EasyUI 树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
[
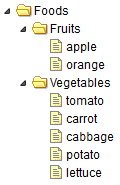
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]
使用 'loadFilter' 创建树形菜单(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});
转换的实现
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}

原文地址:http://www.jeasyui.net/tutorial/57.html 很实用
EasyUI 树形菜单加载父/子节点的更多相关文章
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点
jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点 通常表示一个树节点的方式就是在每一个节点存储一个 parentid. 这个也被称为邻接列表模型. 直接加载这些数据到树形菜单(Tree ...
- elementui tree 节点过滤加载对应子节点
/官网例子 <el-input placeholder="输入关键字进行过滤" v-model="filterText"> </el-inpu ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格惰性加载节点
jQuery EasyUI 树形菜单 - 树形网格惰性加载节点 有时我们已经得到充分的分层树形网格(TreeGrid)的数据. 我们还想让树形网格(TreeGrid)按层次惰性加载节点. 首先,只加载 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格动态加载
jQuery EasyUI 树形菜单 - 树形网格动态加载 动态加载树形网格有助于从服务器上加载部分的行数据,避免加载大型数据的长时间等待.本教程将向您展示如何创建带有动态加载特性的树形网格(Tree ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单添加节点
jQuery EasyUI 树形菜单 - 树形菜单添加节点 本教程向您展示如何附加节点到树形菜单(Tree).我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点. 创建食 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形网格添加分页
jQuery EasyUI 树形菜单 - 树形网格添加分页 本教程展示如何向带有动态加载特性的树形网格(TreeGrid)添加分页. 创建树形网格(TreeGrid) 启用树形网格(TreeGrid) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 使用标记创建树形菜单
jQuery EasyUI 树形菜单 - 使用标记创建树形菜单 一个树形菜单(Tree)可以从标记创建.easyui 树形菜单(Tree)也可以定义在 元素中.无序列表的 元素提供一个基础的树(Tre ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建基础树形网格
jQuery EasyUI 树形菜单 - 创建基础树形网格 树形网格(TreeGrid)组件从数据网格(DataGrid)继承,但是允许在行之间存在父/子节点关系.许多属性继承至数据网格(DataGr ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建异步树形菜单
jQuery EasyUI 树形菜单 - 创建异步树形菜单 为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据. 创建树形菜单(Tree) ...
随机推荐
- Jenkins新建项目中源码管理Repository URL使用Git报错:Failed to connect to repository : Command "git ls-remote -h......
之前部署了Gitlab+Gerrit+Jenkins持续集成环境,但在Jenkins中新建项目的源码管理"Repository URL"中添加git地址环节出现了问题,信息为&qu ...
- 阿里云OSS下载pdf文件,并在pdf文件上添加水印
代码: 兵马未动,粮草先行 作者: 传说中的汽水枪 如有错误,请留言指正,欢迎一起探讨. 转载请注明出处. 公司要求从阿里云OSS下载pdf文件并且需要添加水印. 因此这里总结一下. 首先添加了一个F ...
- 个人博客作业_week14
M1/M2阶段总结 我在M1阶段负责后端代码的开发,以及协助PM,在M2阶段负责PM,在为期将近一学期的团队软件开发过程中,我深刻体会到了团队协作的重要性,以及合理分配任务的重要性,没有一个好的时间规 ...
- .NET组件介绍系列
一款开源免费的.NET文档操作组件DocX(.NET组件介绍之一)http://www.cnblogs.com/pengze0902/p/6122311.html 高效而稳定的企业级.NET Offi ...
- 关于对springboot程序配置文件使用jasypt开源工具自定义加密
一.前言 在工作中遇到需要把配置文件加密的要求,很容易就在网上找到了开源插件 jasypt (https://github.com/ulisesbocchio/jasypt-spring-boot# ...
- Eclipse 项目有红感叹号
问题原因]:工程中classpath中指向的包路径错误 [解决办法]:右键项目名称 BuildPath ---> Configure Build Paht...中,然后上面有几个选项卡找到 Li ...
- 构建之法--初识Git
该作业来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2103 GitHub地址:https://github.com/GVic ...
- pandas(DataFrame)
DataFrame是二维数据结构,即数据以行和列的表格方式排列!特点:潜在的列是不同的类型,大小可变,标记行和列,可以对列和行执行算数运算. 其中Name,Age即为对应的Columns,序号0,1, ...
- MySql绿色版安装配置
首先从官网下载MySQL的安装文件:http://dev.mysql.com/downloads/file.php?id=456318(直接选择No thanks, just start my dow ...
- loadrunner基础学习笔记三
运行时设置: 打开运行时设置:任务窗格中-选择回放-点击运行时设置按钮 1 重复执行次数:=2 2 步:控制迭代时间间隔 3 日志设置:指出要在运行测试期间记录的信息量 4 思考时间:可以在cont ...
