使用zip.js压缩文件和解压文件
zip.js官方网站为:https://stuk.github.io/jszip/
在此说明,下面的例子基本上来自官方示例,大家可以做参考,官方示例地址为:https://stuk.github.io/jszip/documentation/examples.html
官方例子支持在线演示效果。
研究的目的是:如何获取zip包中的信息并读取传输(其实使用JAVA或者node.js更容易实现,之所以使用js也是因为业务的特殊性)。
准备库:
jszip.js可以去该地址下载:https://github.com/Stuk/jszip
下载成功解压是这样的,如图所示:

<script src="jszip.js"></script>和<script src="FileSaver.js"></script>分别在dist和vendor目录下
jszip-utils.js可以去该地址下载:https://github.com/Stuk/jszip-utils
jszip-utils.js 在dist目录下
一、使用zip.js压缩生成zip包
源码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jszip.js"></script>
<script src="jszip-utils.js"></script>
<script src="FileSaver.js"></script>
</head>
<body>
<input type="button" value="生成zip" onclick="test()"/>
<script>
function test(){ var zip = new JSZip();
zip.file("1.in", "1 1");
zip.file("1.out","");
zip.generateAsync({type:"blob"})
.then(function(content) {
// see FileSaver.js
saveAs(content, "example.zip");
}); }
</script>
</body>
</html>
二、读取zip包内容并输出文件目录
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://sqqihao.github.io/codes/zipjs/zip.js"></script>
<script src="http://gildas-lormeau.github.io/zip.js/demos/mime-types.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script src="http://sqqihao.github.io/codes/zipjs/UnZipArchive.js"></script>
<style>
