HTML5小游戏-简单抽奖小游戏
换了新工作以后,专注前端开发,平常空闲时间也比较多,可以多钻研一下技术,写一下博客。最近在学习canvas,参考网上的slotmachine插件,用canvas实现了一个简单抽奖小游戏。

知识点
- canvas绘制背景
- canvas绘制图片
- canvas绘制边框
- canvas事件处理
- canvas简单动画制作
步骤
1、准备好图片,首先是机器的外观、以及滚动的奖项图片,我一共准备了6种,奖项图片按照一定的规律命名,这样方便处理

2、准备好canvas画布,设置好基本的CSS样式,完成以后大概是这样子。
PS:这里我设置了canvas的背景色,方便看到效果,完成品会去掉背景色,因为背景我们要设置成机器

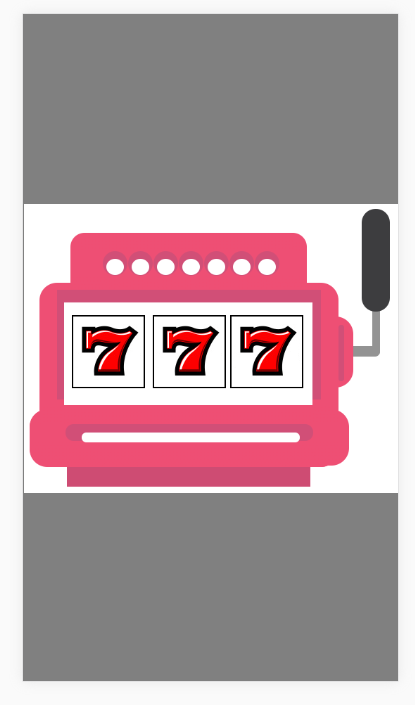
3、计算好位置,绘制背景图、以及奖励项目边框,绘制完大概是这样子
PS:要注意的一点是,绘制背景要等到图片加载完才能绘制(这不是废话吗!),绘制边框要等到背景绘制完,不然会被覆盖掉。

