Ant使用及项目实践
1.简介
Ant 是一个 Apache 基金会下的跨平台的基于 Java 语言开发的构件工具。这是一个基于开放的操作系统构建和部署的工具,该工具需要从命令行执行。
2.特点
- Ant 是基于 Java 语言开发的构建和部署工具。
- Ant 具有平台无关性,可以处理平台特有的属性,诸如文件分隔符。
- Ant 还可以用来执行平台特有的任务,比如使用 touch 命令修改一个文件的修改时间。
- Ant 脚本是用 XML 来完成的。如果你已经对 XML 有所了解,那么你学习 Ant,将会比较得心应手。
- Ant 擅长自动完成重复任务。
- Ant 开始需要一系列的预先定义好的任务。
- Ant 提供了开发自定义任务的接口。
- Ant 可以很容易从命令行调用,并且它能够很好地集成免费和商用的集成开发环境。
3.安装
安装 Ant 的前提是已经下载并且安装了 Java 开发工具包(JDK)。
- 确保设置 JAVA_HOME 环境变量为你安装 Java 开发工具包的文件夹。
- 从 http://ant.apache.org 下载库,如下:

- 将文件解压到一个方便的地址,如 E:\ant 。可以使用 Winzip, winRAR, 7-zip 或者其他类似的工具进行解压缩操作。
- 创建一个新的环境变量,命名为 ANT_HOME, 该环境变量指向 Ant 的安装文件夹,该文件夹为 E:\ant\apache-ant-1.9.6,如下:

- 将 Apache Ant 的批处理文件的路径添加到 PATH 环境变量里。在这个例子中,该路径应为E:\ant\apache-ant-1.9.6\bin 文件夹,如下:

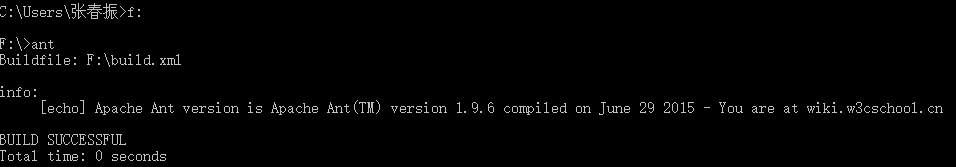
4.验证
为了验证你的电脑上是否已经成功安装了 Apache Ant ,你可以在命令提示符中输入 ant。你应该会看到一个与下列相似的输出:

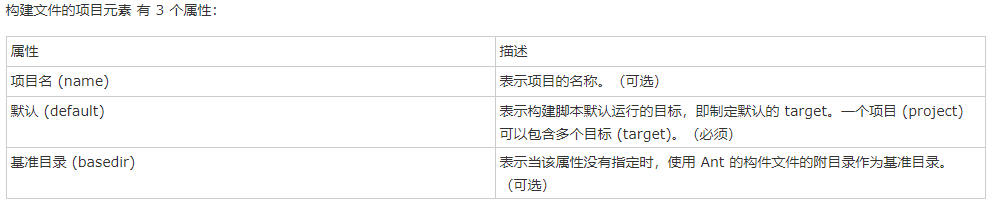
5.Ant构建文件
一般来说,Ant 的构建文件默认为 build.xml,放在项目顶层目录中。然而,并没有限制构建文件必须命名为 bulid.xml,也并不限制放在项目顶层目录中。你可以将构建文件命名为其他名字,也可以将它放在项目的其他地方,代码如下:
<?xml version="1.0"?>
<project name="hello world" default="info"> <!--<property name="sitename" value="www.tutorialspoint.com"/>-->
<property file="build.properties"/>
<target name="info">
<echo>Apache Ant version is ${ant.version} - You are at ${sitename}</echo>
</target> <fileset dir="${src}" casesensitive="yes">
<include name="**/*.java"/>
<exclude name="**/*stub"/>
</fileset>
</project>


执行结果:

6.Ant属性

7.Ant属性文件
当你只需要对小部分属性进行设置时,可以选择直接在构建文件中设置。然而,对于大项目,最好将设置属性的信息存储在一个独立的文件中。
存储属性信息在一个独立的文件中将会提供以下好处:
- 它可以让您重复使用相同的构建文件,该文件在不同的执行环境中使用不同的属性设置。例如,构建属性文件在 DEV , TEST , 和 PROD 环境中可以独立地被维护。
- 当你事先不知道属性的值时(例如,在一个实际的环境中),这样处理是有益的。这样允许你在知道属性值后,在其他环境中执行生成 (build) 操作。
这里没有硬性规定,但是一般情况下,属性文件都被命名为 build.properties, 并且与 build.xml 存放在同一目录层。