code{
display: block;
padding: 10px;
background: #eee;
}
</style>
</head>
<body>
<div>
<h1>
兼容性
</h1>
<div>
<p>
zip.js可以在所有的chrome浏览器和firefox浏览器中运行, 可以在safari6和IE10,以及IE10以上运行;
</p>
<p>
如果要在IE9和safari中运行需添加, 具体可以参考官网的说明:
</p>
<code>
1:并引用这个JS: https://bitbucket.org/lindenlab/llsd/raw/7d2646cd3f9b/js/typedarray.js
</code>
</div> <h2>
demo
</h2>
<div>
<input type="file" id="file">
</div>
<ul id="dir"> </ul>
<script>
$("#file").change(function (e) {
var file = this.files[0];
window.un = new UnZipArchive( file );
un.getData( function() {
var arr = un.getEntries();
var str = "";
for(var i=0; i<arr.length; i++ ) {
str += "<li onclick=download('"+arr[i]+"')>"+arr[i]+"</li>"
};
$("#dir").html( str );
});
});
var download = function ( filename ) {
un.download( filename );
};
</script>
</div>
</body>
</html>
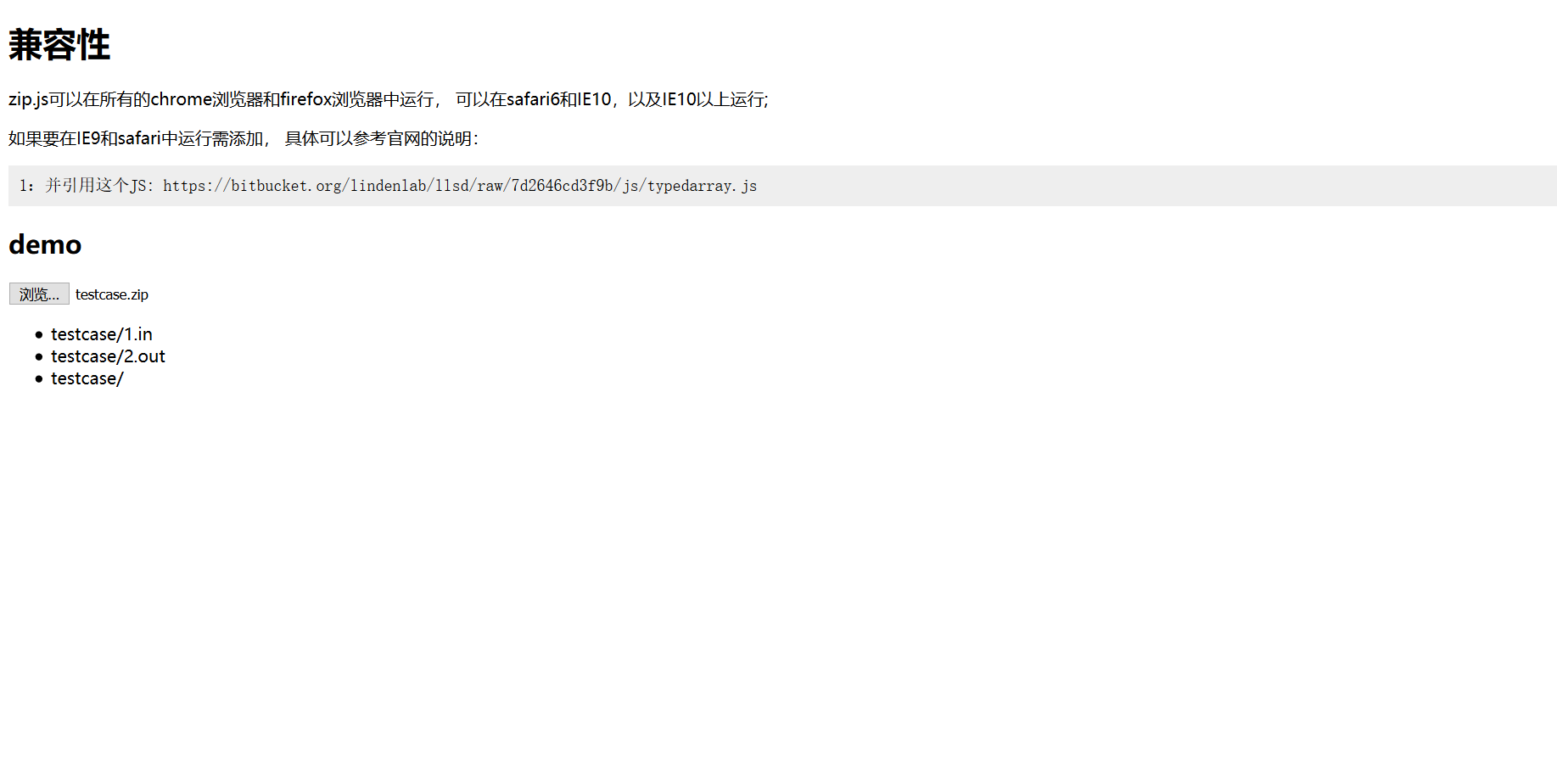
效果如图所示:

注意事项:
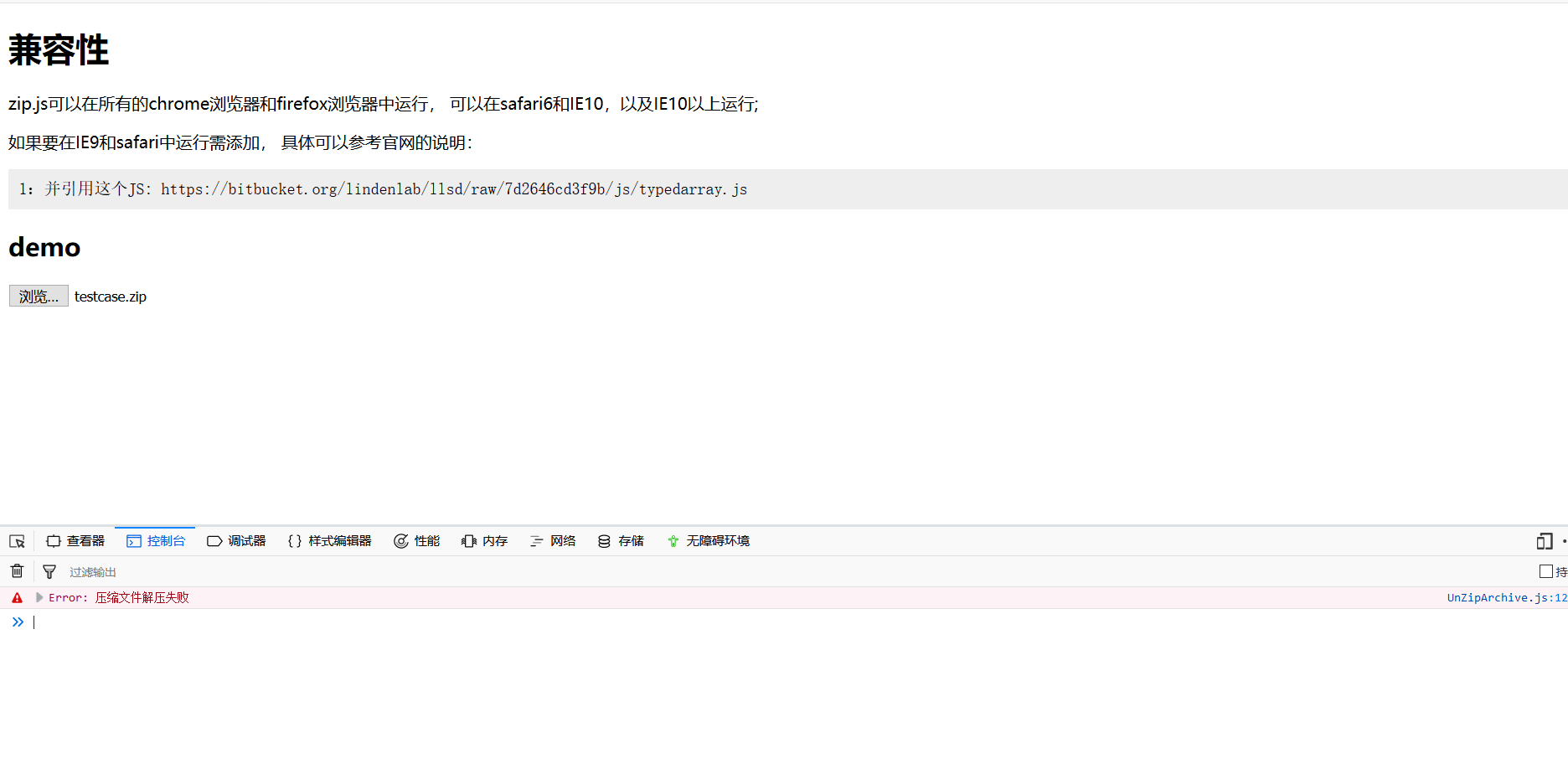
不知道由于是什么原因,如果单独将其写入某个html运行起来就会出现这样的情况,如图所示:

如果是通过git clone https://github.com/sqqihao/sqqihao.github.io
运行zip.html就会出现前面的正常解压并读取目录的结果。
另外请注意最好是通过火狐浏览器运行这段代码,否则可能出现这种情况,如图所示:

这篇文章主要建立在官方文档和这个github项目的基础上,希望能够对小伙伴们有所帮助。
使用zip.js压缩文件和解压文件的更多相关文章
- Linux 压缩文件 和解压文件
.zip 解压:unzip FileName.zip 压缩:zip FileName.zip DirName .rar 解压:rar -x FileName.zip 压缩:rar -a FileNam ...