4、绘制奖项图片,位置和边框位置一致,完成效果大致是这样

5、加上点击事件、点击开启关闭切换,完成效果见顶部,done!
待优化
奖项切换的效果没有实现,就是奖励上下滚动的效果
总结
试水canvas,蛮有趣的,打开了新世界的大门。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>SlotMachine</title>
<style>
body {
background: gray;
} #test {
background: #fff;
width: 100%;
max-width: 551px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head> <body>
<canvas id="test" width="533" height="411">
您的浏览器不支持Canvas,现在都什么年代了
</canvas>
<script>
; (function () {
let canvas = document.querySelector('#test');
//引入缩放比例计算,兼容多种终端
let scaling = {
w: canvas.clientWidth / canvas.width,
h: canvas.clientHeight / canvas.height
};
if (canvas.getContext) {
let ctx = canvas.getContext('2d');
let bg = new Image();
let imgs = {
left: new Image(),
middle: new Image(),
right: new Image()
};
let flag = {
left: 1,
middle: 1,
right: 1,
max: 6
};
let ps = {
left: [70, 160],
middle: [185, 160],
right: [295, 160]
};
let interval = 1000 / 10;
let timer = {
left: null,
middle: null,
right: null
}; //绘制图片
function drawImg(img, x, y) {
ctx.drawImage(img, x, y, img.width, img.height);
} //绘制背景
function drawBg(img) {
let pattern = ctx.createPattern(img, 'no-repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, 533, 411);
} //绘制图片边框
function drawBorder(x, y, w, h) {
ctx.save();
ctx.strokeStyle = '#000000';
ctx.lineWidth = 4;
ctx.strokeRect(x, y, w, h);
ctx.restore();
} //判断点击是否在图片范围内
function isPointInPath(x, y, x1, y1) {
return x <= x1 && x + 100 >= x1 && y <= y1 && y + 100 >= y1;
} //动画开始
function start(key) {
timer[key] = setInterval(function () {
flag[key] === flag.max ? flag[key] = 1 : flag[key]++;
imgs[key].src = './img/slot' + flag[key] + '.png';
}, interval);
} //动画停止
function stop(key) {
clearInterval(timer[key]);
timer[key] = null;
} //初始化
function init() {
bg.src = './img/machine.png';
bg.onload = () => {
drawBg(bg);
drawBorder(ps.left[0], ps.left[1], 100, 100);
drawBorder(ps.middle[0], ps.middle[1], 100, 100);
drawBorder(ps.right[0], ps.right[1], 100, 100);
imgs.left.src = './img/slot6.png';
imgs.left.onload = () => {
drawImg(imgs.left, ps.left[0], ps.left[1]);
}; imgs.middle.src = './img/slot6.png';
imgs.middle.onload = () => {
drawImg(imgs.middle, ps.middle[0], ps.middle[1]);
}; imgs.right.src = './img/slot6.png';
imgs.right.onload = () => {
drawImg(imgs.right, ps.right[0], ps.right[1]);
};
}; canvas.addEventListener('click', function (e) {
//引入缩放比例计算,兼容多种终端
let x1 = e.offsetX / scaling.w;
let y1 = e.offsetY / scaling.h; for (let key in ps) {
if (ps.hasOwnProperty(key)) {
let item = ps[key]; if (!isPointInPath(item[0], item[1], x1, y1)) continue; if (timer[key]) {
stop(key);
} else {
start(key);
}
}
}
});
} init();
}
})();
</script>
</body> </html>
HTML5小游戏-简单抽奖小游戏的更多相关文章
- HTML5版的String Avoider小游戏
HTML5版的String Avoider小游戏 http://www.newgrounds.com/portal/view/300760 蛮简单也蛮考验耐心,从游戏起始点移动鼠标到终点位置,鼠标移动 ...
- canvas写个简单的小游戏
之前在HTML5 Canvas属性和方法汇总一文中,介绍过Canvas的各种属性以及方法的说明,并列举了自己写的一些Canvas demo,接下来开始写一个简单的小游戏吧,有多简单,这么说吧,代码不到 ...
- 【Unity 3D】学习笔记29:游戏的例子——简单的小制作地图
无论学习.只看不练是坏科学. 因此,要总结回想这怎么生产MMROPG小地图的游戏.于MMROPG游戏类,在游戏世界中行走时导致各地,通常在屏幕的右上角,将有一个区域,以显示当前的游戏场景微缩.在游戏世 ...
- Scratch 简单的小游戏 --- 碰碰球
Scratch 简单的小游戏 --- 碰碰球 ================================ 积木脚本块的简要分类: 1. 角色 2. 背景 3. 角色和背景组成的场景 4. 挡板角 ...
- java实现简单窗体小游戏----球球大作战
java实现简单窗体小游戏----球球大作战需求分析1.分析小球的属性: 坐标.大小.颜色.方向.速度 2.抽象类:Ball 设计类:BallMain—创建窗体 BallJPanel—画小 ...
- 使用JavaScript实现简单的小游戏-贪吃蛇
最近初学JavaScript,在这里分享贪吃蛇小游戏的实现过程, 希望能看到的前辈们能指出这个程序的不足之处. 大致思路 首先要解决的问题 随着蛇头的前进,尾巴也要前进. 用键盘控制蛇的运动方向. 初 ...
- 5、Cocos2dx 3.0游戏开发找小三之測试例子简单介绍及小结
重开发人员的劳动成果.转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/27186557 測试例子简单介绍 Cocos2d-x ...
- 6、Cocos2dx 3.0游戏开发找小三之游戏的基本概念
重开发人员的劳动成果,转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/27689713 郝萌主友情提示: 人是习惯的产物,当你 ...
- 微信小程序——【百景游戏小攻略】
微信小程序--[百景游戏小攻略] 本次课程小项目中的图片以及文章还未获得授权!请勿商用!未经授权,请勿转载! 博客班级 https://edu.cnblogs.com/campus/zjcsxy/SE ...
随机推荐
- Django后端彻底解决跨域问题
最近在接一个前后端分离的项目,后端使用的django-restframework,前端使用的Vue.后端跑起来后,发现前端在访问后端API时出了了跨域的问题. 类似如下报错: 关于跨域问题,之前这篇文 ...
- WPF制作带明细的环形图表
效果 明细用Popup实现的,录gif时,Popup显示不出来,不知道为什么,所以静态图凑合看吧 大体思路 图表使用Arc+Popup实现 图表分为两部分,一是环形部分,一是标注的明细部分. 环形部分 ...
- RSA公钥文件解密密文的原理分析
前言 最近在学习RSA加解密过程中遇到一个这样的难题:假设已知publickey公钥文件和加密后的密文flag,如何对其密文进行解密,转换成明文~~ 分析 对于rsa算法的公钥与私钥的产生,我们可以了 ...
- Centos下安装破解confluence6.3的操作记录
confluence是一个专业的企业知识管理与协同软件,可以用于构建企业wiki.通过它可以实现团队成员之间的协作和知识共享.现在大多数公司都会部署一套confluence,用作内部wiki.现在co ...
- 安装Visual Studio 2013以及简单使用
首先,在网上找到安装Visual Studio 2013的教程以及相关软件资源http://jingyan.baidu.com/article/09ea3ede3b2496c0afde3944.htm ...
- 冲刺Two之站立会议9
今天我们团队主要针对软件的功能进行了改进.因为它目前可以实现视频通话,语音聊天,文件传输和文字聊天的通信功能,我们想要在它的基础上实现临时局域群聊和群聊视频的功能,目前还没有完全实现.
- Anaconda2和Anaconda3同时安装
转载于:https://www.cnblogs.com/zle1992/p/6720425.html 1.先从网站(国内的清华镜像:https://mirrors.tuna.tsinghua.edu. ...
- Leetcode——50.Pow(x, n)
@author: ZZQ @software: PyCharm @file: leetcode50_myPow.py @time: 2018/11/22 13:58 要求:实现 pow(x, n) , ...
- Docker查看容器IP
https://segmentfault.com/q/1010000001637726 https://blog.csdn.net/sannerlittle/article/details/77063 ...
- children和childNodes 的区别
1.childNodes 属性,标准的,它返回指定元素的子元素集合,包括html节点,所有属性,文本.可以通过nodeType来判断是哪种类型的节点,只有当nodeType==时才是元素节点,是属性节 ...
