标签切换,jQuery,tab选项卡,标签切换,jQuery蓝色修边tab标签广告代码切换是一款非常简单实用tab选项卡切换效果,自己定义好相关的html标签即可,选项卡切换 ...
- 支持自动切换的tab标签代码札记
html代码如下: <!-- tab标签代码begin --> <div class="tab1" id="tab1"> <div ...
- 类似掌盟的Tab页 Android 开源框架ViewPageIndicator 和 ViewPager 仿网易新闻客户端Tab标签 (转)
原博客地址 :http://blog.csdn.net/xiaanming/article/details/10766053 本文转载,记录学习用,如有需要,请到原作者网站查看(上面这个网址) 之前 ...
随机推荐
- C语言中字符输入问题
先上例题,一道太水太水的题, http://acm.hdu.edu.cn/showproblem.php?pid=1170 让做一个简单的计算器.然而入坑了. #include<stdio.h& ...
- django session源码剖析
首先要明白,session和cookie,session是保存在服务器端,cookie存储在浏览器上,我们称为客户端,客户端向服务端发送请求时,会将cookie一起发送给服务端.服务端接收到请求后,会 ...
- C#_02.10_基础一_.NET框架
C#_02.10_基础一_.NET框架 一.概念: .NET框架是一个多语言组件开发和执行环境,它提供了一个跨语言的统一编程环境. 解读: 1..net框架是一个编程环境, 2.可以进行多语言的开发和 ...
- HBase 查询导致RegionServer OOM故障复盘
背景:我司作为某运营商公司的技术咨询公司,发现有第三方开发公司在使用HBase 1.1.2 (HDP 2.4.2.258版本)一段时间使用正常后,从某一天开始报OOM,从而导致RegionServer ...
- 【最短路】道路重建 @upcexam5797
时间限制: 1 Sec 内存限制: 128 MB 题目描述 小L的家乡最近遭遇了一场洪水,城市变得面目全非,道路也都被冲毁了.生活还要继续,于是市政府决定重建城市中的道路. 在洪水到来前,城市中共有n ...
- leetcode笔记--SUM问题
引用自 http://blog.csdn.net/wangxiaojun911/article/details/18922337,此处仅作为自己参考 1.Two SUM Given an array ...
- mysql [索引优化] -- in or替换为union all
一个文章库,里面有两个表:category和article.category里面有10条分类数据.article里面有 20万条.article里面有一个"article_category& ...
- centos7 快速安装 mariadb(mysql)
从最新版本的linux系统开始,默认的是 Mariadb而不是mysql! 使用系统自带的repos安装很简单: yum install mariadb mariadb-server systemct ...
- 【JVM】垃圾收集器
程序计数器.Java虚拟机栈.本地方法栈分配的内存是确定的,生命周期与线程同样.所以不须要过多考虑回收问题. 而Java堆和方法区仅仅有运行时才知道有哪些对象被创建,须要多少内存,这部分的内存分配和回 ...
- [Python设计模式] 第28章 男人和女人——访问者模式
github地址:https://github.com/cheesezh/python_design_patterns 题目 用程序模拟以下不同情况: 男人成功时,背后多半有一个伟大的女人: 女人成功 ...