- C#压缩和解压文件
这里用两种方法实现C#压缩和解压文件 1.使用System.IO.Compression名称空间下的相关类(需引用 System.IO.Compression.FileSystem和System.IO ...
- 【转】Java压缩和解压文件工具类ZipUtil
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- Linux命令(16)压缩,解压文件
tar: 简介:tar命令只是把目录打包成一个归档(文件),并不负责压缩.在tar命令中可以带参数调用gzip或bzip2压缩.因为gzip和bzip2只能压缩单个文件. 在linux下是不需要后缀名 ...
- Java操作zip-压缩和解压文件
一.说明 rar格式的压缩包收费,java支持zip格式的压缩和解压 二.工具类 import java.io.*; import java.util.Enumeration; import java ...
- AIX系统上压缩与解压文件
压缩. 命令格式: #tar -cvf (或xvf)+文件名+设备 C:是本地到其他设备 x:是其他设备到本地 r:是追加,比如打包时,将其他文件追加进来使用该参数. t:显示tar包里的内容,但还原 ...
- Linux学习笔记之AIX系统上压缩与解压文件
0x00 概述 AIX机器真难用,一时半会还真适应不了. 0x01 压缩tar 命令格式: # tar -cvf (或xvf)+文件名+设备 C:是本地到其他设备 x:是其他设备到本地 r:是追加 ...
- C# 压缩、解压文件夹或文件(带密码)
今天梳理一下项目中用到的压缩.解压文件夹或文件的方法,发现因为需求不同,已经用了好几个不同组件.今天就好好整理记录下,别下次遇到需求又重头开始了. DotNetZip DotNetZip是一个开源的免 ...
- Linux下打包压缩war和解压war包
Linux下打包压缩war和解压war包 unzip是一种方法,如果不行则采用下面的方法 把当前目录下的所有文件打包成game.war jar -cvfM0 game.war ./ -c 创建wa ...
随机推荐
- 时间戳转日期 mysql以及sql server 用法
一.mysql UNIX时间戳转换为日期函数:FROM_UNIXTIME() eg:select FROM_UNIXTIME(1156219870) 结果会输出 2006-08-22 12:11:10 ...
- Java学习笔记之——冒泡排序
冒泡排序:解决数组的排序问题,比如从大到小或者从小到大 原理:两两比较 案例:
- Berlekamp-Massey算法学习笔记
Berlekamp-Massey算法 很久之前就听说过这个算法,当时六校联考的时候Day1T1是一道很有意思的递推,神仙zzx不会做于是就拿BM算法艹出了递推式Orzzzzzzzzzzx 推荐一篇讲的 ...
- angular升级指南
废话少说 上链接 angular 升级指南
- python第九十五天--js正则
定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配 JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^ ...
- 模拟开户接口,使用shell脚本实现批量用户开通
1.目的 通过模拟接口方法,实现批量用户开通 2.分析 A.接口含body和head部分,其中body中的某些变量为必填字段,包含用户的信息,接口可整理成body.xml.head.xml文件. B. ...
- 【PAT】B1027 打印沙漏(20 分)
#include<cstdio> #include<stdlib.h> char C='*'; int qiushu(int hang){//输入行数,求出字符数 int su ...
- 【PAT】B1063 计算谱半径(20 分)
水题,没有难点 #include<stdio.h> #include<algorithm> #include<math.h> using namespace std ...
- django —— MVT模型
转载----
- windows 2003 IIS 设置 FTP被动模式
IIS FTP 将21端口更改为xx123端口: 更改数据端口: cd c:/Inetpub/AdminScripts cscript.exe adsutil.vbs set /MSFTPSVC/Pa ...