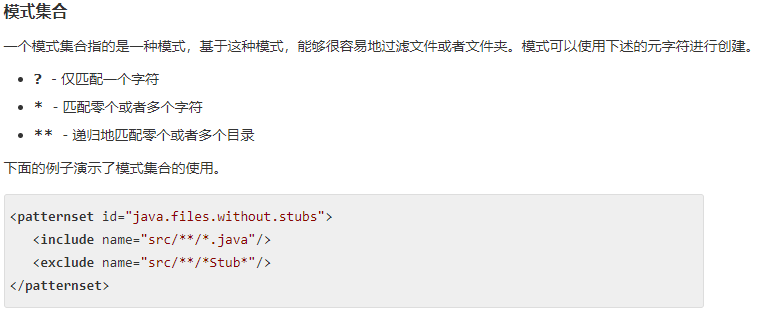
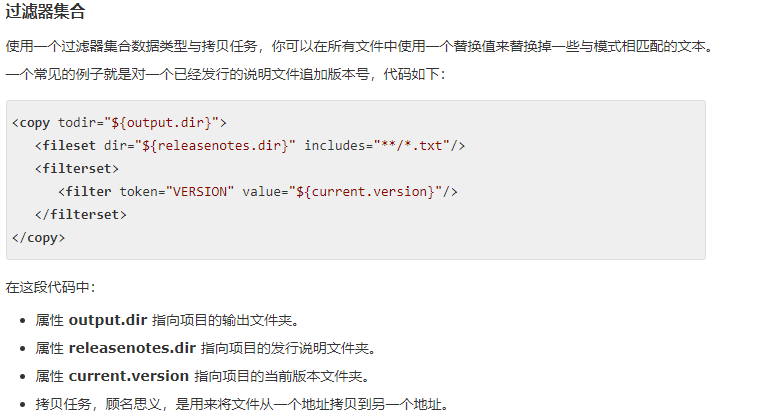
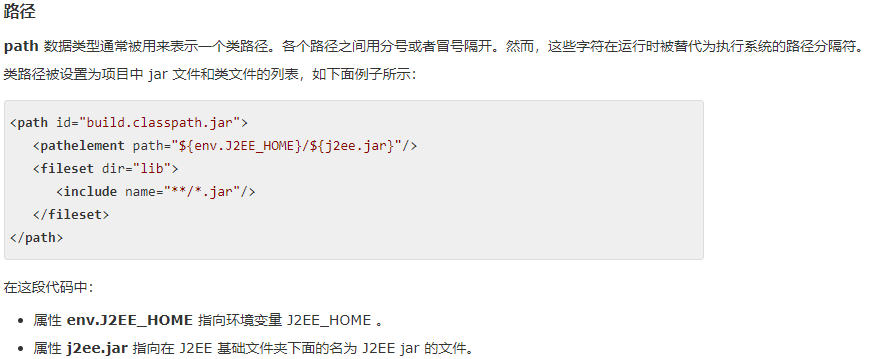
8.Ant数据类型





9.Ant编译项目
假设构建的项目的结构:
- 数据脚本存储在 db 文件夹中。
- java 源文件存储在 src 文件夹中。
- images (图像),js (JavaScript 脚本),style (css 层叠样式表)存储在 war 文件夹中。
- JSPs 文件存储在 jsp 文件夹中。
- 第三方的 jar 文件存储在 lib 文件夹中。
- java 类文件存储在 WEB-INF\classes 文件夹中。
代码如下:
<?xml version="1.0"?>
<project name="fax" basedir="." default="build">
# 声明文件属性信息
<property name="src.dir" value="src"/>
<property name="web.dir" value="war"/>
<property name="build.dir" value="${web.dir}/WEB-INF/classes"/>
<property name="name" value="fax"/> <path id="master-classpath">
<fileset dir="${web.dir}/WEB-INF/lib">
<include name="*.jar"/>
</fileset>
<pathelement path="${build.dir}"/>
</path> <target name="build" description="Compile source tree java files">
<mkdir dir="${build.dir}"/>
<javac destdir="${build.dir}" source="1.5" target="1.5">
<src path="${src.dir}"/>
<classpath refid="master-classpath"/>
</javac>
</target> <target name="clean" description="Clean output directories">
<delete>
<fileset dir="${build.dir}">
<include name="**/*.class"/>
</fileset>
</delete>
</target>
</project>
打包:
<target name="package">
<jar jarfile="${basedir}/WZYC_EAR.ear">
<fileset dir="${basedir}/GZWZ/houtai/WZYC_EAR/EarContent/">
</fileset>
</jar>
</target>
执行命令:ant -logfile error.log

表示打包成功!
Ant使用及项目实践的更多相关文章
- React +Redux+ Ant Design + echarts 项目实践
项目框架 采用React.js作为项目的框架 采用redux作为数据管理的框架 采用antd作为项目的UI组件 采用echarts完成项目中折线图的绘制 个人项目工作流程总结 拿到UI高保真图片之后先 ...
- 【项目实践】一文带你搞定Spring Security + JWT
以项目驱动学习,以实践检验真知 前言 关于认证和授权,R之前已经写了两篇文章: [项目实践]在用安全框架前,我想先让你手撸一个登陆认证 [项目实践]一文带你搞定页面权限.按钮权限以及数据权限 在这两篇 ...
- Hangfire项目实践分享
Hangfire项目实践分享 目录 Hangfire项目实践分享 目录 什么是Hangfire Hangfire基础 基于队列的任务处理(Fire-and-forget jobs) 延迟任务执行(De ...
- Windows on Device 项目实践 3 - 火焰报警器制作
在前两篇<Windows on Device 项目实践 1 - PWM调光灯制作>和<Windows on Device 项目实践 2 - 感光灯制作>中,我们学习了如何利用I ...
- Windows on Device 项目实践 2 - 感光灯制作
在上一篇<Windows on Device 项目实践 1 - PWM调光灯制作>中,我们学习了如何利用Intel Galileo开发板和Windows on Device来设计并完成一个 ...
- Windows on Device 项目实践 1 - PWM调光灯制作
在前一篇文章<Wintel物联网平台-Windows IoT新手入门指南>中,我们讲解了Windows on Device硬件准备和软件开发环境的搭建,以及Hello Blinky项目的演 ...
- Hangfire项目实践
Hangfire项目实践分享 Hangfire项目实践分享 目录 Hangfire项目实践分享 目录 什么是Hangfire Hangfire基础 基于队列的任务处理(Fire-and-forget ...
- MVC项目实践,在三层架构下实现SportsStore,从类图看三层架构
在"MVC项目实践,在三层架构下实现SportsStore-02,DbSession层.BLL层"一文的评论中,博友浪花一朵朵建议用类图来理解本项目的三层架构.于是就有了本篇: I ...
- MVC项目实践,在三层架构下实现SportsStore-02,DbSession层、BLL层
SportsStore是<精通ASP.NET MVC3框架(第三版)>中演示的MVC项目,在该项目中涵盖了MVC的众多方面,包括:使用DI容器.URL优化.导航.分页.购物车.订单.产品管 ...
随机推荐
- IDEA的maven配置
刚接触maven的时候,也知道maven目录下有个setting文件可以设置远程maven库的地址,但自己实践的时候,发现setting文件的地址都被注释掉了,但是jar包还是能成功下载下来,那这个下 ...
- LDA-线性判别分析(一)预备知识
本来是要调研 Latent Dirichlet Allocation 的那个 LDA 的, 没想到查到很多关于 Linear Discriminant Analysis 这个 LDA 的资料.初步看了 ...
- Linux编程 2 (遍历目录cd与查看文件和目录ls)
一. 遍历目录 在 linux系统上,可以使用cd切换目录命令. 分二种路径,一是绝对文件路径,另一种是相对文件路径. 1. 绝对文件路径 在虚拟目录中采用文件路径,以虚拟目录根目录开始,相当于 ...
- Gradle 大杂烩
1. 什么是Gradle Gradle是一个项目构建工具,目前支持Java.Groovy.Kotlin.Scala.构建脚本使用Groovy或Kotlin,目前一般用Groovy. 2. Gradle ...
- 协程及Python中的协程
1 协程 1.1协程的概念 协程,又称微线程,纤程.英文名Coroutine.一句话说明什么是线程:协程是一种用户态的轻量级线程.(其实并没有说明白~) 我觉得单说协程,比较抽象,如果对线程有一定了解 ...
- php,vue,vue-ssr 做出来的页面有什么区别?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由shirishiyue发表于云+社区专栏 目前我这边的web页面,都是采用php+smarty模板生成的,是一种比较早期的开发模式.好 ...
- Python sqlalchemy的基本使用
示例代码 from sqlalchemy import create_engine from sqlalchemy.ext.declarative import declarative_base fr ...
- php获取当前是星期几
<?php $weekarray=array("日","一","二","三","四",&quo ...
- spring-boot-2.0.3启动源码篇二 - run方法(一)之SpringApplicationRunListener
前言 Springboot启动源码系列还只写了一篇,已经过去一周,又到了每周一更的时间了(是不是很熟悉?),大家有没有很期待了?我会尽量保证启动源码系列每周一更,争取不让大家每周的期望落空.一周之中可 ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
